The micro-frontend architecture is especially effective in imparting organizational stability and its efficacy depends on the use case. Neither component-driven development nor micro-frontend architecture is a panacea for frontend scaling. The onus is always on the business owner to map needs against the advantages of these strategies and pick them immediately.
We’ve already extensively covered component-driven development in our other blog and highlighted how it can be the key to building a scalable frontend. And now we want to discuss another extremely successful strategy for scaling frontend— micro-frontend architecture.
Editor’s Note: Choosing Micro Frontend Architecture is feasible or not? This question has arisen in many of us and the front-end community has discussed it thoroughly. But if you directly want to discuss it with subject-level experts, feel free to connect with our Web app development veterans.
Micro-frontend architecture is an incredibly lucrative approach for growing organizations as they often face multiple bottlenecks and anomalies at the frontend, no matter how streamlined the backend is. This is understandable since it doesn’t make much sense to meddle with the codebase for frequent feature additions and upgrades. The modular approach drastically reduces the impact of upgrades and changes for one element on the rest of the codebase.
This article will explore all there is to know about micro-frontend architecture and equip you with the knowledge needed for its implementation. By the end, you’ll also see if it’s the right architectural approach for your frontend. So let’s get started:
What is Micro-frontend Architecture?
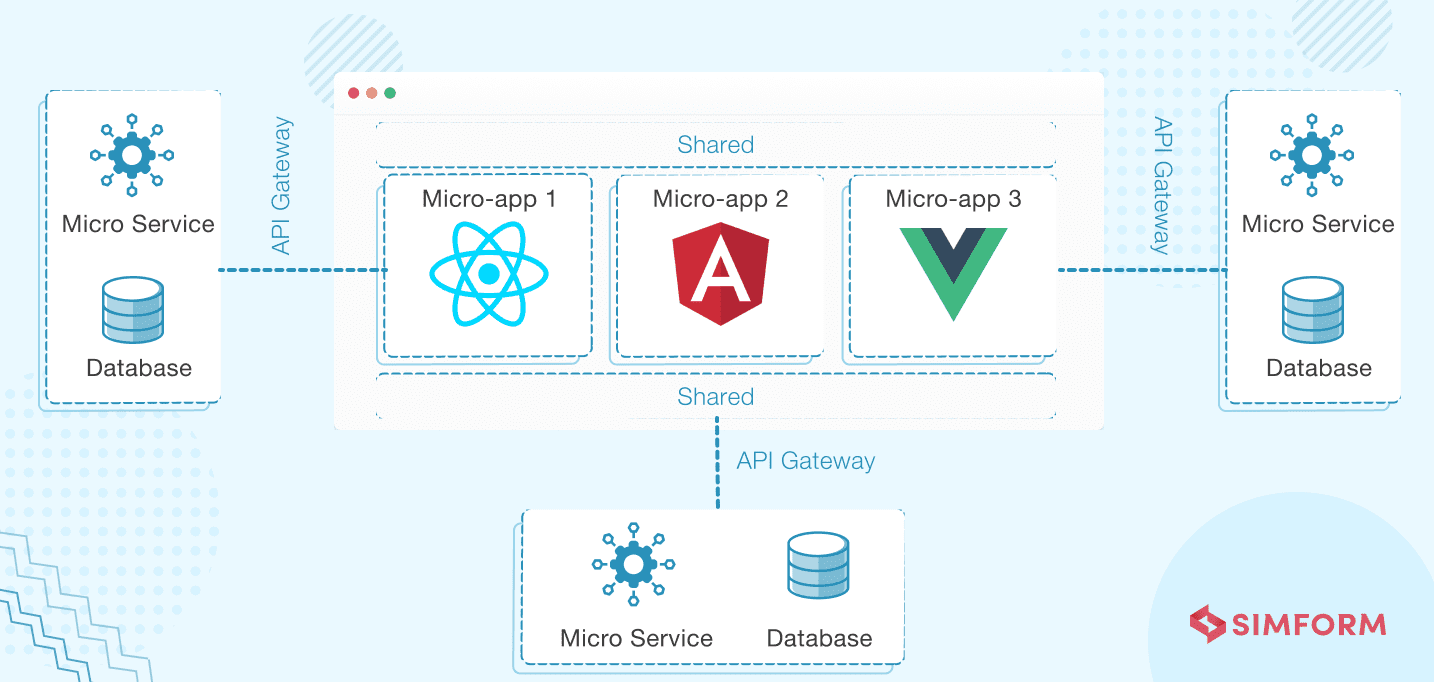
Micro-frontend architecture is a strategy in which the traditionally monolithic frontend codebase is split into smaller apps, ideally addressing the various business domains. All these smaller elements form a seamless frontend interface that delivers top-notch user experience and is easy to modify and scale.
