Fast, scalable, and flexible aren’t the terms you associate with frontend monoliths as, by nature, they get sluggish with time and every feature addition.
Component-based development, for one, is a modular approach that decomposes frontend monoliths and introduces benefits similar to that of microservices at the frontend. The byproducts of such decomposition are expeditious development, high scalability, and ease of pivoting.
In this article, you’ll better understand what components are and how component teams function and get actionable tips to adopt this fantastic web development strategy. So without further ado, let’s get started:
If you’re aware of Component-based development and ready to discuss your requirement using it, we recommend discussing with Simform’s experts to unlock new possibilities; for any assistance or support, do consider exploring our web app development offerings.
What is Component based Development?
Component-based development is a software development strategy that uses loosely coupled components to build applications with an emphasis on reusability. In fact, it has lately gained popularity among organizations like PayPal, Spotify, and Uber, which are leveraging it to boost and standardize their frontend development.

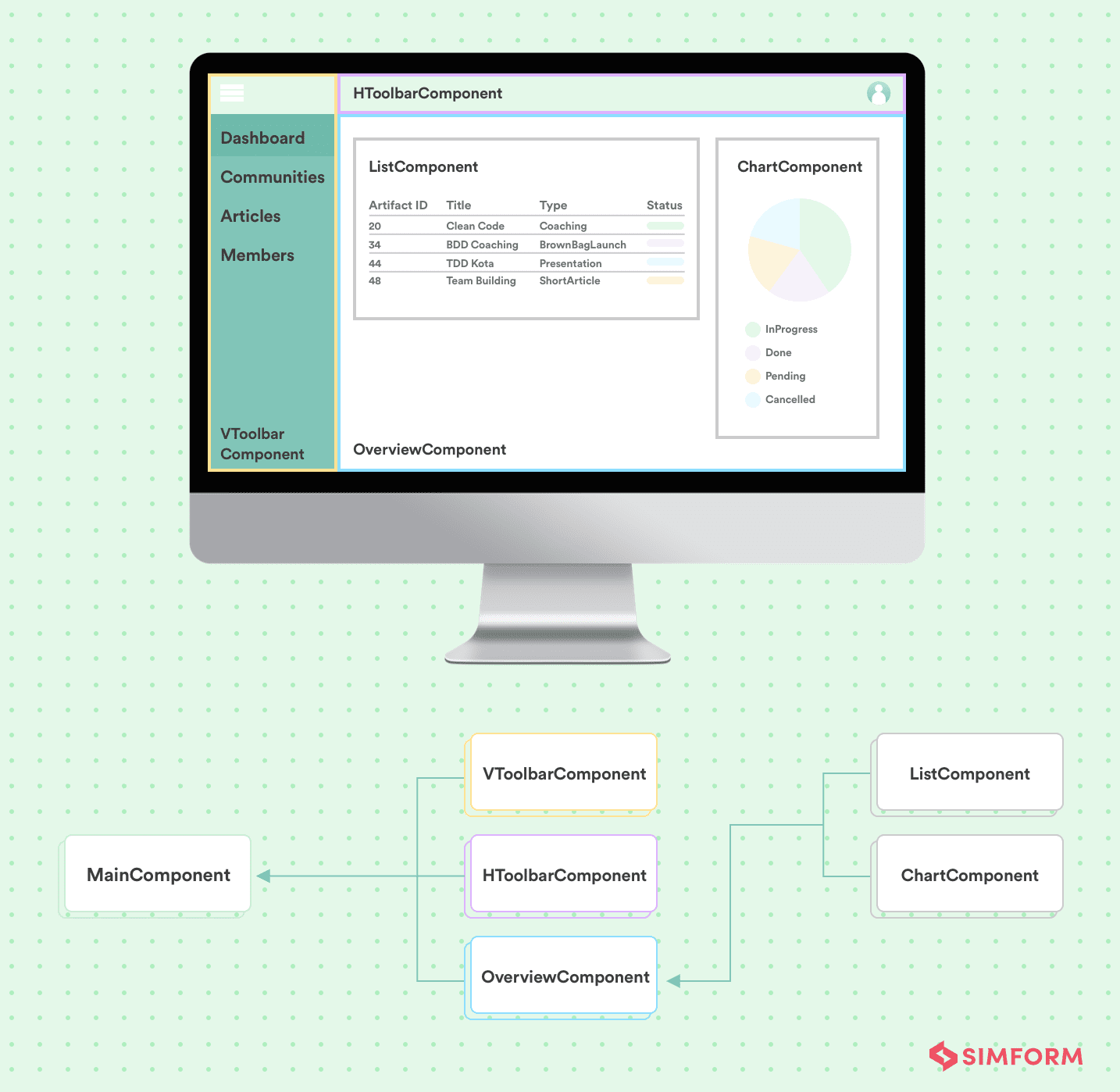
Consider a typical web page with elements such as a header, side panel, search bar, content body, etc. Under a component-based architecture, all these are independent of each other and called components. This creates a modular system where multiple teams can work simultaneously on individual components in the same interface.
