Starting from jQuery, a Javascript library released in 2006 for building interactive web apps, Javascript frameworks have evolved very quickly over the past few years. And ever since, there has been a trend for developing organized frontend frameworks. This very evolution made it possible to meet the concept of Single-Page Applications (SPA) – web apps that dynamically rewrite the web pages without loading entire new pages.
As SPAs were already catching the attention, the evolution of front-end frameworks gifted a long-term stable web framework to the world – Angular (initial release-2016, a complete rewrite of Angularjs-2010.) A standalone frontend framework with most things built-in without sacrificing the size or speed.
In 2014, one of the former core team members of the Angular team at Google, Evan You, made a breakthrough by releasing Vue- a progressive frontend framework for building complex user interfaces used explicitly for creating views.
Today, in this blog we are going to talk about these two extremes. Both are frontend Javascript frameworks with enormous capabilities. I hope it helps when you select the Javascript framework.
Editor’s note: In this article, Hiren talks about choosing the right framework and shares important points to help make the right decision. If you’re looking for an extended team of experienced developers to build a web app in any of these frameworks, do consider Simform’s web application development services.
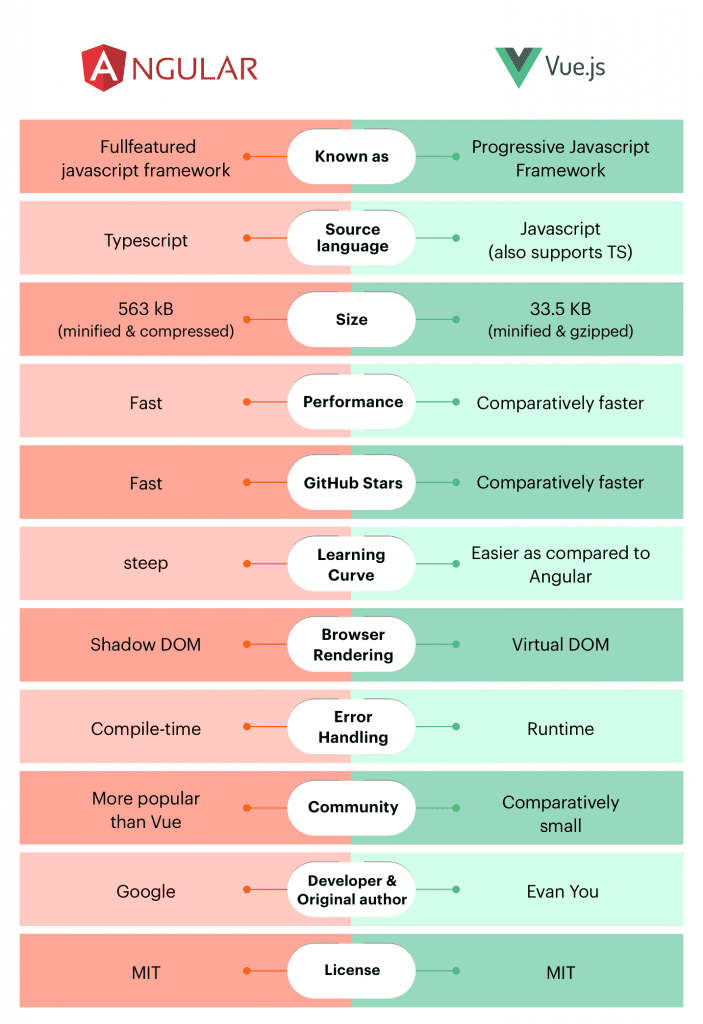
Overview of Frameworks – Angular vs Vue
What is Angular? – An overview
Angular is a typescript-based Javascript framework that helps businesses build scalable web applications. It is a standalone front-end framework with in-built tools and libraries that don’t hamper the size or application speed. It provides development opportunities across all platforms through its reusable code that can be used for any deployment target. It has a dynamic UI binding at a plain object or property level, and a two-way data binding that is integral to its architecture.
Angular was initially released in 2016, which was a complete rewrite of the 2010 AngularJS. The application framework was developed by Misko Hevery and the Angular team at Google. It is the same team that is handling the framework today, along with other external developers.