You know it’s time to adopt such an architecture when you want to add more features and functionalities but the bloated frontend codebase requires you to spend an awful lot of resources.
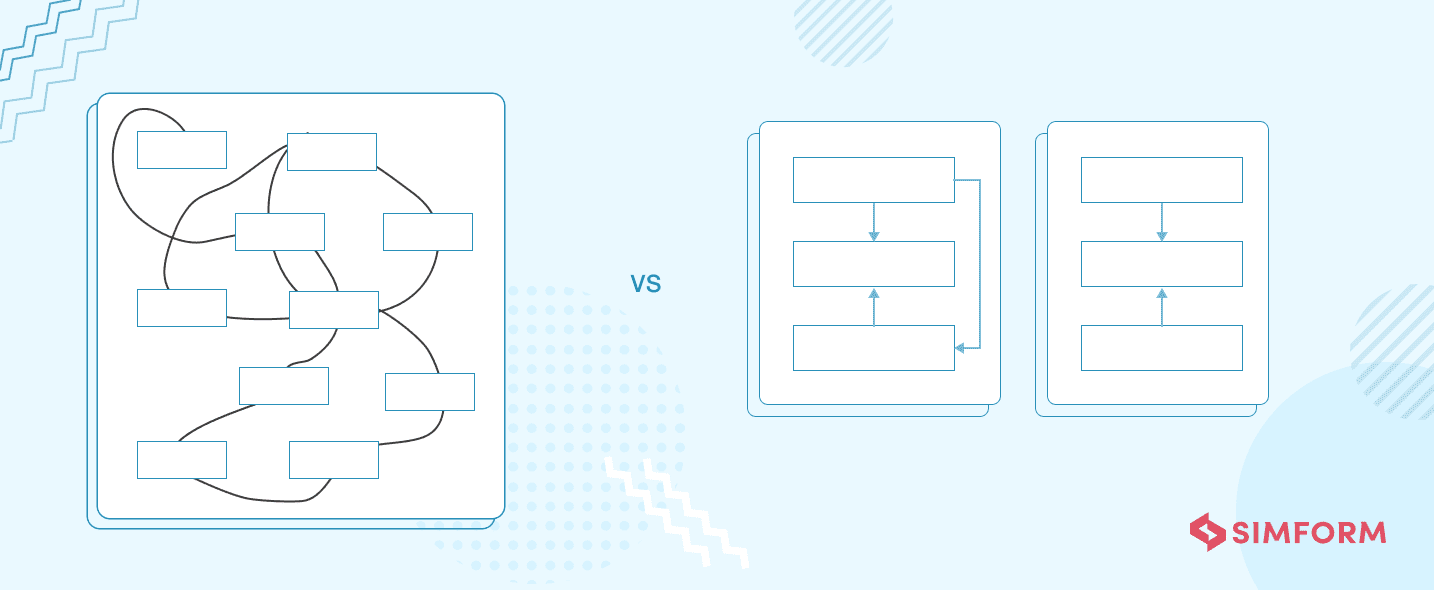
Before the micro-frontend architecture went mainstream, the most common web-application development strategy involved a frontend monolith sitting on top of a microservices backend. Data coming from various microservices made things complicated with time. Say one of the microservices went through an upgrade at the backend. The frontend would need extensive changes, and we all know how developers would ignore such tedious tasks. Conclusively, the situation would get so out of hand that a revamp would seem like the only logical solution.
