A strong online presence became a necessity to succeed. A well-made web app can display your company’s products, meet industry norms, and attract customers.
For instance, Google Workspace and Netflix are popular web apps that offer a mobile-like experience on different devices and platforms.
To develop a perfect online brand presence, business leaders should plan before starting web app development. But the first question that arises here is:
“How much does it cost for web app development?”
Considering the broadness of this term answer, we have compiled a comprehensive guide that offers a detailed breakdown based on the app development project’s complexity.
Factors affecting web app development cost
1. Scope of Work (SOW)
Scope of work is the first thing you need to determine for estimating the cost of a web app. Your web application’s scope can be as big as Netflix’s or simple as a school management system. So it’s crucial to decide the functionalities and features your web app will provide to the users. This is further distilled down to the audience you’re going to build a web app for and which purpose does it serve.
Once you’re determined about the target audience, ask yourself these questions.
- What type of web application do you want?— A simple landing page, a complex integrated system, a dashboard, or an eCommerce app or website?
- Do you want a highly interactive web application such as a PWA?
- Would you require a mobile version of it?
- What would be the possible deadline, and if any specific functions you want in your web app?
Then, it’s essential to go through all the stages of the software development lifecycle.
Discovery phase: In this stage, communicate your expectations to a business analyst who helps your business’s requirements and market and builds a strategy to enter it successfully. Accordingly, a project manager can clarify your project requirements, analyze risks, and provide cost estimation & time for your web project. During the project discovery phase, you can also get a prototype of your product, ensuring your idea can be implemented from a technical standpoint.
UI/UX design: Here, the UI/UX designer works on the web app interface, business goals of your app, expectations of your target audience, etc.
MVP development: Now, it is time to work on the product. MVP development is when the actual software engineering takes place with the basic features. Both front-end and back-end developers must ensure that a classic web application or PWA meets all business requirements. Moreover, the QA engineer should check every new feature to ensure your app works as it is supposed to.
However, it’s best to remember that the project requirements are susceptible to change over time as the business itself changes.
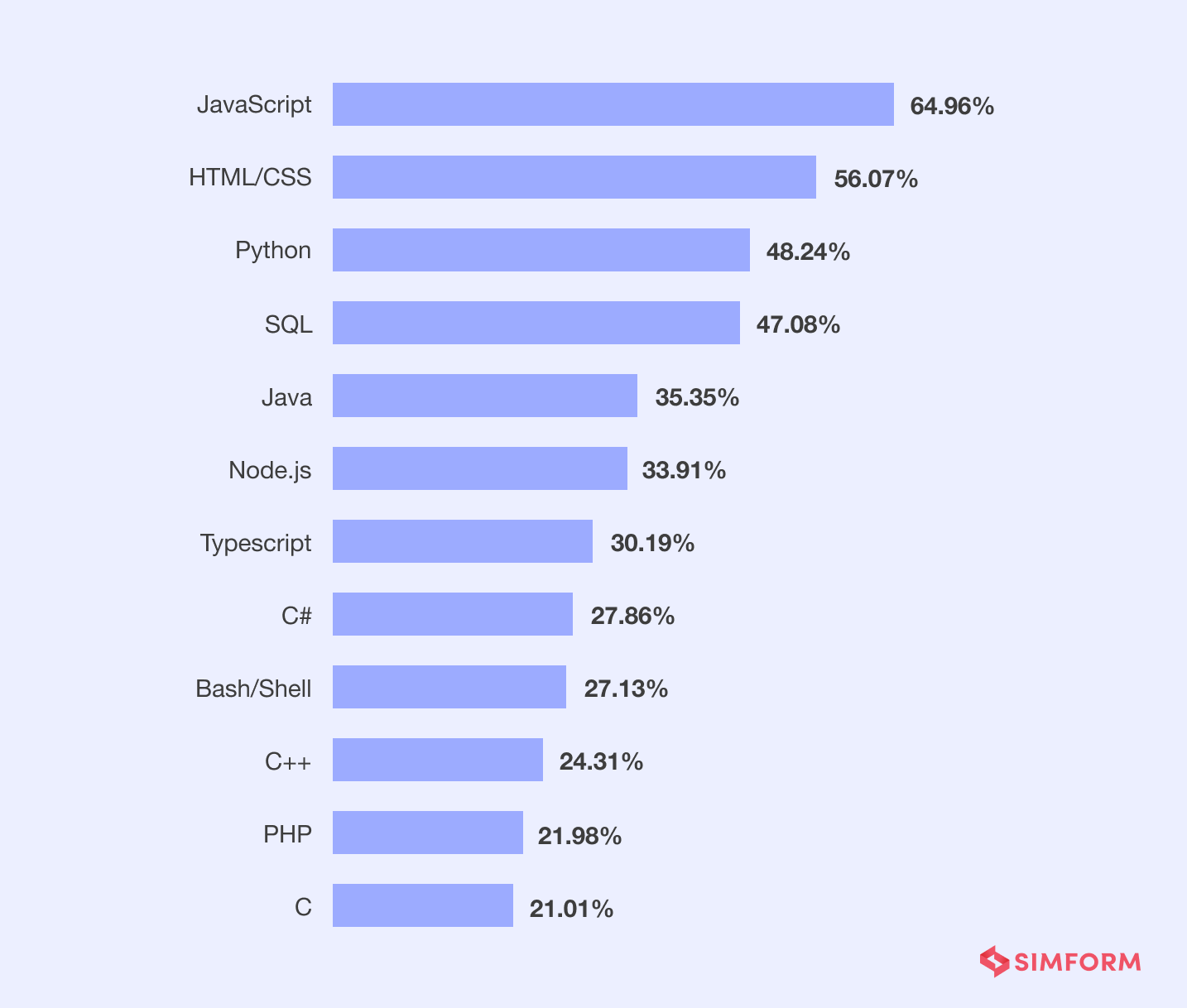
2. Tech stack you choose
The tech stack of a web application ensures that it’s qualitative and meets customers’ expectations. Choosing the proper technology stack enables future scalability and customization, while the wrong one leads to poor performance, security risks, and higher costs.
