How to Build a Fitness App in 8 Easy Steps using ARKit
An AR based fitness app with a 360-degree 3D modelling can boost the entire workout experience. The interaction with the physical world can immensely bring virtuality and reality closer with real-time generated data. In 2023, the AR industry is expected to see a valuation of $18 billion due to the growing number of mobile AR users and popularity of AR headsets. This has hoisted up the chances for healthcare tech products and vendors to capture the market potential like never before.
Still wondering what does it mean to develop a AR enabled fitness app?
Renowned brands and vendors are thrilled with this industry demand and the opportunity which has arisen to encourage them to create and craft super cool AR-enabled and compatible accessories with wireless ability. Here are a few famous names: Adidas, Apple, Fitbit, Garmin, Jawbone, Nike, Samsung, Sony, AT&T. Furthermore, this encouraged adoption in not only gaming but also fashion, education, healthcare, and entertainment too.
If you already know the advantages of AR and are actively looking for developing an AR-enabled fitness app, you can directly consult us regarding building an app.
Importance of AR for a fitness app
With fitness enthusiasts opting for home workouts over gyms, the Health and Fitness app category has seen a tremendous growth of over 330%. This has raised the bar for app developers to build training experiences that are not only seamless but also interactive. Needless to say, to have a competitive edge, you’ve got to step up your game.
Here’s when Augmented Reality comes into the picture! What makes this technology worth an integration is its ability to bring virtual fitness guidance to life, allowing users to visualize their exercises accurately. Additionally, personalized graphical representations of fitness goals, calorie consumption, and progress monitors work as boosters to motivate users to stay on track and achieve desired results.
One of the most significant benefits of AR is: it breaks through communication barriers. This powers your app with interactivity and visualization, which further enables you to effortlessly offer guidance on postures and minimize the chances of injuries.
Furthermore, if your goal is to create a personalized experience for your users, AR allows you to trigger the three critical sides of human behavior: desire, knowledge, and emotion.
You may find it incredibly difficult to hold a user’s attention if your app does not stimulate their minds. The AR 3D model solves this challenge by giving users a 360-degree view of exercises. This, in turn, gives them a better perspective of their workouts and draws their attention to the right muscles.
What’s more, this technology has a way with presenting detailed and complex data analytics. AR helps you connect with your users on a deeper level with graphical representations of fitness goals, calorie consumption, heart rate, and progress monitors alike. It works as a booster to motivate users to stay on track and achieve desired results.
Here are a few top-rated fitness apps that have been supporting fitness geeks through their fitness journeys over the years.
1) Nike Training Club – Workouts & Fitness Plans – a Nike product with over 50,000,000+ downloads has been in buzz only in the recent few years yet has captured good user loyalty.
2) Fitness app by Skimble – Workout Trainer: fitness coach with over 20,000,000+ downloads in recent years has been in the spotlight for many fitness experts who have been looking forward to developing an advanced version of similar apps.
3) JEFIT Workout Tracker, Weight Lifting, Gym Log App – with over 70,000,000+ downloads and offering so much more with trainers interactions to elite clubs and so on serving and playing an integral role in many users’ fitness goals. Nevertheless, if with technology advancement like prototyped here fitness apps can work wonders with AR feature.
Now let’s take a look at the steps involved in building a comprehensive, tech-elegant fitness app.