What are components?
Components are the building blocks in a component-based architecture that are reusable, modular, well-defined implementations built according to prearranged conventions. They can be used invariably across different interfaces and modules without the need to rewrite code or compromise UX integrity.
To create decomposable software systems and applications, components-based development lends a few characteristics to components:
- The system can be dismantled into components that are reusable, cohesive, and independent units that can be put together to build other modules.
- Components are self-contained, have their own interface, and connect with each other through ports.
- A component or a module made out of components can be extended and upgraded without modifications.
Characteristics of components
Components are fundamental elements in software development that enable the creation of user interfaces, define application logic, and facilitate data management. Here are the unique characteristics of components:
- Reusability – Components can be reused in various sections of an application and even in different applications altogether.
- Scalability – Components are scalable, meaning they can handle large volumes of data or users without impacting performance.
- Encapsulation – Components depict the interfaces with a defined set of input and output parameters. Additionally, to enhance modularity and maintainability, the internal workings and variables of a component are not disclosed by its implementation.
- Independent – Components have minimal dependencies on other components, making them easily testable in isolation. As a result, it is possible to ensure that the components work correctly and can be easily maintained.
- Replaceable – Components can be easily substituted with other components that are similar.
- Extensibility – New behavior can be generated by combining a component with other components.
- Not Context-Specific – Components are built to work in a variety of environments and contexts.
Types of components
Components are assigned to specific application layers, such as the backend or user interface. There are different types of component architecture available for each layer. Let’s explore some of these components:
- Widgets – Widgets are user-friendly software applications used on one or more platforms. They interact with real-time website data and can be customized to match the website’s branding. Some examples of widgets include event countdowns, clocks, daily weather forecasts, visitor counters, and more.
- Connectors – Connectors enable integrations between different platforms without the need for custom coding, which saves time and effort and eliminates errors. They allow you to integrate with payment platforms and social media apps such as Instagram and Facebook.
- Libraries – Libraries are pre-written code or functions that make programming more accessible and efficient, but they are not essential for functionality. Libraries can enhance specific program components, like widgets or blocks, by providing an easy-to-use interface for developers.
- Themes – Themes define the application’s appearance and feel. They use style sheet rules and grid definitions to position and size elements on a screen. Themes provides a unified branding experience across all platforms and scenarios, regardless of factors such as specific objects.
- Plugins – Plugins are add-ons that customize software, apps, web browsers, and website content. They are essential to save time and effort while allowing customers to see their contacts in other places, such as Slack or Salesforce. Thanks to plugins, there is no need to write custom code to integrate an application.