When choosing a web app’s tech stack, project complexity, developer skills, cost, and scalability needs are some factors to consider. So choose wisely based on your goals to ensure the app meets users’ needs
Here are the points that you should consider while choosing the tech stack:
- Your first step should be to do market research, define your target users’ requirements, and know available similar types of apps and the additional functionalities your app should have to beat the competition.
- Find out whether the tech stack you’re considering is capable enough to handle your prospective app’s processing loads.
- Analyze the tech stack ecosystem, such as its documentation, its community of users and their reviews, and the available support for developers.
- For frontend development, JavaScript is almost unrivaled. Out of many JavaScript frameworks, the three top-performing frameworks are Angular, React, and Vue.js.
- JavaScript can also be an affordable choice as a full-stack JavaScript developer can manage both frontend and backend development, so you don’t have to hire two separate teams. Moreover, you can reuse JavaScript code to develop a separate mobile app.
- You can find a variety of backend options. For instance, if you’re passionate about JavaScript, you can select Node.js or Express.js for your web application’s backend.
Note: Read to know the comparison of Node.js vs. Express and determine the best backend technology for your web app.
- Consider a PHP framework like Symfony, Laravel, or Zend if you want a less expensive yet stable solution.
- With the serverless computing service, you can run and manage your project with fewer resources.
A wrong tech stack can increase your web application’s downtime, reduce traffic, and provide poor performance. For instance, one of our clients, FIH, International Hockey Federation, followed an architecture based on ASP.NET and C#. But, it was facing the above-stated problems. So, we chose to do the migration, where React took over the frontend, whereas Amazon Cloud Services (AWS) was employed for the backend. The migration solved all the issues and increased the performance by 3X.
3. Hiring options to choose
The cost of development depends on the size of your development team. To determine the appropriate team size, consider the project’s complexity and the web application’s desired quality.
There are three methods to hire a web app development team:
In-house team
A traditional way of hiring a team of web developers is an in-house team. Such a team works in a designated workplace directly managed by your company. The in-house team shares the same goals, vision, and mission. The developers are aware of all the local laws, rules, and regulations.
Benefits:
- By hiring an in-house team, you can get great interaction and face-to-face communication.
- The employer has complete control over the functionalities and activities of the team.
Drawbacks:
- High cost & time consuming: The process of finding the team of right developers can be lengthy and stressful. Also, the cost of hiring in-house developers is significantly higher than offshore developers.