What is Vue? – An overview
Vue is a lightweight and flexible JavaScript-based framework that provides advanced web tools to develop modernistic SPAs and front-end web apps. Vue is also considered a versatile and progressive JavaScript framework because it allows change creation in an application code without having influence any core feature built and this provides the opportunity to create progressive UI. With high decoupling, Vue also offers opportunities to extend the functionalities of the web application with customized modules and visual components.
Market Usage Statistics – Angular vs. Vue
Angular Statistics
- Amongst the JavaScript library, we are aware of, Angular is used by >0.4% of all websites.
- While fewer sites use Angular, it is primarily used by high-traffic sites.
- Angular has 93.3k stars, 25.1k forks, approximately 1,817 plus contributors, and a repository of 2.2 million users on GitHub.
Angular is used by 22.96% of developers worldwide.
Vue Statistics
- There are currently more than 1,559,243 successful websites that use Vue globally.
- 95.3% of the websites that use Vue prefer Vue v2, and the market share held by the framework is not more than 0.9% overall.
- The community of Vue is having approximately 206k stars, with 34.7k forked projects.
Check how we build a highly performant Angular App for the food truck industry.
Pros and Cons of Angular and Vue
Let’s compare Angular and Vue to identify their best features and limitations
Pros of Angular
- Advantage of TypeScript – The superset for JavaScript offers superior navigation, refactoring services, and autocomplete, eliminating errors within code while developing enterprise-scale applications.
- Google Support – Long-term Google support backed with detailed documentation and further possibilities of expanding the framework with improved developmental features.
- High Performance – Provides high performance to the developers ensured by the hierarchical dependency injection, Ivy renderer, AOT compiler, differential loading, and Angular Universal support.
- Recommendation of Updates – Angular command-line interface provides time-to-time recommendations required for dependencies, loaders, and plugins.
- Third-party Integrations – The framework allows easy integration of third-party applications, providing more flexibility and tools for the development progress.
- Customizable Framework – Elements and modules can be easily integrated from other frameworks and customized as per the developer’s requirements. Reusing and managing Angular HTML elements is also possible by wrapping them as a DOM element.
Cons of Angular
- Complexity – Despite its component-based architecture, the management of components and repetitiveness make the frontend framework verbose for its development community.
- Angular Versions – Migrating from AngularJS to Angular is a huge hassle for the developers, even more, when the framework application is vast. Moreover, learning about each version makes the learning curve steeper and decreases its popularity.
- Heavily weighted framework – Simple and small applications can become bloated because of their requirements of boilerplate codes, abstractions, and other bundled features.

Pros of Vue
- Progressive: Migration or integration of Vue can be easily managed by gradually introducing the framework into code while developing components is under process without having to waste any development time.
- Conventional: Vue does not make writing boilerplate code harder by using in-built solutions to create state support for managing components and animations. The conventional approach makes the whole process of building applications with Vue faster.
- Effective Size: With every new version of Vue that gets released, the framework gets even lighter and faster. The optimization ability if Vue allows developers to focus more on feature addition than debugging or code tweaking.
- Functional Extension: Vue offers a set of additive API features that are function-based, which allow the composition of component logic in an application to be flexible and extensive. As a result, application components can become more readable and extended in functionality as per need.
- Future Ready: Vue is known for its strong production environment and thus there is not a need for updating or regularly checking the application for bug fixed or improvements. The framework makes the update process easier by default.
Cons of Vue
- Community: Vue has a community that lacks language understandability. With Vue being popular in regions around China, most of the discussion for Vue is in Chinese, making it difficult for learning, sharing resources for English-speaking developers.
- Code Reactivity: The two-way binding nature of Vue comes in handy to create and sync components across an application. It also results in the rendering of data chunks or parts of features triggered by the DOM.
- Support: Vue is still considered as a young framework, and since its community is relatively small when adopted for large scale projects, resolving less experienced developers cannot handle issues that arise for large scale projects.
- Flexibility Risk: Having flexibility and options to customize is always reasonable, but Vue offers too much flexibility. It is often perceived as a framework where too many options over-complicate a project leading to errors and code irregularities.
- Resource limitation: Though Vue’s ecosystem is wide, it still does not offer plugins and tools that are commonly compatible with most of the external tool sources and other frameworks. It also lacks support for most of the available resources.
