Native vs Hybrid App: Which Development Approach to Choose?
Even though it is over a decade now, the debate of “native vs hybrid app” is still ongoing, still intriguing. As a matter of fact, native and hybrid mobile application development approaches have their own share of strengths and limitations, like any other technology.
The annual app download worldwide is projected to reach 299 billion in 2023. These numbers indicate that the businesses have plenty of opportunities and competition both. Of course, one can’t help but scratch their heads when apps like Facebook and Whatsapp are native, while applications like Instagram and Evernote, which people treasure, are hybrid. But, ultimately, the selection comes down to several critical factors such as your budget, time constraints, complexity in features, security requirements, and so on.
Read on to learn the differences between hybrid and native apps and make an informed decision for your next app development project.
What is native app development?
Native applications are built using specific programming languages that support one particular operating system at a time. For instance, Objective C or Swift are used for iOS, while Java or Kotlin are used for Android.
Both Apple and Google provide app developers with their own interface elements, SDK, and development tools. Native apps can access a phone’s various devices like its camera and address book. The user interface components, logic, styling, and data are all stored on the device for most native apps, making them more suitable for offline working.

A general perception until a few years back was almost one-sided in favor of native app development. Yes, native apps shine for many businesses, but not for all! Now, with changes in time and technology, hybrid apps compete toe-to-toe with native applications. We’ll discuss it more later. But, first, let’s see some popular examples of native apps.
Examples of popular native apps
Video games are primarily written for top-of-the-line consoles, so most of them are native mobile apps.
Pokémon Go: This game efficiently accesses the device’s functionalities—the camera for augmented reality, GPS for mapping locations, and the accelerometer to measure acceleration.
Spotify: World’s largest music streaming service provider, is also one of the most prominent native application examples.
What is hybrid app development?
Hybrid apps are developed using one single code base to run across multiple channels and platforms. These apps are written in JavaScript or HTML5 and built using cross-platform frameworks such as React, Sencha, Xamarin, Ionic, etc.
A hybrid application is deployed in a native container and uses a mobile WebView object. These apps are part native, part web apps, and hence, users can download from app stores and also access them via a web browser. This approach is widely applicable to the travel industry and businesses that focus on products, photo-sharing, reviews, and customer ratings.

