The average cost to hire remote React Native developers would range somewhere between $9,000-$166,400 (yearly salary) while the hourly rate to hire remote React Native developers would range between $4-$80. Before going into the details of how these figures have arrived, let’s understand in brief why React Native is in demand.
React Native is an open-source mobile application development framework created by Meta for cross-platform app development. Due to its flexibility, reliability, and cost-saving nature, React Native has been one of the top cross-platform mobile app frameworks.
Development teams across Meta, Twitter, Flipkart, Coinbase, Puma, etc. have utilized it and it’s obvious that you might also be inclined to use this technology. However, the first question is, you need to hire React Native developers to move forward with your plan. You may also have a few other questions like, how much will it cost you, what are the factors involved in it, and where to get started? If your answer is yes, this article is for you.
Factors that affect cost of hiring React Native developer
When you sit down to calculate the cost of hiring React Native developers, multiple factors will surface. To sort out your priorities, you may focus on these frequently asked questions for a better evaluation:
- What will be the size of your mobile application?
- What kind of features do you want in an application?
- Which level of developer skill will come into the picture?
- What could be your engagement model with developers?
- What is the scope of your project?
Once you have got a brief answer to these questions, we’ll discuss how these factors can influence the cost of hiring remote React Native experts.
1. Size of app
Application size is one of the key business requirements that play an essential role in determining the cost of hiring React Native developers. The three different types of applications according to size are:
- Small Apps: While React Native is mostly preferred for developing large-scale and natively rendered mobile development apps for Android and iOS platforms, it can also be used for creating small-scale utility applications. For example, a calendar, book, or clock app on your smartphone. They have limited functionalities and basic UI components. You will just require a single developer to develop such fundamental applications.
- Medium-Sized Apps: These types of complex applications usually have a customized user interface and sometimes payment features. For example, any wearable apps, a progressive web application, or IoT-based apps. However, this process would require you to write more lines of code in the backend and handle multiple events simultaneously to provide a quick response. Thus, the cost will increase as well.
- Large Apps: Large-scale or enterprise-level applications have multiple features and functionalities. It requires complex backend development and a vast database. You will need a team of skilled and experienced developers to build these apps. Thus, the cost can be the highest among the three categories of apps discussed here.
Therefore, if you have got a brief idea about the size of your application, you can estimate the approximate working hours, which in turn may assist you in fairly determining the overall development cost.
2. Complexity of features
The mobile app you want to develop can have various features, and based on the complexity of features; you can have low, medium, or high complexity apps. Now, as the complexity of features increases, the cost of hiring developers may rise. However, that’s not the case every time and you can have less experienced developers develop basic features which mean less cost. So, based on the complexity of features, the cost of development can vary.
Let’s take an example of some of the most utilized app categories and estimate their complexity based on features. If you want to develop a fundamental level mobile application that consists of No APIs, No Complex Backend, Simple UI, Login functionality, etc., you can hire a less experienced developer and the job would get done in a minimal amount of cost.
Compared to that, if you’re developing a database/API-based application with features such as customized UI, payment integration facility, strong back-end server, API integration, etc., then you will need a mid-level developer with some experience working with these components and that would mean the cost will increase slightly as the hours to develop such functionalities will be more.
Another common type of application that you will see nowadays is eCommerce-based applications which required you to develop highly-complex features with large-scale customization. You will need to integrate SaaS-based platforms and do shopping cart integrations. In these types of applications, a senior-level developer with a small team would be required. So, the cost will be the highest among all apps discussed in this section.
Various factors affect the complexity of mobile application features:
- Deployment Model: You can opt for a customized architecture or use the BaaS (Backend as a Service) model to have a ready-made backend. So, in the former, the complexity will increase, while the latter is less complex.
- Admin Panel: Depending on how many features you want in an admin panel, the complexity of the mobile app will vary. More the features, more the complexity.
- Third-Party Integrations: To make the application user-centric, people use many third-party integrations that make your application complex.
- In-App Purchase: If you want to provide in-app purchase functionality in your React Native Apps, the application will become complex.
- Device In-Built Features: Nowadays, people use features like Bluetooth, NFC, GPS, etc., to give their mobile app a modern touch, and it can increase complexity.