Steps to develop a fitness app using ARKit
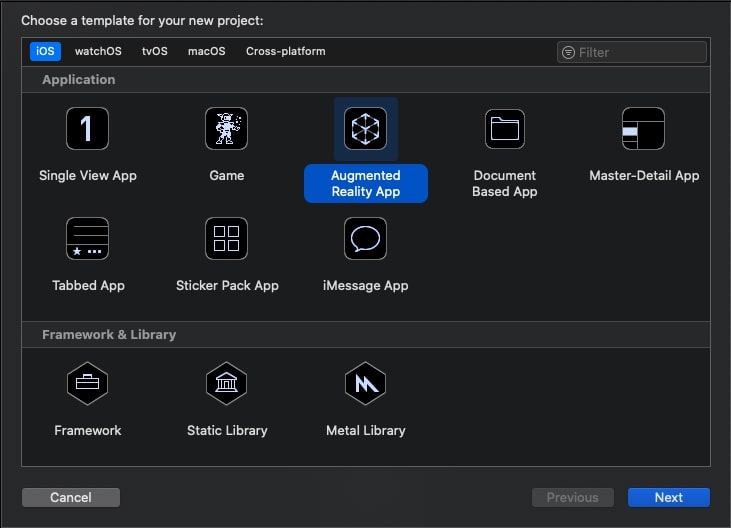
Step 1: Start a new single view app in XCode by selecting Create a new Xcode project > Augmented Reality App. Click ‘Next’:

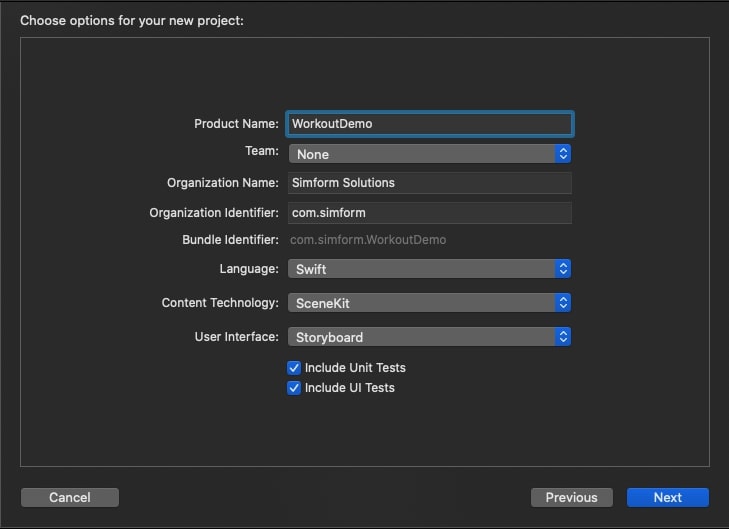
Step 2: Name your project (e.g WorkoutDemo), organization name, identifier. Make sure the language is set to Swift and Content Technology to SceneKit. Press ‘Next’ to finish creating your project:

Step 3: Allow for camera usage by opening the Info.plist file and adding a new row with the key ‘Privacy – Camera Usage Description’ and a descriptive value like ‘Augmented Reality Purposes’:
Step 4: Let’s clean up the code a little bit. Because we chose the Augmented Reality App as our template, there’s some code which we don’t need. You can delete the art.scnassets folder in the project navigator and code related to it from viewDidLoad() method.
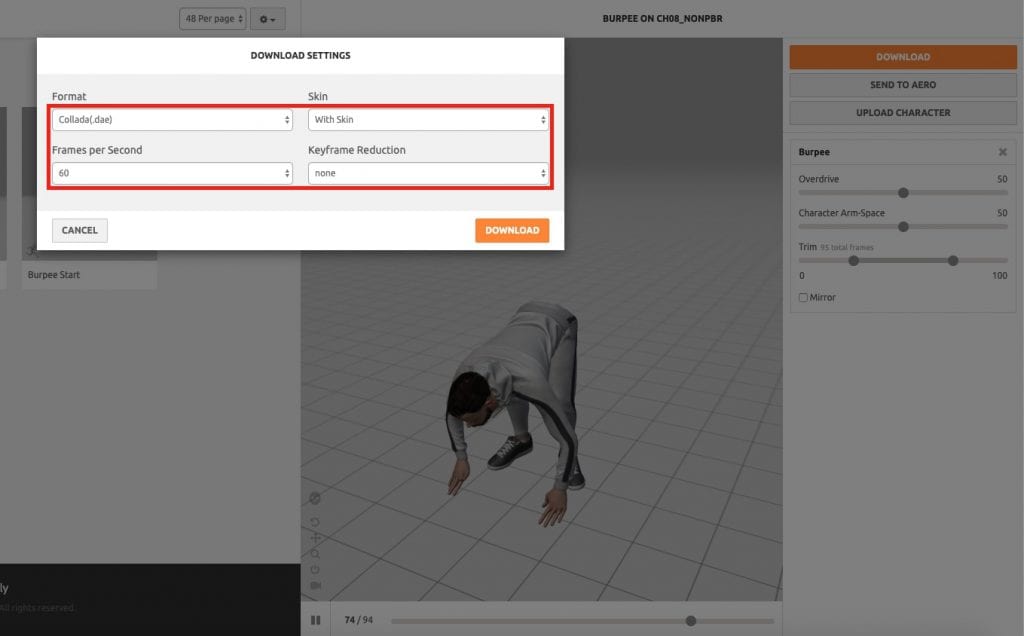
Step 5: Download 3D workout models from Mixamo.