- Companies will be entirely dependent on in-house teams: When companies hire in-house developers, sometimes their work completely depends upon them. The probability of the entire project suffering as a result may be higher. It may cause cost overruns and extended deadlines.
Bottom line:
In-house teams can do wonders for big-sized companies. But, it is not the best choice for you when starting a new project.
Freelance team
Freelancing is the cheapest option for hiring web developers, especially if you’ve a limited budget. Dozens of websites are available to help you with hiring freelancers for developing web applications as per your requirements. The hourly rates of freelancers are significantly cheaper as per different locations. The average hourly rate of freelance developers in Latin America starts from $35 to $80, while in India, it starts from $15 to $50.
Benefits:
Freelancers (self-employed individuals) who offer services and make money on a project basis come with several benefits –
- You can build a team fast and at a low cost.
- You will have direct control over the activities of freelancers.
- Zero charges of any upfront cost.
Drawbacks:
The drawback with this engagement model is that you can’t rely on one person for completing a large web app development project that needs serious consideration from expert developers and explicit knowledge of tech stacks. You may face some challenges such as communication gaps and low-quality development when you opt for this engagement model.
Bottom Line: Hiring a freelancer is profitable for urgent or simple programming tasks. But, it is recommended not to hire a freelancer for complex web apps.
Outsourcing team
Outsourcing web app development means partnering with a whole team, who can fully develop an app from understanding ideas to delivering the final product.
Currently, the value of global IT outsourcing markets is $8852.41 billion in 2023 at a compound annual growth rate (CAGR) of 8.2%. Big companies like Google, Slack, Alibaba, and Microsoft outsource software development due to its large number of benefits.