 Micro frontend framework allows cross-functional teams to take care of individual micro applications’ end-to-end development and deployment process. There are multiple implementation methods to deploy micro frontends. But before we get there, let’s look at the benefits of using micro frontends in large-scale projects.
Micro frontend framework allows cross-functional teams to take care of individual micro applications’ end-to-end development and deployment process. There are multiple implementation methods to deploy micro frontends. But before we get there, let’s look at the benefits of using micro frontends in large-scale projects.
11 Benefits of using micro frontend architecture
Design and development flexibility
A tech-agnostic micro frontend framework gives individual teams the freedom to choose a particular tech stack for their microservice. This increased ownership further improves decision making, fast tracks development cycles, and enhances features.
Decoupled codebases
With disparate elements, the micro-frontend framework makes it simpler for developers to manage and modify the codebase. The principle of isolated team codes ensures smoother development, testing, and deployment cycles. It further strengthens the team autonomy and the tech agnostic nature of micro apps.
Favours native browser over custom APIs
For web solutions, the web browser has a lot to do with the kind of user experience your app delivers. Micro-frontend principles use simple browser events for communication which are more manageable and easier to administer compared to APIs. What’s more, it helps attain faster rendering despite slow internet connections and sluggish browsers.
Automation
As the number of moving elements may increase significantly over time, it’s best to use automation wherever possible. With micro frontends, you can easily establish a fast feedback loop and optimize the CI/CD pipelines. Furthermore, automation saves time and lets you focus on critical tasks.
Fault isolation
The micro-frontend architecture helps you build resilient applications. If anything goes wrong in one of the micro apps, it doesn’t affect the rest of the system. It ensures satisfactory app performance despite the glitches in some elements, and you get what is called ’graceful service degradation’.
Scalability
The modular architecture and decoupled micro frontends not only allow you to upscale or downscale with ease, but they lend an iterative approach to the entire process. With the knowledge that a new micro frontend element or change to an existing one won’t affect the rest of the frontend and other teams’ work, you can always focus on continuous growth.
Faster build time
The independent development and release cycles of different micro frontends allow for parallel development, reducing the effort to administer changes and downtime. Additionally, a micro frontend architecture allows you to roll out upgrades at a blistering pace and keep up with all the current trends.
Simpler maintenance
Maintenance becomes a dreadful task when frontend monoliths grow to a mammoth size over time. Developers often fear touching the codebase as they don’t know how a minor modification might ripple through the system. Moreover, the overload of dependencies adds to the woe. The micro-frontend architecture, however, breaks down the entire codebase into smaller and more manageable bits with clearly defined dependencies, giving more breathing space to teams during maintenance. This makes it easier for new team members to understand and assess the system, making regular maintenance activities much easier for them.
Autonomous teams
Frontend development is tricky. Companies often run into roadblocks as there is no synergy between their designers and developers. A micro-frontend architecture allows such cross-functional teams to undertake end-to-end tasks for specific components and communicate better, sharpening their focus on building the best version of the micro frontend.
Independent deployment
Independent deployment plays a crucial role in ensuring the right kind of evolution for any growing system. With delivery pipelines for individual micro frontends, the teams often find it effortless to improve the existing system. The smaller improvements for various micro frontends generate an efficient frontend, offering spectacular experience to users.
Reusability
Features such as payment processing, chatbots, etc., are common across different sites of an enterprise. With a micro-frontend architecture, you can quickly adapt an existing workflow for a new site. This prevents reinvention of the wheel and saves valuable resources in multiple instances.
How to use micro frontend architecture?
1. By using web components
Basically, web components are like widgets imported into a webpage to create reusable components into web applications.
These web components work in browsers such as Firefox, Opera, or Chrome. However, if the browser doesn’t support web components natively, one can achieve compatibility by using JavaScript Polyfills.
Web components consist of 4 main elements. Let’s look at them in detail:
HTML Templates
HTML templates hold hidden client-side content when the page loads. Its contents will not be displayed until it is activated using JavaScript.Although the browser checks the validity of the <template> element’s content during page loading, the content is not rendered until it is activated.The HTML templates come in handy for duplicating content within it and adding it to the DOM multiple times. A list that can be dynamically added is the best use case for the template tag.