Step 6: Extract zip file and add .dae and textures files into Xcode.

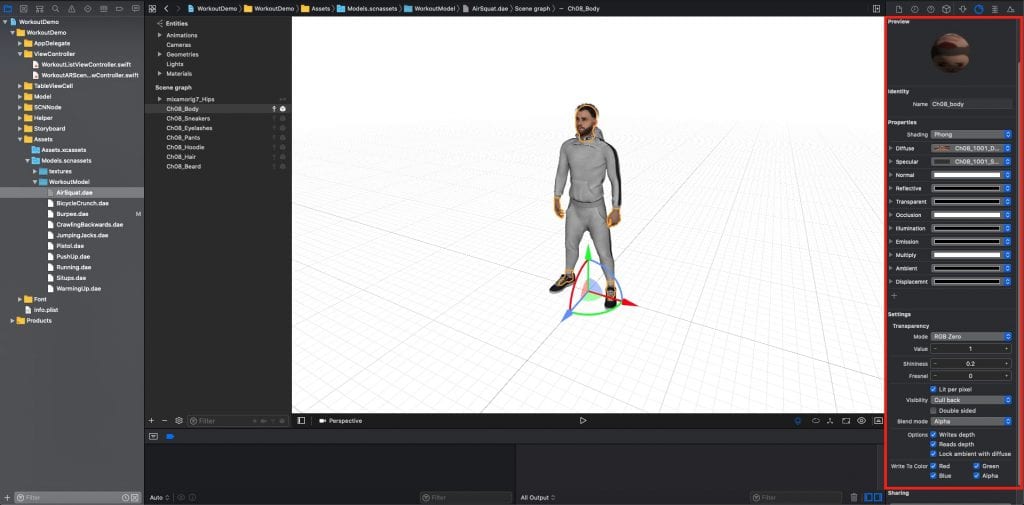
Step 7: By clicking on the 3D model you can preview in Xcode also you can change property from material inspector.

Step 8: Now, you are good to start with development. Refer Simform the demo here
When you run the app, you’ll be asked for camera permission.
Voila! Your very own AR Fitness app integration and configuration is now ready.
How does this AR fitness app work exactly?
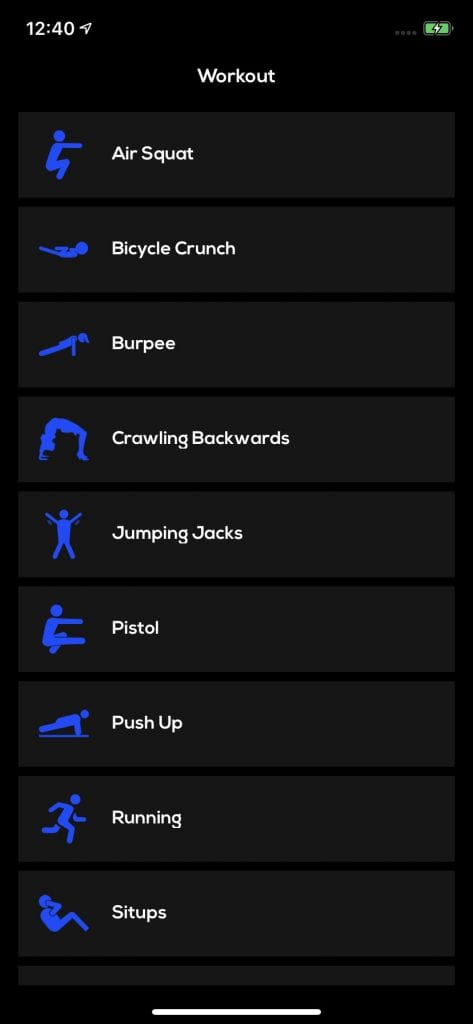
– Select a specific workout from different workout routines, like push-ups, warming up, burpee and many more.
