“Is your front-end scalable?” – A question that can make CTOs and developers break into a cold sweat instantly.
Scalability is no joke, and it certainly demands the combined efforts of many teams to keep a system running smoothly. With rapidly growing businesses and expanding teams, organizations often have a tough time scaling up their applications and maintaining consistent UI behavior. Inevitably, it affects the performance and speed of the application.
But how do you know if your application needs scaling?
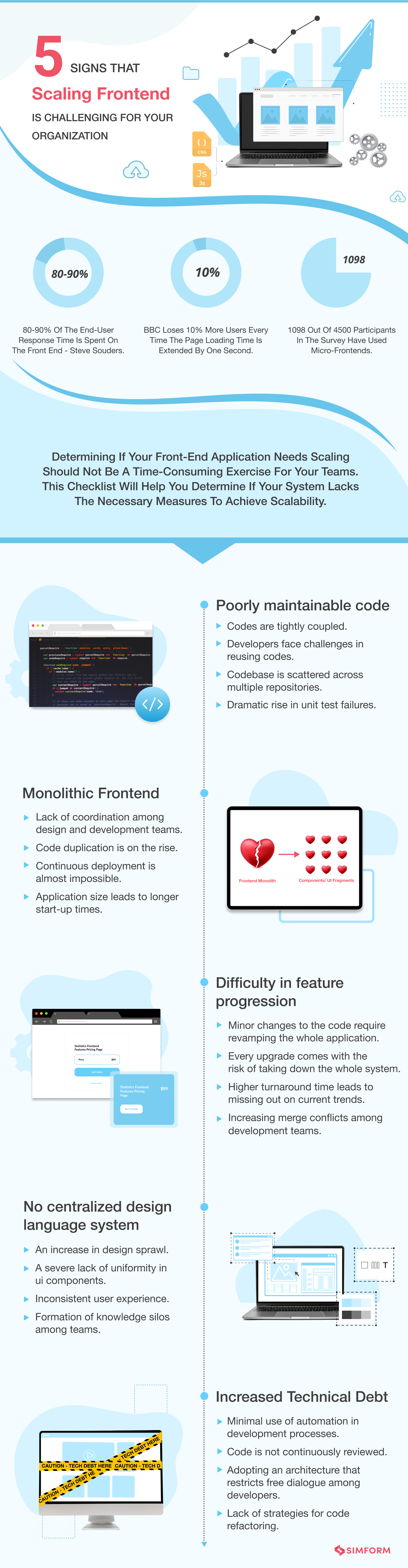
Luckily for us, companies like PayPal, Walmart, USA Today, and many others have set specific standards and benchmarks for others to follow. This infographic will help you determine if your application needs scaling and trace the roadblocks in your journey to front-end scalability.

1. Poorly Maintable Code
As businesses grow, multiple teams contribute to the codebase daily, resulting in code readability and testability challenges. Over time, the development teams spend more time finding bugs, adding features seems a nightmare, and onboarding new members becomes a long-drawn process. Eventually, this takes a toll on the user experience and organizations end up losing business.
So, how can you achieve code maintainability?
Micro-frontend architecture and component-driven development are two excellent ways to ace scaling along with excellent code maintainability. It’s best when you simultaneously leverage both these strategies for your front end.
Why are they beneficial for you?
A micro-frontend architecture splits the monolithic frontend codebase into smaller apps, ideally addressing the various business domains to form a seamless frontend interface that delivers a top-notch user experience. Here’s how Luca Mezzalira, Author of “Building Micro-Frontends,” explains the importance of micro-frontends in the State of Frontend 2020 Report-
“Micro frontends are not a silver bullet but definitely a nice addition to other architectures such as server-side rendering, JamStack and single-page applications.[…] However, I feel very confident that this architecture, when used in the right context, can provide a benefit for scaling projects and teams.”
On the other hand, component-driven development uses loosely coupled components to build applications, emphasizing code reusability.
2. Monolithic Frontend
When working with an old rigid frontend monolith, you will face challenges like designers and developers stepping on each other’s toes, growing code duplication, higher TTM, and multiple interfaces with different UI confusing your users. Moreover, organizations that run on monoliths often experience slower deployment cycles as their customer base, and team size expands. Even worse, complex frontend business logic along with thousands of lines of code introduce a serious bottleneck for agile development.
To overcome these roadblocks in their journey to scalability, best practices that organizations have adopted are –
- Build a component library to achieve reusability that can further streamline production and scale the frontend with ease.
- Trunk-based development helps the team with Continuous Integration/Continuous Deployment.
- Automating repetitive and redundant tasks to help development teams focus on pushing efficient code into production.
3. Difficulty in Feature Progression
It’s a common scenario for development teams that as organizations scale up their frontend, many teams simultaneously add to multiple codebases- further dividing them into smaller units of code. So naturally, more developers are testing and releasing those codes with growing chances of code failure and ultimately resulting in the application being denied newer upgrades.
That’s where automated tests come into play. Here’s a real-life example to help understand how automated tests are the game-changer to successfully achieve feature progression — Sqreen was witnessing rapid expansion and their codebase grew in all directions, and bootstrapping features was impressively fast even with a small development team. But, unfortunately, their product features were gravely affected, and the company reached a point where it faced 5 to 10 severe issues in production every week. Needless to say, they were in urgent need of a dependable solution to scale their frontend.
The development teams at Sqreen leveraged code-analyzing tools like ESLint and Prettier. Furthermore, they ran unit and end-to-end tests for every commit. Developers were involved with testing only if necessary, while CI handled maximum tests for the code. The teams monitored their failing tests with Github status and used Sentry to report automation errors. With an extensive toolchain, development teams at Sqreen successfully brought down the frequency of critical production errors and bugs from ten per week to only a handful every year.
4. No Centralized Design Language System
An increased number of products, teams, and components typically lend complexity to the entire system as all these interdependent elements need elaborate management. Additionally, providing a consistent engaging customer experience across mobile and web with product engineering in sync is a challenge while scaling the frontend.
One way to effectively eliminate or prevent inconsistencies and design sprawls is to have a structured set of guidelines for design, product, and engineering teams.
When you objectively lay down the rules that must be followed and the same principles are adhered to by multiple teams, things automatically start falling into place. You and your users start noticing a beautiful synergy binding your organization’s components, interfaces, and websites together.
5. Increased Technical Debt
Organizations, development teams, and developers don’t always stick to ideal development practices. Sometimes deadlines creep up, and developers decide to take a shortcut to expedite the product shipment. Other times, the team might not have the necessary resources to go the ideal route, so they implement a workaround to deliver the software.
To tackle the technical debt at the frontend you can implement the following strategies:-
- Adopt a culture of continuous integration and encourage build reviews at every step of development
- Ensure refactoring your codebase regularly
- Introduce the practice of technical debt sprints for the teams
- Promote continuous testing as a best practice for your projects
Discover the strategies world’s top brands like PayPal, Jira, implemented to scale frontend
Wrapping Up
As we saw, there are clear signs that prove how scaling your frontend application can be difficult. However, overcoming these challenges need not burn a hole in your pocket, and you can improve your application performance by carefully sticking to best practices in your frontend development projects. Read success stories of how tech giants worldwide created robust front-end applications. Download our CTO’s Handbook for Building Scalable Frontend to get them all!
Deshan
Perfect