Nowadays, hybrid apps are often predicted to trump native apps. However, some functionalities are not available for hybrid apps when the user doesn’t have a stable internet connection.
Examples of popular hybrid apps
- Gmail: With a perfect blend of native elements and HTML, Gmail was written from the standpoint of a hybrid app.
- Uber: It has a simple and intuitive user interface with easy navigation. The application performs fast on various devices and enables dynamic features for both Android and iOS users.
- Amazon App Store: The store is powered by HTML5, has a top-notch user interface and is quite popular among thousands of users.
Though native apps are known for their “faster” performance, hybrid apps like Uber, Instagram can hardly be called slow or lagging in performance. So we can say that there is a minute difference in the performance of these apps at a high level.
Native vs Hybrid App: Detailed Comparison
Without knowing how one app development technique differs from the other, it is challenging to move forward and decide the most suitable approach for your mobile application project. Here we compare ‘native vs hybrid’ based on the crucial deciding factors for understanding the characteristics, the core strengths, challenges, and potential pitfalls.
Performance
- As native apps are programmed for a particular operating system, they can better utilize memory and storage and have high-performance metrics.
- Google and Apple frequently release new features for Android and iOS, respectively. Native apps are built with SDKs, which are quicker to work with than the cross-platform frameworks. Consequently, developers can rapidly access these latest features and integrate them within an app.
- However, for an application developed in a Hybrid framework, it takes time to add up the new features. And so, if your app development involves complex features and functionality, then hybrid application development won’t be the perfect choice for you.
- Since most hybrid apps are primarily websites wrapped in native apps, you need to have an internet connection to use all features. However, experienced developers can create offline-friendly hybrid apps with React Native framework.
Winner:Native
Time to market
- App development time is naturally high for native apps because each platform requires a separate development effort and has its own release cycle and updates.
- Consequently, releasing the same feature on all platforms at the same time is pretty challenging due to the different codebase yet again.
- However, cross-platform frameworks in hybrid apps rely on plugins to access the features of devices. And when the desired plugin does not exist or is unavailable, developers have to create them, which might increase delivery time. Yet, the overall development time for hybrid apps is comparatively less than the native apps.
Winner:Hybrid
User experience
- Native app developers do not have to combine features of two operating systems and, as a result, encounter minimum limitations. Instead, developing an app for a particular operating system enables them to have excellent user interface modules. Also, developers have more room for customization, and hence, they can deliver one-of-a-kind user experiences through native apps.
- In their bid to be compatible on both platforms, hybrid apps have to compromise several functions, and as a result, the User Interface is not as strong as native applications. Moreover, cross-platform frameworks are not as flexible as accessing native features of operating systems.
- Native apps can help adjust the layouts, contributing to enhancing the design.
- If your app requires 3D support, then hybrid app developers have to make an extra effort and use third-party tools like Unity 3D to bridge the design quality gap. Therefore, if you require spectacular graphic design/3D elements, it is better to opt for a native development approach.
Winner:Native
App security
- Besides managing programming language security, hybrid apps also have to deal with web browsers and other technologies, putting them at a higher security risk. Although the adoption of mechanisms like APIs (Application Programming Interfaces), VPNs, micro-services can improve the security levels to an extent.
- While dealing with sensitive information, native apps can integrate more stringent security measures like two-factor authentication. And this is why financial institutions such as banks, insurance companies, eCommerce stores, etc., prefer them.
Winner:Native
App updates
- Almost every app releases updates at specific intervals to fix bugs and glitches or introduce new features. The difference between native and hybrid apps regarding updates lies in whether the users must take any action to see the changes.
- When using native apps, users need to update the application through the app store. The problem appears when the user is unaware of such updates or decides to skip them to save storage space.
- With hybrid apps, the users instantly see the updates while navigating through the app. They do not generally need to update the application in the app store.
Winner:Hybrid
Native app vs hybrid app: Technology stack
Selection of the right technology stack—a combination of programming languages, tools, and software—improves your app’s performance and supports its growth prospects. On the other hand, the wrong choice increases the application’s development cost and raises some fundamental issues.
Simform, for one, offers dedicated development teams to select the appropriate tech stack and understand the business requirements for choosing the suitable development model. We believe that the right blend of tech stacks and experience is a must for delivering expected outcomes.
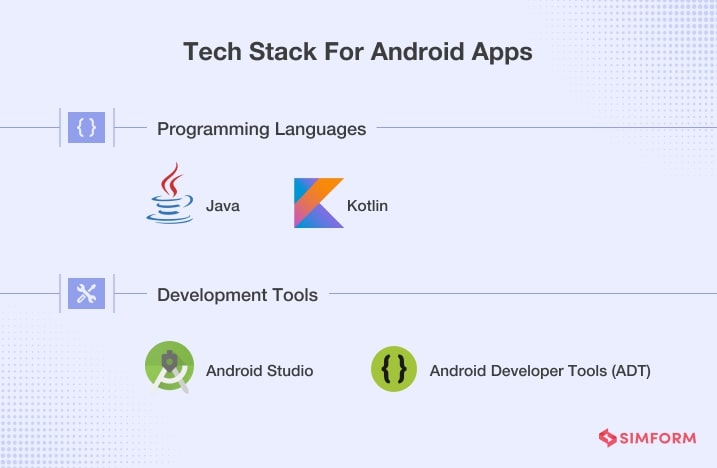
Technology stack for native Android apps

As stated earlier, the two main programming languages used for Android apps are: Java and Kotlin.
Java is based on Android APIs and offers comprehensive open-source tools and libraries to developers. However, certain limitations within Java can obstruct Android API design.
Kotlin was particularly designed to offer solutions to API design deficiencies and improve existing Java models. Besides, it is more stable and saves approximately 30% of code space than Java.
For development tools, you can use—
Android Studio: the official platform powered by Google – code editing and debugging tools
Android Developer Tools (ADT): It provides debugging and essential coding tools, a graphical UI builder, and specific coding and test automation support.
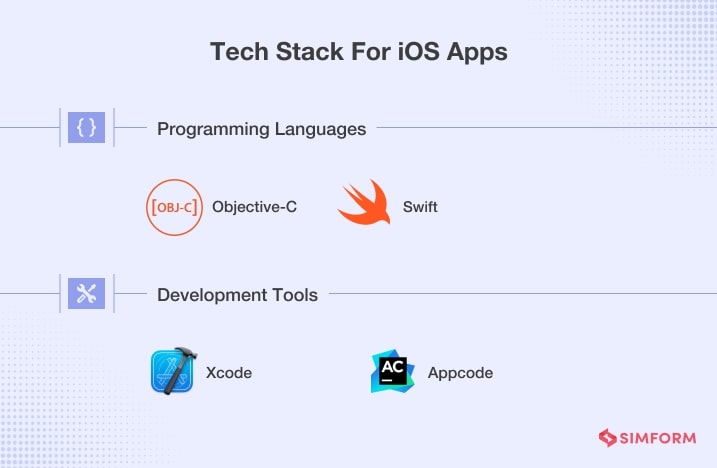
Technology stack for native iOS apps