 –
–
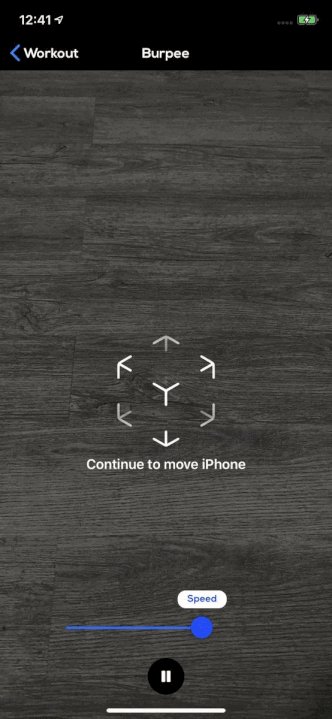
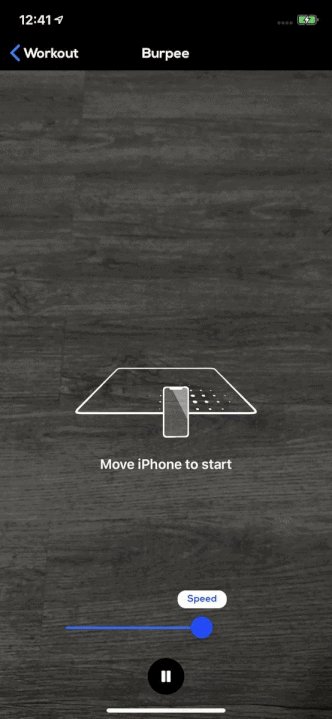
Place your camera towards a plane surface. Maintain a little bit of movement of mobile (A new feature introduced in ARKit 3 – ARCoachingOverlayView) to place the model correctly over to the surface.

– Your personal trainer will appear with a selected workout routine with people occlusion feature. Occlusion means that virtual objects can be hidden or ‘occluded’ by real-world objects). You can control the speed of 3D workout animation of full-body exercise. You can even pause anytime workout to explore the exact position from any angle. You can rotate the camera around the model and you will get a 360° view of a posture/workout.
Here’s a sneak peek to how exactly the workout is performed.
Now let’s take a look at some cool features that you can include in your AR fitness app.
Features to add to an AR fitness app
When it comes to building a fitness app using ARKit, there are several features that you can add to make it more engaging and user-friendly. Here are some ideas for features you can consider including in your app:
Augmented Reality Exercises: Allow users to see a virtual personal trainer in their real-world environment. That way, the trainer can guide the users on using the appropriate form and posture through the exercises.
Body Scanning: Integrate body scanning technology to help users track their progress and see how their body is changing over time.
Goal Setting: Enable users to set specific fitness goals and track their progress towards those goals using AR visualizations.
Workout Reminders: Allow users to set reminders for their workouts, which can pop up as AR notifications on their phones.
Virtual Rewards: Gamify the fitness experience by awarding users with virtual rewards, such as badges or trophies, for reaching certain milestones.
Social Sharing: Allow users to share their workout achievements and progress with friends and followers on social media platforms.
Personalized Nutrition Plans: Integrate a nutrition plan feature to help users make healthier eating choices based on their individual goals and preferences.
Virtual Gym: Allow users to enter a virtual gym environment and choose from a variety of workout options, including classes led by real-world trainers.
Incorporating these features into your fitness app will potentially create a more engaging and personalized experience for your users.
Now that you are aware of the steps to build a fitness app, let’s look at the challenges, prerequisites, and importance of 3D mathematics for building a fitness app using ARKit.
What are the Challenges in Building a Fitness App?
We just read how AR comes with a bundle of features. In this section we will briefly discuss the most prevalent challenges that you will come across while developing a fitness app with AR.
With a surge in the use of fitness variables, it can be challenging to develop an application that’s compatible with all electronic devices. Chances are you could either miss the mark of successfully integrating the 360-degree exercise view or tracking accurate body movements.
Implementing the UI/UX design as per industry and technology best practices is a huge challenge. It can be daunting to design navigations for multiple platforms and screens, all while maintaining the consistency of your interface. Another tough one is to have a frontend and backend development team with a foresight for building scalable and high performing applications. Having an industry expert who has accomplished many similar projects is very important.