Component teams
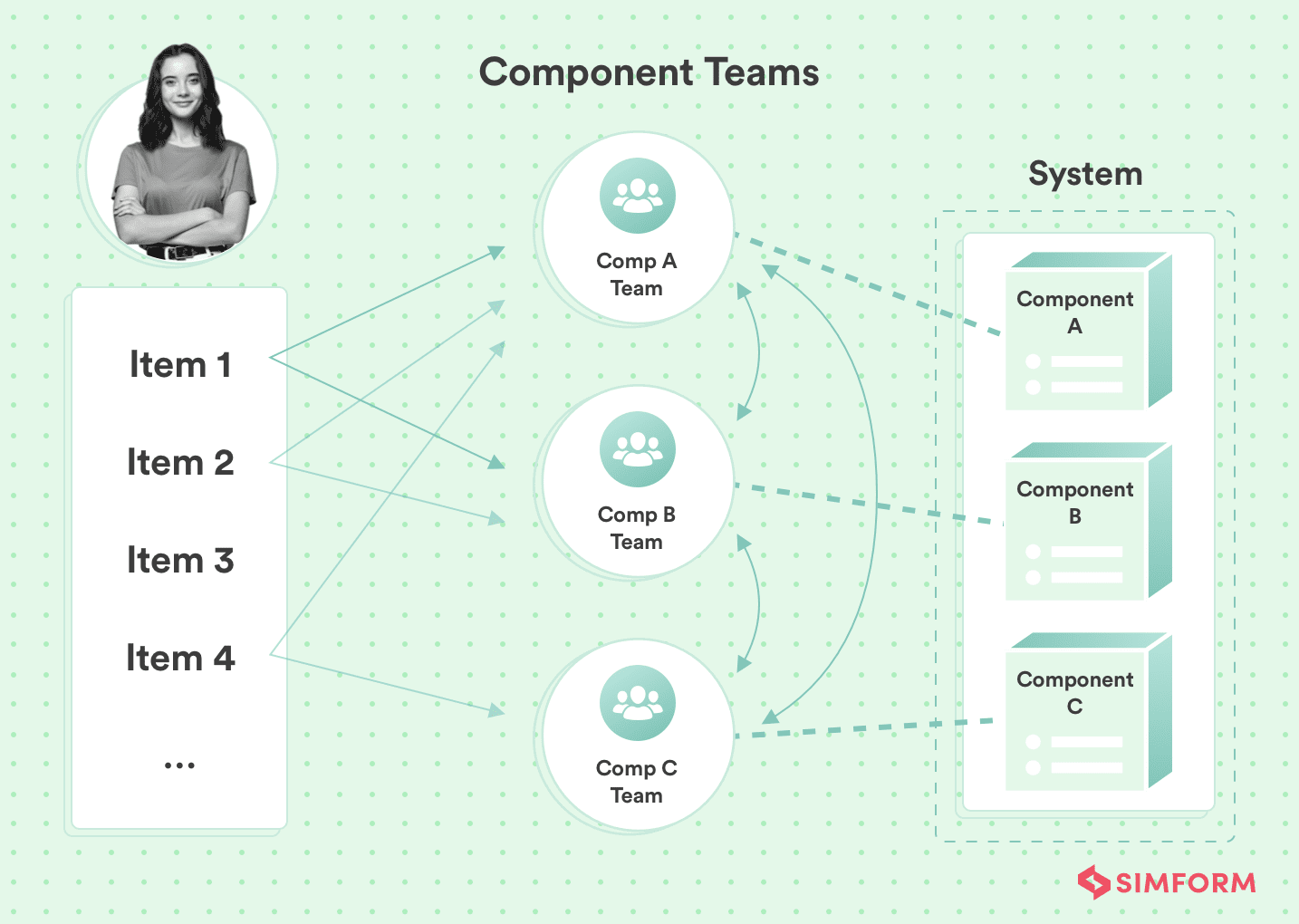
As proposed by Conway’s law, systems mirror an organization’s communication structure. Since component based development breaks down the system into independent components, the organization structure also works best with component teams.

These are cross-functional teams that bring together members with varying expertise (design and development) to collaborate and put forward a polished component, unlike older team structures, where designers and developers would struggle to be on the same page. Component teams come up with solutions that can be reused across the system. They take complete ownership of the product and keep improving it without affecting the rest of the ecosystem.
Component teams are most useful when dealing with legacy technology, serving algorithms that require technical and theoretical competence, and establishing security and compliance. They also help when you don’t have members capable of working on full-stack. However, it must be noted that if you are eyeing organizational stability with a suitable frontend development strategy then you might want to look into micro-frontend architecture.