Use cases – Angular vs. Vue
Use Cases of Angular
- Video streaming applications
- eCommerce applications
- Real-time data application
- User-generated content portals
- Content-based websites
- Progressive web applications
- Native mobile applications
- Single page web applications
- Gaming applications
- Cloud-based applications
Use cases of Vue
- Progressive web apps
- Single-page apps
- Small project applications
- Large scale enterprise apps
- Existing application design extension
- Existing application functionality extension
Popular applications built with Angular and Vue
Popular Apps Built with Angular
- Mixer – The live streaming platform for video games incorporated Angular to create the interface of its video streaming facilities. It also helped the team to update data of single-page applications in real-time.
- Gmail – The single-page mailing application uses Angular for its dynamic interface. The site renders data on the front-end, enables access to the cached data offline, and incorporates several SPA advantages.
- PayPal – The online payment processing website incorporated Angular to carry out stunning website performance and easily handle spikes in user transactions. Its few-clicks authorization and the checkout page are some of the other features built with the help of Angular.
- Forbes – The digital edition of the American magazine uses Angular 5 for its user interface, which has the capability to respond to 74 million monthly users in the US.
- Weather.com – The Weather Channel incorporates Angular for its UI that is managed by separate teams for its separate directories. Angular allows the site to integrate multiple maps, real-time broadcasting, and video streaming for news updates.
- Microsoft Office – The documentation software made a bold move with its migration on the online platform with its Office 365 API. The application’s single-page view with excellent UI has been possible through the use of Angular.
Popular apps built with Vue
- Grammarly: Usage of data binding and template engine syntax to create necessary IDE features for building intuitive and easily understandable online editor wrapped with simplistic design and contextual layout.
- Laravel Spark: Seamless functioning of front-end application on the client-side. It offers complete control over SaaS applications. It was made possible by supplementing custom-built Vue components for creating bulky features for the Primer client version of Laravel Spark.
- Behance: Create custom solutions that can uniformly tend to the application code and standardize application with each new visual feature added over the year. Most of all, Behance undertook Vue to create a roster shift between their developers conveniently.
- Gitlab: Implement complex features that support the existing community to improve their reporting, administration, code management, and analytics. GitLab conducted a slow migration of Vue for its simplicity in creating advanced components without exerting too much effort.
- Adobe Portfolio: Necessity to migrate from a legacy framework without creating a ruckus of data loss or complication was accomplished with Vue. With the help of Vue, Adobe built customized tools that allow users to develop modernized websites via Adobe creatives.
Performance comparison – Angular vs Vue
How does Angular stand out in terms of performance?
When it comes to high-performance frameworks, Angular has proved itself for facilitating superior performance. The framework is powered by Ivy renderer, which is a rewrite of Angular’s rendering engine. It promises to make the applications super quick and compact for unmatched performance and compile components that also reduce its development time.
The advanced change detection mechanism and ahead-of-time compilation reduces the number of times DOM manipulates, pre-compiled HTML and app components before the browser downloads and uses them. This might be the reason behind the much-gained popularity as a Javascript framework for building high-performing apps.
How does Vue stand out in terms of performance?
With each new feature added or extension of a component, the condition of The Vue application becomes uncertain making it harder for the app to load faster. But luckily, this framework has a virtual DOM, which serves as the default tool that helps in optimizing the performance of an application. Lazy loading is one of the prominent features of Vue. It helps in improving the load time. Vue manages a third-party library in an asynchronous manner by automatically handling the critical dependencies by segregating the libraries into the ones that require to be added in the main application bundle and the ones that can be leftover in routes away from the core bundle.
Application architecture – Angular vs. Vue
What kind of architecture does Angular support?
Angular has a Model-View-Controller architectural pattern that isolates the application logic from the user interface layer and efficiently supports the separation of concerns. The architecture also helps in organizing the code components according to design and performance variations. It also simplifies the development structure by combining the MVC pattern and two-way data binding.
Unlike other web frameworks, which implement two-way data binding by using fragile event listeners and handlers, Angular makes this process an integral function of its architecture. Moreover, given that the framework isolates the business logic from the UI components, developers are more confident in designing a neat user interface with smooth business logic applicable.
What kind of architecture does Vue support?
Vue focuses on following the ViewModel approach and undertakes the pattern on MVVM especially in the cases of developing a large-scale application. The View part and the Model part is connected in a two-way binding approach. Here’s what M, V, VM stands for in this framework:
Model: Functions similar to the Model object of JavaScript. Once the data object enters the Model part, the data instance is transformed into reactive elements for creating appropriate storage layers discretely.