Shadow DOM
The Shadow DOM is the API that enables the integration of CSS, JavaScript, and HTML within a web component, distinct from the primary document’s DOM. But here the difference is that end users can’t access inner workings.Here the API service is limited to making requests to other services and does not have access to the outside world. Furthermore, the component’s DOM document is unaffected by its internal operation.
HTML Imports
HTML imports are the predefined components that include their own styles and scripts. The HTML import displayed in the Document Object Model (DOM) controls the component behavior while the imported document manages the rest.
HTML imports also contain a “shell” that refers to a top-level component wrapper that includes a container where one can inject the HTML code of nested applications.
In addition to the container, the shell includes a “component picker” that lets users manage active nested applications. It may be a UI element or a code that manipulates active components in the DOM.
Custom Elements
Custom elements allow developers to customize HTML tags and permit individual CSS styles. By using custom elements, one can generate unique tags, utilize CSS styles, and execute behaviors with scripts.
Web components and element lifecycle callbacks permit the developers to define component-specific behaviors. The lifecycle callbacks associated with custom elements include:
- CreatedCallback: Defines behavior that takes place when the component is registered
- AttachedCallback: Specifies behavior that takes place after the insertion of component into the DOM
- DetachedCallback: Determines what happens when an element is missing from the DOM
- AttributeChangedCallback: Specifies what happens when an attribute is added, changed, or removed
2. Integrating micro frontend into browser
Web components offer a method for generating frontend fragments that can be incorporated into new web apps. Also, one can bundle these fragments into microservices back end.
By utilizing this approach, frontend applications can handle routing decisions, select the appropriate components to display, and manage the interaction between different web components.
How to scale frontend with micro frontend architecture?
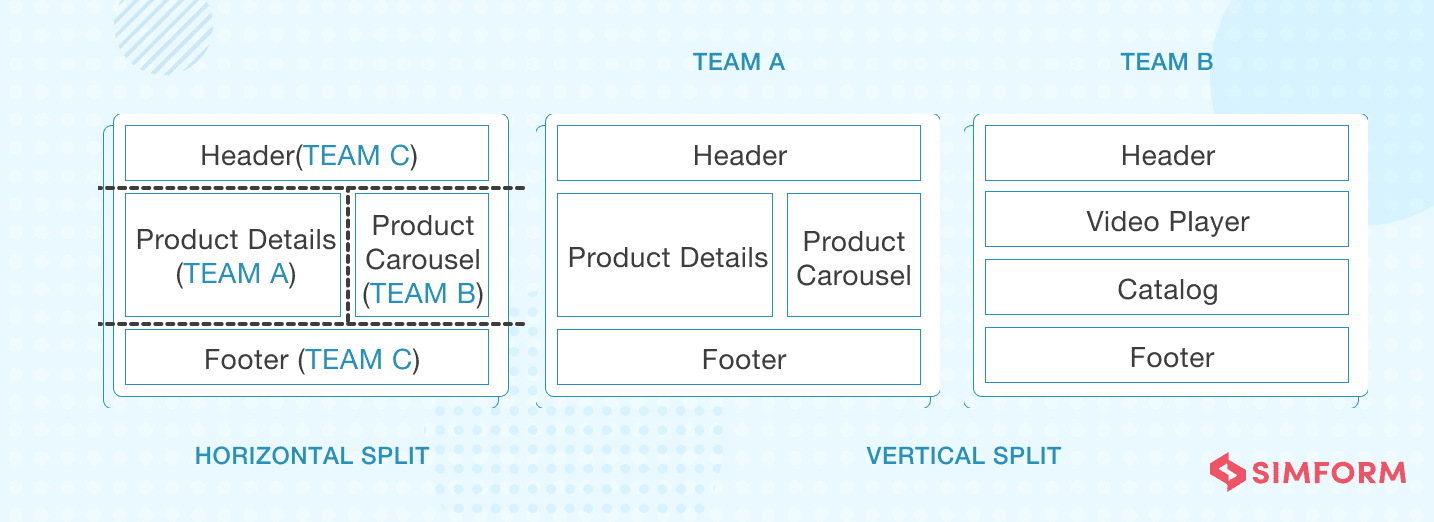
Before you start composing micro frontends, you need to decide how you wish to split the application frontend. Primarily, there are two ways to go about it— horizontal split and vertical split.