Benefits:
- Cost savings: With huge cost savings, you can use your money later for a bigger and more featured project.
- No office distractions: For many developers, the office environment can be a huge distraction. However, working as an outsource developer can help them work more efficiently.
Hence, if web development services are expensive in your region, outsourcing is the best and affordable option. You can find and hire a contractor in any country where web app development cost is lower.
Drawbacks: Hiring an outsourcing team has minimal drawbacks. With this team, you can save a lot. All you need to pay only for actual work done as per hired company’s hourly rate.
4. Developer’s physical location
The geographic location of the developers or outsourcing companies determines the hourly rates of development. Companies often prefer to outsource web development due to the higher pricing of local developers and the availability of expert developers at comparatively low rates in distant regions. For instance, hourly rates of developers in countries like the US, Canada, and Australia are the highest across the world.
Java developers salary across different locations is:
United States – $1,09,654 per year
Canada – $72,495 per year
United Kingdom – £65,533 per year
Germany – €58,637 per year
While the salary for PHP developers varies for each location is:
United States – $91,010 per year
Canada – $99,167 per year
United Kingdom – £46,185 per year
Germany – €39,500 per year
Now, let’s have a look at the offshore software development rates by country and seniority.
| Position of the employee | U.S. | Latin America | Eastern Europe | Asia |
| Business Analyst | $110 – $205 | $45 – $55 | $40 – $63 | $30 – $42 |
| Architect | $198 – $292 | $60 – $72 | $50 – $77 | $35 – $48 |
| Project Manager | $133 – $233 | $55 – $66 | $45 – $70 | $35 – $48 |
| Jr. Developer | $133 – $233 | $35 – $44 | $25 – $42 | $18 – $24 |