Importance of 3D Mathematics in the AR based Fitness App
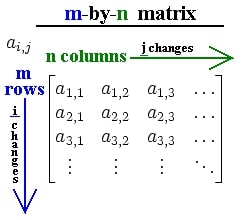
3D mathematics starts with a matrix. It is a rectangular array of numbers, symbols, or expressions, arranged in rows and columns. The size of a matrix is defined by the number of rows and columns that it contains. A matrix with m rows and n columns is called an m × n matrix or m-by-n matrix, while m and n are called its dimensions.

The importance of matrices especially in 3D is that you can create a transform matrix with rotation, scaling and translation information and multiply it by another matrix with different information. This results in a new position in 3D space relative to the original position.
When using ARKit, you have three options to create your AR world:
- SceneKit, to render 3D overlay content
- SpriteKit, to render 2D overlay content
- Metal, to build your own view for an AR experience
To build an AR based fitness app we will be using SceneKit to render 3D scenes. We can easily add physical simulation, animations, effects. SceneKit combines a high-performance rendering engine with a descriptive API to render a 3D scene.
Unlike Metal and OpenGL which requires a detailed algorithm to render the scenes in view, SceneKit only requires the description of our scene like lighting, the position of a scene, etc. Following are the Important classes in SceneKit which may come into picture when we implementing ARKit
- SCNScene: Its view hierarchy is like a camera node, light node, etc…
- SCNView: A view for displaying 3D SceneKit content.
- SCNNode: A Structured element of the scene graph to represent the position and transform in 3D space.
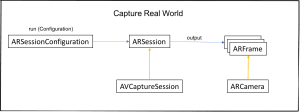
What is ARSession?
ARSession coordinates processes with ARKit on your behalf to create an AR experience. The process in ARSession includes reading and detecting data from the motion sensors of the hardware. It also controls devices with a built-in camera, which captures and analyses images. The ARSession synthesizes all results corresponding between the real-world, and the device inhabits virtual space where you model out the AR content.

3D models
Our ARKit application will be using SceneKit for its rendering. SceneKit is the native 3D rendering engine for iOS, with direct hooks into ARKit.
There are a few native formats available in SceneKit that we can use to load 3D models, but we will be concentrating on the Collada Digital Asset Exchange, or DAE, format. The DAE format allows us to have multiple objects in the scene file, including cameras and lights as well as any geometry.
Let’s understand how SceneKit view works (3D view)
The ARKit is for your visual tracking support with this particular feature. A beautiful blend of visual trigger techniques has shown convincing results with AR experience. However, with ARKit, successful integration of visual tracking with sensor data can provide 3D spatial mapping with quite an impressive accuracy.
- The view automatically renders the live video feed from the device camera as the scene background.
- The world coordinate system of the view’s SceneKit scene directly responds to the AR world coordinate system established by the session configuration.
- The view automatically moves its SceneKit camera to match the real-world movement of the device.
Because ARKit automatically matches SceneKit space to the real world, placing a virtual object such that it appears to maintain a real-world position only requires setting that object’s SceneKit position appropriately.
You don’t necessarily need to use the ARAnchor class to track the positions of objects you add to the scene. Still, by implementing ARSCNViewDelegate methods, you can add SceneKit content to any anchors that are automatically detected by ARKit.
What are your Prerequisites?
To build an iOS fitness mobile application with an AR, you will need some prerequisites such as the iPhone 6s or above and Xcode 11 or above. It will be helpful to familiarize yourself with all the functionalities and fundamentals of ARKit 3. This iOS fitness AR app cannot be tested on a regular iOS simulator; you will have to test it on a real device with A9 chip and up which runs on iOS 11 and above.
Key Takeaways
AR based fitness applications are a revolutionary step for the health and fitness industry. Its 3D view capability in fitness and workout apps gives your users a virtual personal trainer. However, at the same time, the development of these projects is quite challenging. They often require both domain knowledge and technical expertise.
Simform’s tech experts have built many such projects in the fitness industry, extending their expertise with the right technology and team to accomplish business goals. iHealth is one such app that provides clinically validated health monitoring and fitness coaching solutions. Fitcom is a SaaS platform, where fitness studios can build custom iOS and Android native apps adding curated workouts and nutrition plans for their customers.
In both apps, we ensured a truly engaging user experience that has delighted the end users and helped our clients achieve their business goals. If you have an AR-based fitness app idea, we would love to discuss the project’s viability. Just drop your requirements here and our consultants will get in touch with you.