Tools for Component based Development
Specialized tools are required to create, test, share, and collaborate on components. They make it easier for the users to reuse and share components to avoid unnecessary duplication of effort.
Some of these tools include:
1. Storybook
With Storybook, you can quickly build UI components within no time. It allows you to browse your component library and quickly make changes using hot-reload on the web. It also offers Plus, you can use a range of plugins to streamline your development process, so you can get from code to visual output faster.
2. Bit
Bit is an open-source platform that helps developers build modular apps by developing and composing components. It defines the component’s entire dependency graph from the project seamlessly, allowing you to publish multiple components individually from a project with a single command.
3. Sigil
Sigil is a collection of HTML elements built with web components, designed for reuse. It includes a templating language that enables the use of dynamic expressions to bind to attributes. Sigil also supports a purely functional view component style and immutable flux-based stores like Kamea or Redux.
4. Styleguidist
Styleguidist is a component development environment featuring a dev server with hot reloading and a dynamic style guide. It supports Flow, TypeScript, and ES6, and can generate useful documentation that can be utilized as a visual documentation hub for various components.
Best Practices for Component based Development
You must’ve realized by now that component-based development is one of the best ways to develop a frontend that is also set up for the future. If you still have to deal with a frontend monolith, now is the right time to start moving towards this modular approach. The transition will take some time and resources, but the efforts will be worth the final product. Here are a few best practices to keep in mind while adopting this architecture:
Make universally acceptable components
The components you create will be used invariably across the application for various instances and not just for what you built initially. It’s crucial that your developers understand the broader purpose of these components, for other teams and individuals would use them.
Start with decoupled monolith features
Functionalities are highly interdependent in a frontend monolith, and no one wants to see it all fall apart. You can begin by finding out features that are already decoupled from the monolith and can exist by themselves. You can quickly turn them into components and decompose the monolith into a modular system.
Develop a design language system
Style guide, universal design guide, design language system, etc., are the different ways organizations lay down component development standards. Likewise, you could model an ideal design system that accounts for all the questions one can ask about a component. This must facilitate the building process for your component teams and help other groups interact better with the component.