The two primary programming languages used for iOS apps are: Objective-C and Swift.
Objective-C is the original language used in building the iOS app, and Apple still facilitates its support. It also provides object-oriented caliber and a dynamic runtime environment. However, it’s much more complex, and developers are susceptible to more errors.
Swift is preferred for its simplicity, reliability, and speed. It is easier to learn, edit, and debug. Plus, it requires fewer lines of code. In addition, the absence of string identifiers leads to fewer mistakes.
For example, WayPoint wanted to have a clutter-free digital platform to create events and invite artists and attendees. So, our team at Simform built an iOS app using Swift and an Android app using Kotlin. This way, we could leverage native features like Bluetooth, compass, GPS, etc., to provide a seamless user experience.
For development tools, you can use—
Xcode: the official development tool powered by Apple – includes everything a developer might need to build great apps for Apple devices. It provides a unified workflow for UI design, coding, testing, and debugging. The Xcode IDE combined with the Swift gives stunning results.
Appcode: An open-source alternative to Xcode, Appcode is a smart integrated development environment that supports Swift, C/C++, Objective-C/C++, etc., via plugins. Despite allowing optimum productivity by a flexible setting system, it lacks the features of XCode and is still dependent on the latter to an extent.
Hybrid app technology stack
Various hybrid app frameworks have surfaced over the last few years to meet the growing demand for hybrid apps.

Here are some of the feature-rich and user-friendly frameworks—
React Native: This open-source, cross-platform compatible software allows the React Native developers to build innovative apps with a single JS codebase. Its native modules and components help boost application performance, and it delivers a more stable and native-like app experience.
Note: Read more about insights on improving your React Native app’s performance
Flutter: Google’s premier open-source SDK has a single codebase for Android and iOS and enables Flutter developers to create apps with creative UIs, flexible designs, and high-productive value. Big brands like Alibaba, Hamilton Musical, Birch Finance, etc., have adopted Flutter to build powerful, engaging apps.
CrayPay, for one, aimed to make mobile a standard mode of payment in retail stores and wanted to develop an app that worked on multiple platforms. But, unfortunately, it already had an app that had some glitches and was not serving the purpose. And so, we at Simform picked Flutter as a framework that was simple to set up and allowed easy and smooth fixes. Now, Craypay is a hugely successful app for the quick processing of mobile transactions.
Ionic: a complete open-source SDK – AngularJS-based framework – is powered by a huge worldwide community. Ionic is comparatively easy to learn, has a simple UI, and offers over 120 native device features like HealthKit, Bluetooth, FingerPrint Auth, and more with TypeScript extensions and Cordova/PhoneGap plugins.
Check out the comparison of Flutter vs Ionic based on app architecture, size, performance, UX, and other factors.
Hybrid app vs native app — Hiring developers
The average app development time is between 20 hours to 200 hours, and the cost ranges from $1,000 to $10,000 or even higher. Therefore, when investing a significant amount of money, it is essential to have a team of competent mobile app developers with a distinct mental aptitude to enhance their technical skills to shape your dream.
A good native developer with sound knowledge of languages like Objective C, Swift, Java, Kotlin, related operating systems, and mobile devices succeeds in building bug-free and well-designed apps. You’ll need more developers to build native apps for different platforms.
It takes experienced hybrid developers with specialized technical knowledge of different smartphones to skillfully incorporate device features like camera, push, or GPS notifications. Furthermore, the UI and UX skills like information architecture, understanding of user personas, evaluation through wireframing come in handy while designing highly interactive user interfaces.
Final takeaways on Native vs Hybrid App
Visually, while comparing the end-products, it’s pretty challenging to tell the differences between native and hybrid apps. While performance, user experience, and robustness are native apps’ perks, hybrid apps are celebrated for fast turnarounds and compatibility across different platforms. Here’s the checklist to tick before you decide about going all-in for Native or Hybrid app development, and we hope it helps you make an informed decision.
Select native, if:
- Your app requires remarkable use of mobile hardware like a camera, GPS receiver, keyboard supporter, accelerometer, Bluetooth radio, etc. (like social media)
- Your app needs high-end graphics (like in gaming/video streaming)
- Your app must work offline, too.
- When your app has to be interactive and high performing
Select hybrid, if:
- Your app intends to offer a UI at par with native apps without accessing every feature on a mobile device.
- You already have a website and are thinking of building an app for it.
- Your app requires continuous information downloading from the internet.
- You want to roll out an app at a comparatively lesser cost in a short period.
- Your app is simple and doesn’t have complicated designs or calculations.