View: Actual management of the DOM instances takes place in the View part of Vue. It uses DOM-based templating to successfully create root elements and correspond with the required DOM components.
ViewModel: Handles the synching necessity between the Model and the View part of the code. This object is the primary part where developer interactions with the code take place.
The architecture of Vue and its DOM structures are abstracted into two parts, namely the Filters and the Directives. Unlike most technologies, Vue is not a full-blown framework, hence considering that it follows a View layer pattern, the handling of application development is made flexible and simple.
Ease of testing – Angular vs. Vue
How easier is it to test an Angular app?
Testing is an integral part of the Angular framework, and all JavaScript codes in Angular are required to go through a series of tests. The convenience offered in testing allows us to develop the project from scratch and seamlessly test the components.
Thanks to the dependency injection in Angular, it manages all the scopes and controllers. The unit test functionality in Angular can force dependency injection to perform testing by injecting mock/dummy data into the controller. This process is followed by the assessment of the output and its behavior. What’s more interesting is that Angular also has mock HTTP providers to push fake responses from servers into controllers.
How easy is it to test Vuejs apps?
Vue is still a rising star, and its testing abilities are ordinary but straightforward yet efficient. It does not offer over-the-top luxurious tools as well as does not undermine the testing capacity of its code as well. Unit testing of Vue is significantly close to other frameworks and typically uses Jest, Mocha, or Chai. Some of the libraries officially recommended by Vue are Vue testing Library, Vue Test Utils. They provide access to the application and user-specific APIs, making refactoring and code debugging a breeze. Faster feedback loops are possible to achieve as this framework allows CI/CD and provides hot reloading features.
Scalability – Angular vs. Vue
Is Angular scalable?
With continuous support from Google and other established corporations, Angular is a complete framework with the capability to create enterprise-level applications. The scalability of the framework is a result of its powerful command-line interface and feature designs.
Grouping folders and modules based on their features and logical units provides a scalable project structure and easily organizes large codes of a complex application. It is also natural for feature components to keep growing for larger applications, and the suitable action is refracting those into smaller components. Alternatives for improving the scalability include designing the page data model with typescript interfaces and creating a single file for all CRUD operations.
Is Vue js scalable?
Since Vue is a lightweight framework, it is often preferred for developing small-time applications and not scalable applications despite its ability to extend an application with its flexible tools. It might be hard to believe that Vue can offer scalability to some extent. It can be made possible by forking a Vue application by breaking it down into multiple repositories to segregate the application for convenient scaling as per requirement. Since the architecture is a little dynamic, scalability is achieved using web packs and Mixin elements offered by Vue to override the code extending limitations.
Suitability for building complex applications
Is Angular suitable for building complex apps?
Angular is still one of the preferred frontend frameworks used to create complex and large enterprise applications. The most well-known single-page applications like Gmail, Forbes, PayPal have made use of the framework’s architecture for developing complex applications. Its features of limitless scalability allow applications to expand without thinking about their size; reusable codes allow development for multiple platforms; and high performance boosts its speed and user experience. No matter how dynamic the application’s interface is, Angular can turn it into gold for its users.
Can you build complex apps with Vue?
When it comes to developing complicated applications, it might be harder, and here is where the coding part gets a little bit serious. Building complicated applications requires a code that can interlink different underlying components and Vue makes it harder to standardize the order of components. But, with the help of Vuex, developing complex apps can be easily made possible without even having to write any spaghetti code. Vuex is a state management library of Vue which is specifically tuned for reducing complication by leveraging the reactivity power of Vue.
Security – Angular vs. Vue
How is security handled in Angular?
User-generated websites demand a high level of security and management. Cross-site scripting is one of the significant vulnerabilities that the client-side platform needs protection against. These attacks can be prevented by some built-in provisions that the framework provides.
Since there’s no guarantee that attackers won’t enter malicious code through the property, attribute, or any provided value, Angular treats each value as untrustworthy by default. The framework has introduced inner HTML to display the user-generated content and a built-in sanitizer – DomSanitizer – as a security feature. Other security resources include maintaining updated libraries, updating content security policy in security-reviewed code, and using AOT for compiling HTML templates and components. Therefore, following the best practices along with its internal security features and external tools makes Angular a secured framework.
How security is handled in Vue?