| Mid-level Developer | $132 – $140 | $30 – $52 | $35 – $56 | $24 – $35 |
| Sr. Developer | $154 – $163 | $45 – $55 | $45 – $70 | $30 – $42 |
| Lead Developer | $176 – $187 | $50 – $61 | $45 – $70 | $30 – $42 |
| Junior QA | $77 – $81 | $30 – $39 | $25 – $42 | $15 – $24 |
| Mid-level QA | $99 – $105 | $35 – $44 | $30 – $49 | $20 – $30 |
| Senior QA | $143 – $169 | $40 – $50 | $40 – $63 | $25 – $36 |
| Graphic Designer | $79 – $163 | $40 – $50 | $35 – $56 | $25 – $36 |
5. Developers’ skillset
Before hiring a team, you should decide how many specialists should be on your web app development team. If you need a team with different expertise, here’s what you can expect:
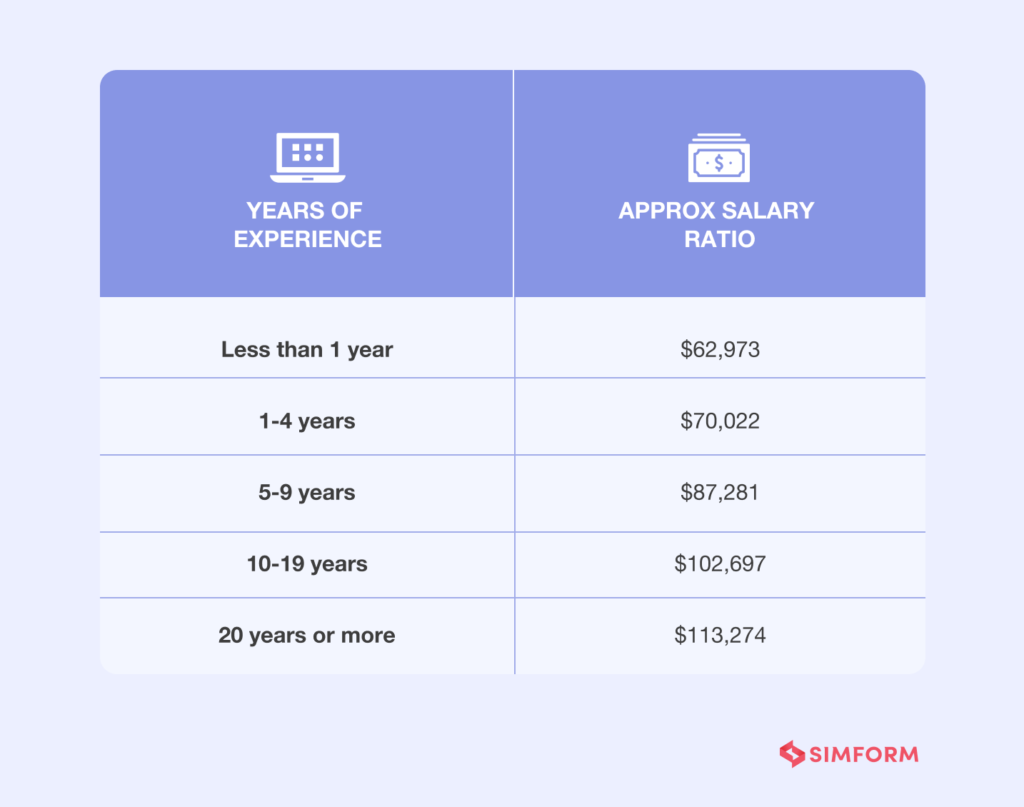
JavaScript developers
As per the Stack Overflow survey, JavaScript is the most popular programming language for custom web application development. You can find out more about JavaScript Developers based on their years of experience.

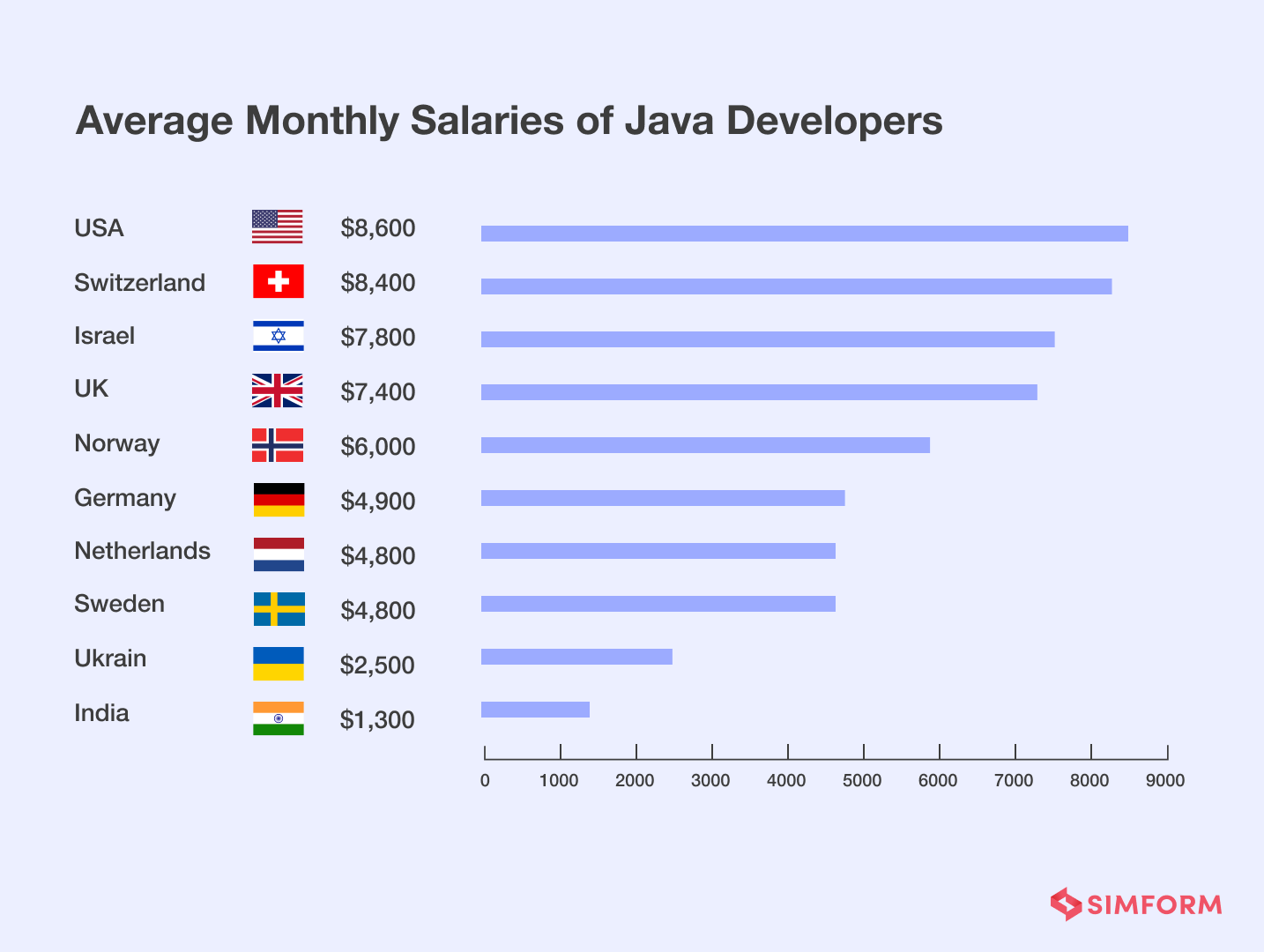
Java developers
Java is considered a popular back-end programming language for web development as around 35.35% of developers used this language in 2021.
The average salary of Java developers across the world is $72,809 per year.

Here you can check out the average monthly salaries of Java Developers.

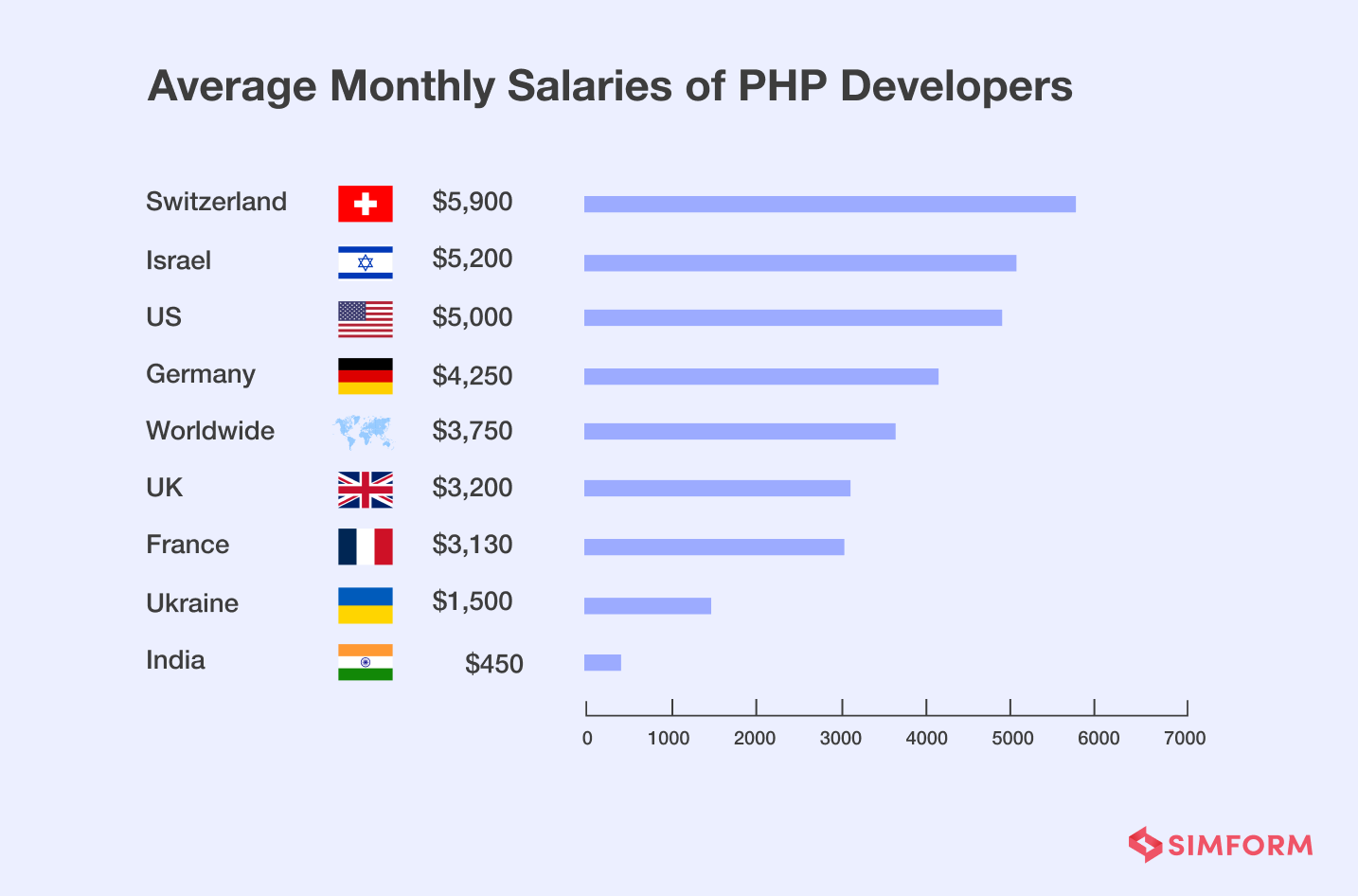
PHP developers
Next, PHP is another most used programming language across the globe since it is multi-platform and flexible.
PHP developer salaries vary by experience, skill, location, and industry. However, individual salaries can differ significantly. But the average salary of PHP developers across the world is $81,769 per year.

6. Complexity of UI/UX design
The end price of your project is determined by the overall complexity, features, additional elements, animations, etc. Ideally, the custom UI of an app must be attractive, intuitive, and flexible, but not cluttered with unnecessary components.