The horizontal split lets you break down an interface into multiple parts that can be assigned to different teams. However, you also need to give it a cohesive, consistent look and feel.
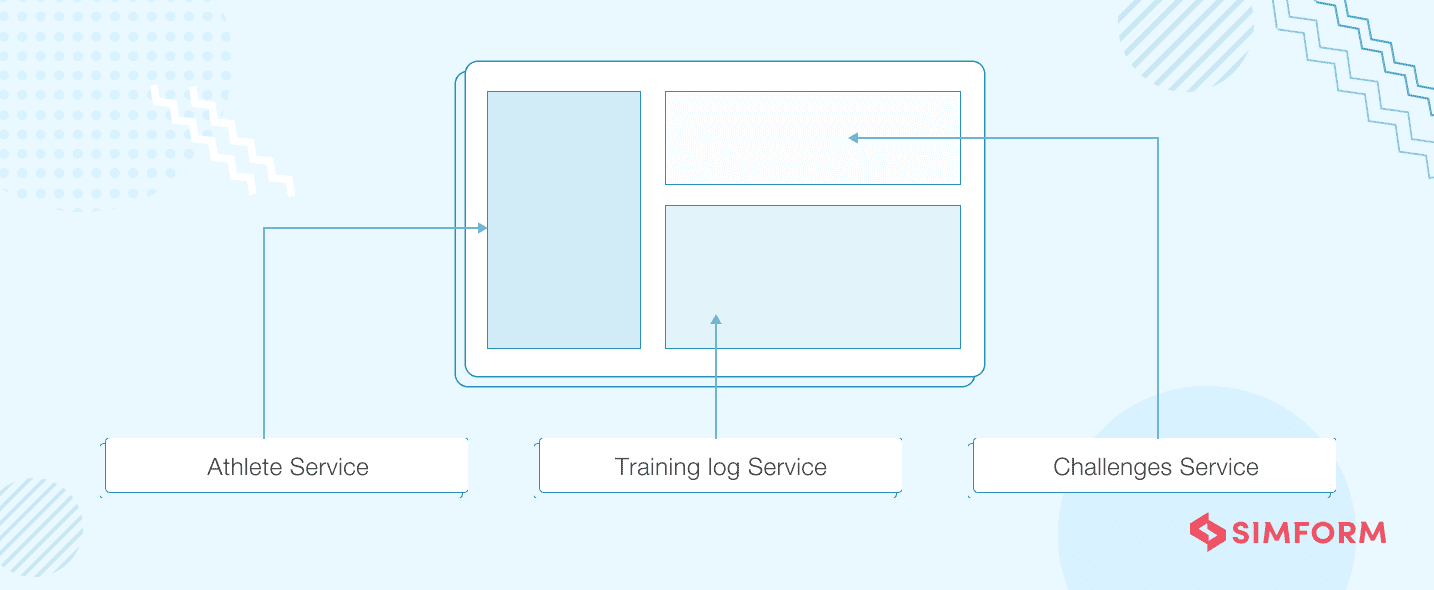
If we look at the vertical split, here you prioritize business domains and assign each domain to different teams. Since a single team would be responsible for the entire interface, it’ll gradually gain more expertise in that particular business domain.
 Multiple strategies can account for a micro-frontend architecture approach based on how and where the different micro-frontend elements are composed. However, the superiority of one method over another is highly debatable. Let’s understand these different implementation strategies and try to find out which one suits you the most.
Multiple strategies can account for a micro-frontend architecture approach based on how and where the different micro-frontend elements are composed. However, the superiority of one method over another is highly debatable. Let’s understand these different implementation strategies and try to find out which one suits you the most.