The USA Today’s frontend team adopted a similar approach and laid down five questions they always wanted answers to for every component:
- What is it called?
- What is it made out of?
- What variants are needed?
- How does it scale?
- What style variables are in use?
Follow the separation of concerns principle
To achieve true reusability of components, you need to stick to the ‘separation of concerns’ principle. It holds well, especially for frontend elements where design and business logic are applied simultaneously on a component. By keeping the two logics separate, you’ll retain the flexibility and make lives easier for other teams interacting with the component.
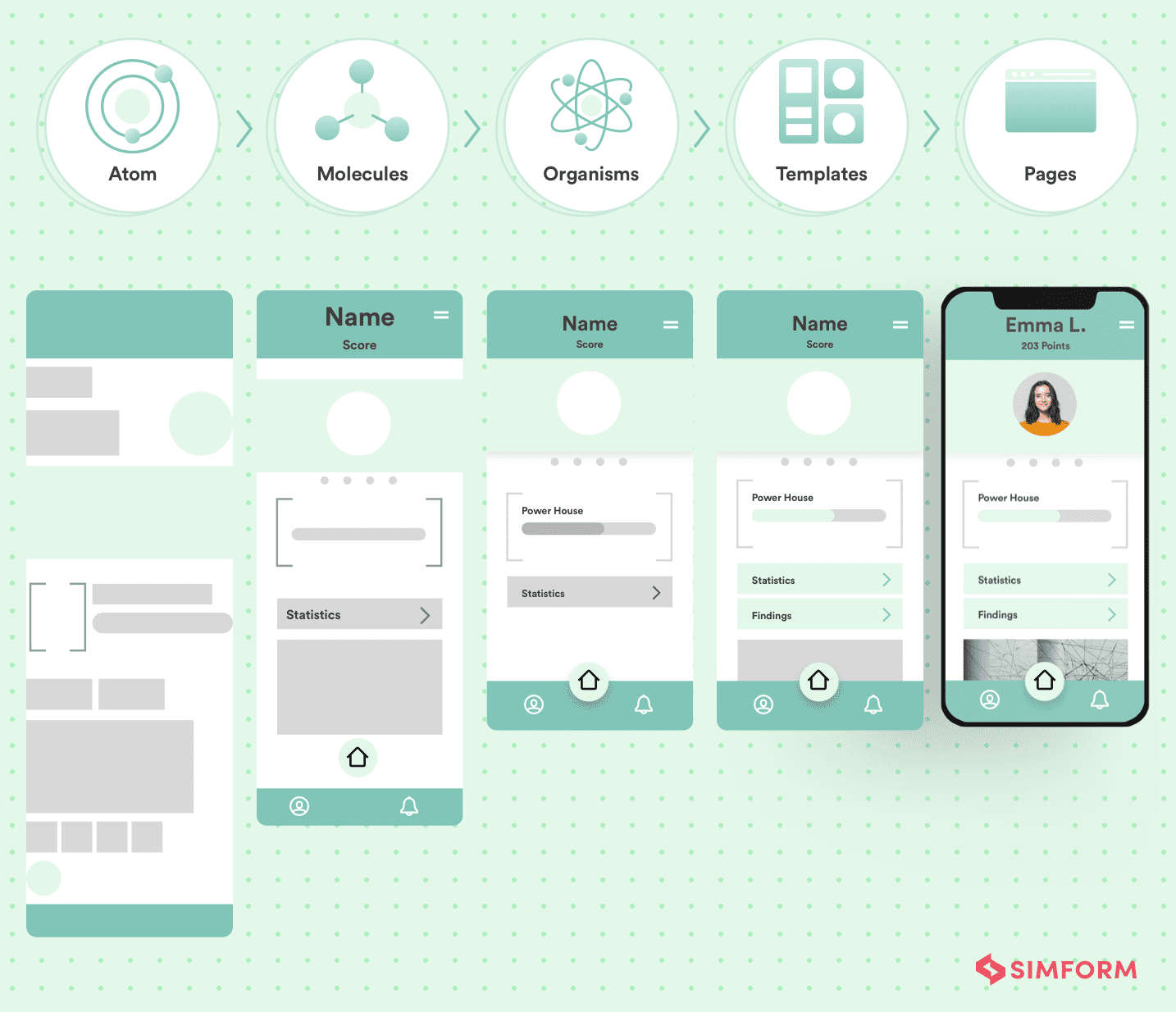
Use Atomic Design methodology
Inspired by chemistry, Brad Frost introduced a practical approach to develop interfaces called Atomic Design. It is slightly different from component-driven development because it proposes a standardized language for mentioning components and the labeling structure. The different stages in Atomic Design are:
- Atoms
- Molecules
- Organisms
- Templates
- Pages

By applying this methodology in conjunction with component-based development, you also embrace a universally accepted language followed by the Atomic Design community worldwide.
Stick to single-responsibility principle
Even a component can get bloated over time with different members adding more functionalities for various use cases. However, the single-responsibility principle can be helpful in such a scenario. Suppose you find a component with too many props that make it confusing and difficult to maintain. The best approach is to break it down into smaller components responsible for a singular feature.
Automate processes wherever possible
Some of you might roll over your eyes over this tip, but we can never speak enough of automation. Find ways to automate as many processes in component-based development. The more you automate the easier it will be to stick to proposed standards and guidelines.
Advantages of Component-based Development
Component based development brings in a ton of benefits for individuals, organizations, and clients alike. Here are a few reasons why you should consider adopting this:practice
Faster development
Speed is a virtue sought by multiple teams, but they often find themselves reinventing the wheel when starting a new project. It is a time-consuming process and takes up a lot of resources that could’ve been otherwise used for more impactful business requirements.
Component-based development can drastically reduce development time, further nurturing your relationship with your user base. With a shared library accessible at all times, teams no longer need to create solutions from scratch. They can directly select components from this library without worrying about non-functional requirements such as security, usability, performance etc. What’s more, teams have reported upto 60% faster development by leveraging this strategy.