The main difference lies in design complexity, animations, and a number of elements. The app interface need not be unique and appealing, but it should be convenient to use. Thus, both designers and web app developers need time to bring it all together.
- For instance, to design a simple landing page for a music app costs $300-$500 for 6-8 hours.
- On the other hand, the complex landing page with 3D animations and elements costs $4000-$5000. However, both depend on vendor’s rates.
Furthermore, the custom design requires more time and effort, since it is a blend of mixed style that combines standard and custom elements. Also, there are two categories:
Native App Design: 60 hours
Custom App Design: 90 hours
7. Maintenance
Maintenance is a life-long process. So when it comes to estimating the cost, you shouldn’t forget to consider post-release expenses. The average cost of ongoing web app maintenance ranges between 15% to 20% of the total yearly budget of development companies.
Undeniably, when the app grows, there can be a lot of changes that will occur in the future. The changes can be bug fixing, updating plugins & integrations, code optimization, adding new features, security updates, and scaling, which all are included in the web app maintenance. In short, a more significant number of improved versions means higher expenses.
Not only this, annual legacy costs can be up to 50% of the original app development costs. For example, if you initially spend $3000,000 on web app development, then support and maintenance may cost you up to $150,000 per year.
Cost: $50-$5000 per year
Time: Lifelong
8. Hidden costs
If you don’t want to spend a fortune on your project, have a look at our compiled list of some unexpected hidden costs. It will definitely help to save thousands of dollars from your web app development budget:
Cyber Threats: In order to save your customers’ valuable data, you may need to secure your website from malware and other security vulnerabilities. You may need to back up the data and use some paid tools to secure your infrastructure in some cases, and also need to hire security experts.