Server-side composition
In this approach, the different micro frontends are called and composed at the server level before relaying them to the browser. The server composes the view, calls micro frontends, and organizes the page before it serves. In addition to this, you can always load the core content on the server, preventing any unnecessary loading time or blank screens for users. And while they get a view of the core offering, the rest of the micro apps can keep loading in the background.
 Facebook expertly utilized this composition technique, where it broke down the entire rendering cycle into multiple smaller events. To ensure that the ball starts rolling right from the get-go, it allocated request parsing, data fetching, and markup generation to the server. Since Facebook split its typical page into multiple components called ’pagelets’, it could process and serve one pagelet at a time while the others processed in the background.
Facebook expertly utilized this composition technique, where it broke down the entire rendering cycle into multiple smaller events. To ensure that the ball starts rolling right from the get-go, it allocated request parsing, data fetching, and markup generation to the server. Since Facebook split its typical page into multiple components called ’pagelets’, it could process and serve one pagelet at a time while the others processed in the background.
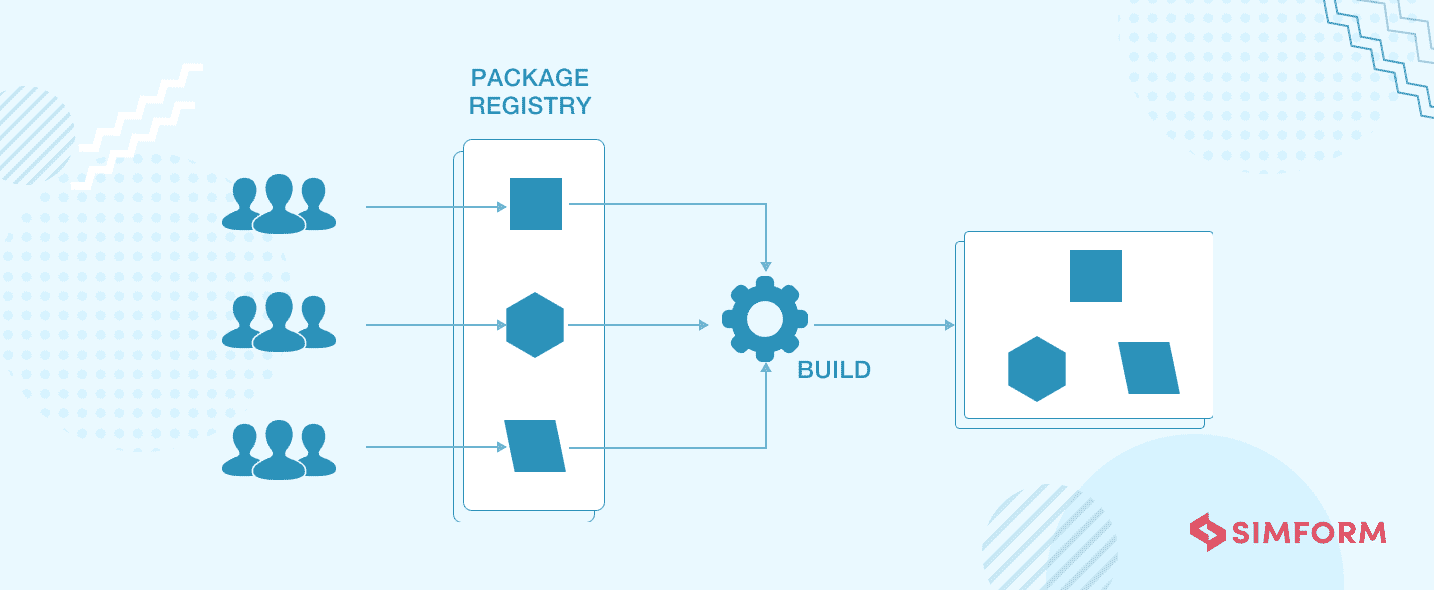
Build-time integration
The other micro-frontend implementation strategy is to organize the different micro-frontend codebases as independent frontend code repositories. What makes this strategy attractive is it’s easier deployability. You don’t need to spend a lot of effort organizing teams and the overall UI consistency also remains intact. And most importantly, when optimized, the general data transfer to the browser reduces during the build phase.