Creator of Vue, Evan himself once stated that “built-in sanitizer would add extra bundle weight for a rare use case,” hence automatic protection of Vue codes against attacks like XSS or other vulnerability attacks is not possible. But with the help of external libraries or sanitizing the HTML codes before implementing the said code in the application database offers a fighting chance against security issues. However, Vue also can automatically inject necessary executable HTML, URL, JS codes to keep the application safe before and after rendering.
User experience – Angular vs. Vue
Angular’s ability to give the best user experience
Angular has emerged as a significant frontend framework in building user interfaces and independently handling the frontend. Since the framework has been divided into components, classes, and segmentations for a clean coding architecture, it manages the users’ interaction through templates. The framework manages the display of data to the users in a sophisticated way. Moreover, the library store is responsible for handling reactivity, and asynchronous programming responsible for making the application responsive to users and their actions.
Providing the template language helps keep the data binding and rendering of HTML on the same page. That means, every time the application page is rendered, the framework interacts with the template syntax and updates the view in no time. Again, keeping no time gap between updating and displaying the information to the users.
Vue’s way of delivering the best User-experience
For developing an interactive and eye-catchy web app UI, Vue might be an ideal choice considering the tech stack it offers. Virtual DOM ensures that changes made within the application do not directly reflect visually, which provides more scope and room for UI design experimentation. The data binding nature of this framework allows developers to easily set HTML attributes and values that can be modified anytime without influencing the existing code using a binding feature called v-bind. Templates, animations, and transitions can be customized as per the requirement with material components and UI tools like Cron generator, Chakra-ui-Vue, etc.
Rapid Development – Angular vs. Vue
How does Angular contribute to rapid application development?
What can be more precious for developers to build applications regardless of worrying about huge file sizes? With Angular, developers invest less time and effort, for it lets them reuse codes and streamlining the development process. It brings about more functionality with shorter codes, making it productive for the teams working on back-to-back similar projects.
Angular offers flexibility in coding like no other framework because of its simple design architecture. In terms of flexibility, it allows beginners to get started and make modifications in their application projects seamlessly. Also, Angular handles heavy web applications that are loaded with features and components exceptionally well.
At what pace can Vue applications be built?
Building creative applications are tremendous but building them more quickly is even better. Given the lightweight nature and rendering feature of Vue, developing apps at a fast pace is easily achievable. However, using some more add-on tools like Bit, StoryBook, Vue dev-tools, and web packs like Vue loader, Single-File Components (SFCs) can be easily created. This makes the workflow faster and proves to provide opportunities for rapid development.
Application size – Angular vs. Vue
What is Angular’s application size?
It is a well-known fact that Angular applications are generally large enterprise-scale applications, so it shouldn’t be a surprise if their size is bigger than expected. Compared to other frontend frameworks and smaller application sizes, medium-sized Angular applications usually range between 250 KB to less than 500 KB. While it is no wonder that larger and complex applications can exceed those figures, one has to resort to using a compiler for compressing the bundle sizes.
What is Vue’s application size?
As already mentioned, Vue is a lightweight framework and that by itself indicates that the application size might not be as heavy compared to other frameworks. A fundamental simple Vue application has a size of between 50kB to 100kB, which is not a lot. Vue CLI might make the application size appear large when it loads the code for the first time due, but upon implementing lazy loading components, codes can be broken up into smaller pieces and improve the load time. Tools like NuxtJS, Vuex, Bit, Vue-router avoids the need for writing code from scratch with effective state management that predicts unnecessary functions, codes, and eliminates them.
Angular vs. Vue – Code maintainability
How convenient is it to maintain code in Angular apps?
For any strong development environment to be successful, code consistency is the key. Thanks to the Angular CLI and documentation style guide, they both drive consistency at the pioneer level. Its feature of reusable code also speeds up the development process for a project with a tight deadline.
Angular employs the Plain Old Javascript Objects (POJO) Model to make the code structure handy and independent. This way, we can save ourselves from adding complex functions or methods in the programme, eliminating dependencies on external frameworks or plugins.
What is code maintainability for Vue?
Vue is still ever-growing and it is not easy to predict how good it is going to be in the future. Will they resolve their community language issues and support limitations? Probably but as of today, Vue is rising in pace against most frameworks that have existed for a long time. This is a fact that might indicate that there is a good chance that maintaining Vue applications is not that hard. Since Vue lacks good support, creating conventional coding practices help to overcome limitations and obstacles. Some of the reports from Stackoverflow or Github may even indicate that Vue is future-proof considering its effortless integration abilities and code grafting continuity onto existing DOM and HTML mark-up with zero prerequisites.