Simpler maintenance
How many times have you heard that a codebase bloated to such an extent that developers steered clear of it? They are usually fearful of taking the entire system down trying to improve a specific functionality. Such a scenario leads to the accumulation of inefficiencies over time and makes maintenance a challenge.
The modular nature of component-based development models in software engineering keeps you away from such unwanted situations. It decomposes the frontend monolith into smaller and easily manageable components, making any upgrade or modification a breeze. For instance, a single bug-fix propagates through all the implementations and prevents the need for manual upgrades. This makes up for faster, cheaper, and, most importantly, more straightforward frontend maintenance.
Autonomous teams
We already shed some light on component teams and how they function. For frontends, these teams consist of both designers and developers. Organizations implementing component-based frontend development generally have a design-language system that states all the guidelines for how the components are supposed to appear and function.
These cross-functional component teams treat the design-language system as the single source of truth and build components without external assistance or interference. Since the components are self-contained and don’t affect the system, the component teams remain autonomous, which means they have a great deal of freedom and flexibility.
Some advantages of autonomous teams are increased accountability and higher emphasis on creating rich solutions rather than teams figuring out a way to coexist in a highly-tangled system.
Better reusability
Code duplication has plagued processes around teams and organizations. Developers across teams end up writing similar code for different instances across the applications. If not, developers spend a considerable amount of time trying to find applications using similar code.
With a component-based software development process in place, components once created can be easily used across as many modules as needed. Reusability helps spread the development efforts and cost across applications.
Improved UX consistency
With an unsupervised frontend development approach, you might end up delivering inconsistent and confusing experiences to your users. For instance, Atlassian had 60 different types of dropdown menus because of years of unorganized development. It realized it needed some structure in its development approach. Ergo, it adopted component-driven development.
Since a design-language system is often adopted in this modular approach, it automatically lends a UI consistency to all the components created in sync with the design document. As these components are further used across the different interfaces, the frontend appears highly consistent despite being made out of multiple independent components.
Improved scalability
In the beginning, organizations often don’t account much for growth and scalability. Once their digital products get some traction and they start getting subscribers, they realize they need to set up the system for scalability. The first step in this direction is usually to adopt the microservices architecture for the backend. However, the frontend remains the same monolith and poses issues in enjoying all the benefits of a microservices architecture deployed at the backend.
Component-based development allows for extending the benefits of a modular architecture to the front-end as well. As the web application scales, more components for specific features can be easily added without refactoring the entire codebase.
Challenges of Component-based Development
Although component-based development offers multiple benefits, it poses some serious challenges that may discourage companies from adopting this approach. Let’s look at them in detail:
1. Complex Management
Component-based architecture breaks down an application into independent modules, but managing these components and thoroughly testing their integration can be challenging and time-consuming.
To resolve this issue, IT admins can automate component testing and management using management tools or frameworks. They can facilitate integration by selecting well-documented components with clear interfaces and managing dependencies through regular communication and collaboration among developers.
2. Compatibility Issues
Compatibility issues in component-based development arise due to conflicting dependencies or when components aren’t designed to work together. This can happen when one component relies on a specific library version while another requires a different one, causing conflicts when combined.
To fix compatibility issues in component-based development, manage dependencies and versioning carefully. Document and verify dependencies for each component to ensure they work well together. Tools like dependency management systems and automated testing can catch issues early on.
3. Declined Readability
Excessive use of components can make it difficult to comprehend and follow the text. While incorporating images, videos, and other components can make the content more engaging, excessive use can make it overly intricate. This can lead to a challenging reading experience for the audience.
To resolve the issue of excessive use of components affecting the readability of the text, it is essential to first identify the core message. Then, establish a reasonable component limit, use components strategically, and test readability accordingly.
Wrapping up
Adopting a component-based development strategy is no easy feat as the number of moving parts in your system will increase gradually, there will be a need for robust structuring, and you’ll need team members capable of keeping up with these challenges.
Simform has been an extended team for startups and enterprises worldwide for more than a decade now. We can help you with a cross-functional component team capable of taking care of end-to-end development needs. Our skilled developers are equipped with top-notch development skills and can expertly assist you in building a scalable frontend using component driven development. Connect with us to discuss how we can contribute to your modular frontend.