Subscription Costs for Plug-Ins, Updates & Templates: Initially, some web builders like Squarespace and GoDaddy offer affordable packages.
It’s essential to understand the short-term and long-term goals of your website before choosing the templates. Also, if you need customization in the future, then you must have a good understanding of your requirements.
Other hidden costs also include design templates used by developers that may require you to pay for subscription costs for themes and additional plugins. It’s a good idea to clarify such costs and also maintenance costs of web apps with your outsourcing partners.
- To avoid such additional costs of plugins at the end of the project, make sure to partner with skilled development teams who have a holistic idea of your project requirements. Also, qualified professionals have the experience and knowledge of tech stacks that don’t require additional plugins for simple tasks but rather develop functionalities.
- Use tools like product backlog approach for a prioritized list of software development tasks.
Hence, you can always prevent such unforeseen app maintenance and hidden costs to a greater extent by hiring a trustworthy and professional web app development company.
9. Clarify the levels of web app based on complexity
Generally there are three types of web applications according to their complexity:
Basic or simple application
Basic web applications are designed to perform simple tasks such as displaying information or collecting data. It is created with HTML and CSS to display content and information. A simple web app is inflexible, with limited content and no personalization.
This web app category consists of landing pages, one-pagers, and simple e-Commerce. Examples of basic websites: Calculator pages, small online catalogs, basic online portals, widgets or additional features to the existing web apps.
Professional web app
A professional web app functions like an online store and promotes products/services. It includes features such as adding or removing products, managing payments, and a user-friendly interface. Developers can customize these apps for better user-friendliness.
This category includes small-to-medium and eCommerce websites with many interactive elements and a significant volume of content. Examples of mid-level web apps include online stores, modules or add-ons for existing web apps, and marketplace-based web apps.
Complex or large-scale web app
A complex application supports broad and unstructured goals or nonlinear workflows and is designed for specialized domains requiring significant technical expertise and precise decision-making. This includes exclusive web apps with enterprise business models.
Scalability is a key characteristic of these apps, which ensures consistent performance regardless of the number of users. Large-scale web apps handle high-volumes of data and traffic, and have unique CMSs, large databases, a lot of features, and tons of content.
10. Clearly define the web app’s UI/UX design
While designing the UI/UX of an app, it’s important to consider several factors, such as:
- User needs and goals
- User interface
- Visual design
- Accessibility
- Performance
All of these can affect how much it costs to make the app.
If you develop an app with a well-designed UI/UX, users are more likely to use it, make it and be happy with it. But if the design is poor, users might not want to use it, and it might costs more to fix it, resulting in low adoption rates or high churn.
Also, if the design is complicated or needs special skills and resource, it may add to the development cost.
Here are some tips to design the best UI/UX for your web application:
- Keep the user interface simple and clear, with only what’s needed
- Prioritize accessibility to ensure everyone can use the web app
- Optimize images and use caching techniques to test the web app’s performance
11. Hire an experienced development team
Developing a web app alone is not a cost-effective solution. Even with limited roles, the project’s quality may suffer. Hiring a team of expert developers is necessary as developers cannot handle everything alone.
But you need to keep in mind that the team you hire for web app development will also impact the overall cost. While hiring a team, you should consider the team’s experience and expertise.
A team of experienced web developers can efficiently formulate superior code. This translates to prompt project completion, resulting in cost savings over the long haul.
Also, take into account the team’s location. Hiring a team hailing from a nation with a relatively reduced cost of living may lead to a decrease in pricing. Nonetheless, guaranteeing that the team’s language skills and cultural understanding align with your business requirements is essential.
How to Calculate Web App Cost?
When considering the web development cost, it is important to understand that costs will vary depending on the complexity and type of your app. Here are some tips to help you estimate the cost of developing a web app by yourself:
- Define the complexity of your app and its intended functionality
- Consider the number of users that the app will support
- Identify the basic and critical features that you want to integrate into your app
- Decide whether to hire a freelancer, an in-house developer, or a professional web app development company
- Estimate your development timeline and set a target date for deploying the app
- Determine where do you want to develop your website application
Once you have identified your requirements, you can determine the average rate for developing the necessary features and the hourly rates of developers in your area.