Learning Curve – Angular vs. Vue
How good is the learning curve of Angular for developers?
Being a vast and dynamic frontend framework, Angular has a steeper learning curve.
Developers may find it challenging to cover numerous topics at first, but it is worth giving time at the initial phase to have a better understanding of its workarounds. For a productive development in the framework, developers have to be confident with Javascript and a few other programming concepts.
For experienced developers, Angular CLI has a gentle learning curve, allowing developers to predict compilation behavior. This advantage makes it possible to generate smooth builds and reduce the iterating efforts that lead to bad code quality in the end. It is advisable to pick tech stacks based on the requirements of your upcoming projects since Angular gives the best solutions to solve the most challenging problems in large-scale applications.
How easy is it to learn Vue?
Out of all the JavaScript frameworks, Vue is the easiest to learn and understand. It is said that it can be learned between a few hours and less than a week. Basic understanding of how ES6 functions and fundamental skills in JavaScript programming is all that is needed. Documentation of Vue is easily understandable as well though it might not be as rich as other frameworks. The community language issue does not make it any easier for learning or sharing repositories with the community but the official documents are more than enough for a novice to get jump-started with learning Vue and developing web apps.
Convinced with Angular? Let’s build a full-fledged Angular App Together
Hiring developers – Angular vs. Vue
How convenient is it to hire Angular developers?
Angular is amongst the most chosen frameworks for developing large-scale enterprise applications, and despite losing its market share, developers are widely available. Depending on the type of project for application development, you can choose to hire beginners with few years of experience or even skilled, experienced developers. The cost of hiring Angular developers ranges from $10 – $100 per hour in the US market. In-house experienced consultants with more than 15 years of experience would cost more than $150 per hour.
How convenient is it to hire Vue developers?
Vue is easy to learn but when it comes to understanding the depth of Vue concepts, the availability of developers who are experienced with Vue might be relatively far less. This framework abstracts the inner code complexity with its simple architecture and flexibility in features. Thus, a team of a minimum of at least three or more would be required for a small project, and a group of five or more with at least one or two experienced developers is a must in the case of large-scale application development. Companies that provide team extension as opposed to hiring freelancers are a cost-effective way to hire Vue developers.
Conclusion
Angular has been evolving rapidly with constant updates and releasing additional functionalities to speed up the development to offer an effortless development environment and a smooth user experience.
Especially after the release of Angular 2, it has emerged as a significant frontend framework for building user interfaces and independently handling the frontend. Angular is already on the verge of providing a splendid development experience by putting the Ivy compiler into its full-fledged form.
Though the framework seems a little old compared to newly developed frameworks like Vue, it is not leaving any stones unturned in keeping up with the recent advancements in user experience and development needs. Angular is an obvious choice for building enterprise-based applications because of its extensive built-in functionalities and community support.
Vue is a technically sound framework when it comes to building user interfaces and solving complex problems. Though Vue has an excellent backbone, it is not as popular as Angular.
But this does not define Vue’s future because the framework has a robust ecosystem with pretty good syntax. Developers have shown interest in adopting the framework even though they have fully-featured frameworks like Angular. Vue is likely to bring the updates like Angular in its upcoming versions.
According to the state of Javascript survey, developers who used Vue and would like to use it again have increased rates from year to year. The study has shown that in 2018, it was 28.8% of developers have grown to 40.5%.
When you analyze deciding factors and project requirements, you may get caught up with deciding factors like:
- Team size, experience & urgency
- Reliability of framework – how are the developing chances of the framework that you are choosing?
- Does your application need a handful of features with decency in a user interface as focus, or will you require to make it scalable at any instance of time?
Answer these questions, and you will likely reach the decision point.
Furthermore, when deciding a frontend framework, you should look for future development chances since you are building a long-term product based on the frontend and are not likely to migrate shortly.
You know well that both these frameworks are resourceful, but with a small team and short time, selecting Vue won’t get you in trouble. If you are not in any urgency and are looking to build a scalable product in the future, choose Angular.
If you would like to discuss something more on Javascript frontend frameworks or want to share any insights, feel free to connect with me on Twitter or drop me a line at hiren@simformlabs.com.