 However, one of the major disadvantages is– the increased dependency between the various frontend elements makes it increasingly difficult to keep the release pipelines independent of each other. This runs the risk of you experiencing the same bottlenecks as the frontend monolith.
However, one of the major disadvantages is– the increased dependency between the various frontend elements makes it increasingly difficult to keep the release pipelines independent of each other. This runs the risk of you experiencing the same bottlenecks as the frontend monolith.
But this implementation technique still finds several use cases throughout the domain of web applications. For instance, DAZN, an OTT streaming service, prefers predictability and performance over other parameters. While deploying micro frontend, it found build-time integration to be the best way forward as it verified the app’s performance by running all the end-to-end tests before serving it.
Run-time via iframes
Finally, we have the client-side integration or the run-time integration technique. It follows the fundamental principle, where all the needed micro frontends are delivered to the browser. Once sourced, there are multiple ways you can determine its placement and organization.
 The first method is to integrate micro frontends using iframes. It preserves all the principles of the micro-frontend architecture during implementation and is relatively easy to deploy as well. What’s more, it also facilitates the isolation between the parent application and micro frontends. However, this approach limits the UX experience you can deliver as the micro frontend content cannot exceed the iframe boundaries. Additionally, integrating various application parts adds a plethora of complexities while building a responsive page.
The first method is to integrate micro frontends using iframes. It preserves all the principles of the micro-frontend architecture during implementation and is relatively easy to deploy as well. What’s more, it also facilitates the isolation between the parent application and micro frontends. However, this approach limits the UX experience you can deliver as the micro frontend content cannot exceed the iframe boundaries. Additionally, integrating various application parts adds a plethora of complexities while building a responsive page.
Run-time via JavaScript
JavaScript better addresses the integration challenges posed by iframes. With run-time compositions, you can easily determine which micro frontend should be included and when and where it should render itself.
Run-time via web components
The third integration technique, and a slight variation of the previous one, is run-time integration via web components. While the previous method referred to bundles, here web components are micro frontends. These web components can respond to URL routing and preserve all the benefits mentioned above.
When it comes to choosing from the three, you can pick the one that fits your needs or follow the example of Vonage. It leverages all three run-time integration strategies to maintain component isolation, remain tech agnostic, and enable better communication between parts wherever needed.
Discover the strategies world’s top brands like PayPal, Jira, Pipedrive, implemented to scale frontend.
Challenges to Micro-frontend Architecture
Nothing comes without a cost, not even the micro-frontend architecture. There are a few tradeoffs that you need to consider before getting started with this framework:
Operational complexity
As the number of micro frontends increases, you need to come up with sound strategies to manage them efficiently. There will be more teams, more codebases, and more tools that’ll increase the complexity. Yes, this has started to sound like a frontend monolith, but a good roadmap and efficient strategies can easily mitigate this challenge.
Inconsistent user experience
Since different teams will be working on the different micro frontends and might even use varying technologies, there is often the danger of not serving a consistent user experience. And so it’s crucial that you have a centralized document or strategy for frontend development with well-established guidelines.
Poor communication between components
Even though you put together different frontend elements, the end product always needs to look like a single product. In such a case, communication between various components becomes of paramount importance. Moreover, since the micro-frontend architecture supports a decoupled system, enabling efficient communication channels might not always come naturally.
Larger payload
With autonomous teams working to build the different micro frontends, code duplication is highly likely. This can increase the payload, which, in turn, significantly impacts a web application’s performance. When implementing the micro-frontend architecture, you need to make careful attempts at keeping such inefficiencies at bay.
How Simform Can Help You Address These Micro Frontend Challenges?
With more than a decade of experience, Simform has expertly assisted companies worldwide delivering excellent digital products and experiences. Our team of talented and experienced software engineers has successfully delivered multiple micro frontend projects.
Our hands-on experience allows us to foresee the challenges for specific use cases. We’ve dealt with not just these technical challenges but also steered our clients through organizational challenges while deploying micro frontends. From ideation to implementation, we help you at every step of the process and achieve goals with maximum efficiency.
Feel free to reach out to us with your requirements and let’s map out a strategy for your success.