How much does each phase of web app development cost?
Web app development costs vary based on application complexity, team size, and location. Here’s a breakdown of costs associated with each phase of web app development to help you get a detailed estimate:
1. Research Phase
Cost: $1000 – $15,000
Time: 2 – 5 weeks
Research phase aims to define the project scope and requirements and identify potential challenges or risks. This phase is crucial as it lays the foundation for the entire project and ensures everyone understands what’s expected.
The project cost may increase if the research requires a detailed feasibility study, involves multiple stakeholders, or the project is complex.
2. Design
Cost: $5000 – $25,000
Time: 3 – 6 weeks
In this phase, the focus is on creating a visually appealing and user-friendly interface. Designing an app is crucial as it sets the tone for the entire user experience. This phase includes layout, color scheme, typography, and user interface elements.
The cost of the design phase depends on the design’s complexity. If the design has many features, it will take more time and costs more than a simple design. And if there are multiple design iterations, the time and cost to complete the design will increase.
3. Development
Cost: $20,000 – $1,00,000
Time: Depends on an app’s complexity
The key aspect is the development stage, where the actual coding of the web app takes place.
It includes front-end (client-side), back-end (server-side), and database development stages.
This stage takes the longest and requires several iterations to perfect features, which may incur additional costs.
4. Testing
Cost: $5000 – $20,000
Time: 3 – 4 weeks
Testing phase ensures that the app functions as intended and is free of bugs and errors. It includes several stages, including unit testing, integration testing, and user acceptance testing.
Testing phase covers some additional costs, such as:
- Server hosting ($65 – $350 per year)
- The domain name ($20 – $25 per year)
- Service charges for third-party APIs
- SEO charges
5. Maintenance and Development
Cost: $10,000 to $50,000 Annually
Time: Ongoing
Maintenance is an ongoing process. As app grows and gets popular, technology may become obsolete. That’s why app maintenance involves fixing bugs, optimizing code, adding new features, and scaling.
Deployment phase involves integrating the web app into the production environment and providing ongoing maintenance and support. It includes several stages, including configuring servers, setting up the production environment, and deploying the web app.
Tips to reduce web app development costs
Developing a web app can be a costly endeavor, especially without a cost-efficient strategy. To maintain quality while keeping costs low, consider the following tips:
1. Carefully plan the core features
Adding new features can make web app development costly. That’s why it’s important to define each feature carefully during the planning phase to avoid unexpected expenses later on.
Here are some tips for planning the core features of a web application:
- Identify your target audience and define features that meet their needs.
- Get input from stakeholders in the feature identification process
- Prioritize features using the MoSCoW approach (Must have, Should have, Could have, and Won’t need)
A well-planned set of features can improve user experience, speed up time-to-market, provide a competitive edge, increase revenue, and reduce development costs in the long run.
2. Build a Minimum Viable Product
Money can be wasted if something is found to be not working in the midst of a project or, if the end product fails to meet expectations.
To avoid such situations, it is best to develop a prototype, especially for complex projects. Creating a minimum viable product (MVP) with only essential features and minimal functionalities can be a cost-effective approach. Test the MVP with a focus group, and make any necessary revisions based on the feedback.
Gathering user feedback during the MVP testing phase is crucial for improving the final product. It can be obtained through surveys, interviews, usability testing, and analytics.
Feedback can help shape the final product in several ways:
- Identify and prioritize the most important features
- Refine existing features to make them more user-friendly
- Determine and address any technical issues or bugs impacting the user experience
3. Use third party platforms
It is better to use a third-party platform or technology instead of creating one from scratch or your own. Third-party libraries exist for nearly every function that you can think of. You can use a third-party Google Maps API for your app or integrate a popular messaging service or an ordering system. It will help you save costs in the long run.
Ready to hire a development partner?
So, you’ve just gone through several factors, which can affect software development costs. Now you have an understanding of how companies control the expenses for your project.
If you’re looking for a professional web app development company or skilled web developer, we’d recommend asking yourself these questions:
- I’ve an app idea, but I still need assistance in estimating web application development costs?
- How much does a single-page application cost?
- How long does it take to make a web application?
Answering these questions will surely assist you in figuring out which is the best choice for you.
Here at Simform, we provide top-notch web app development services and the best possible solutions to help your business grow.