3. Skills required
There are different types of skills needed for different levels of React Native app development projects. In addition to the skill, the experience of the developer also plays a vital role.
Some developers may have lesser industry experience but they may have worked on multiple different projects from various industries. On the other hand, there may be some developers with higher industry experience but never had the opportunity to work on different types of software development projects.
The developer cost will vary according to the level of skill and experience that you require for your project. If you require core knowledge of React Native libraries of a framework, you can opt for junior-level React Native engineers which will have a lesser rate on hourly basis.
Compared to that, if your development process involves native applications and automating workflow development services, you will require senior-level full-stack developers who have the right skill, profound technical knowledge, and experience. The cost will increase accordingly.
There are three categories of React Native developers based on skill and experience – Junior, Mid, and Senior and each type have a different skill set that you may find in interview questions.
Skills required for junior developers
- Working with JavaScript library and Virtual DOM
- Basic knowledge of React Native components, libraries, and APIs
- Navigation implementation ability
- Core knowledge of Redux
- Performing debugging and testing
Skills required for middle-level developers
- Performance optimization
- Developing mobile-specific features
- Storing and caching data
- Integration with third-party services
Skills required for senior developers
- Developing native applications
- Integrating native libraries and frameworks
- Setting up CI/CD pipelines
- Conducting research and creating a workflow
- Soft skills of managing and mentoring junior developers
- Knowledge of latest technologies
4. Engagement model
When you’re thinking about tips that help you in hiring React developers, you should also consider the engagement model you want to opt for.
There are primarily three types of engagement models that an organization can opt for:
- Project-based Engagement Model: This model is ideal when your requirements are crystal clear, and you want to hire a software engineer for some hours only. The developers will suggest to you the hours required based on your project and you pay a fixed amount accordingly. For example, if you want to develop a basic app or add a couple of new features. In such cases, one or two developers will suffice. The working hours required will be pretty limited and as a result, you will save costs with the desired outcome. Also, finding and hiring freelancers on the marketplace for small gigs is fairly easy.
- Time-based Engagement Model: This model is ideal when you’re developing medium to high complexity apps that may require a team of developers. In such cases, you will also be required to be in touch on a regular basis and the engagement will be spread across a number of months/years. Under this model, you hire the developers with a fixed monthly salary. In comparison to the project-based engagement model, this is different because you will be paying for the time and not the final outcome. This is why this is on the higher side of costs. Also because you will be screening multiple candidates to find the perfect team members, set up the payment models, and integrate all of them together, which may take some time.
- Dedicated Engagement Model: This model is ideal if you’re building apps with medium to high complexity, but you want to pay for the final outcome, irrespective of the time. A fixed amount of development cost saves time from the inefficiencies from the developers’ end. On the other hand, developers know that they will be compensated for the end result, and that will save them from falling into the trap of taking unnecessarily long routes to make some extra money, a possibility with the time-based engagement model.
The dedicated engagement model is usually the norm for organizations like Simform. Our dedicated engagement model allows you to hire remote React Native developers on-demand. With Simform, you have an option to add and subtract resources as per your project requirements, be it a project manager, backend/frontend developer, UI/UX developer, or QA, we’ve got you covered.
For this purpose, our team of industry experts will create a clear roadmap of the entire project and its development life cycle. Then, we break down the lifecycle into important milestones and try to achieve them one by one. With these compensations fixed around the various milestones, the project owners remain in complete control of what’s happening and the remote developer would have a clear path laid out on which he/she needs to move upon. Furthermore, it also adds a layer of transparency between developers and clientele.
Average cost of hiring React Native developer
So far, we have analyzed the various factors that affect the cost of hiring React Native Developers. Now, let’s dive deeper into this subject and explore the average price of React Native jobs based on essential factors like developer experience, geographic location, and project scope.
1. Based on experience
Experience matters a lot in the software development field and that’s why clients would agree to pay more to experienced developers as they bring a variety of skills and knowledge to the table. If you already know the level of expertise required for your app, then you choose the right developer with the utmost ease.
Based on the level of skill and expertise, you can have three types of React Native Developers – junior, mid, and senior-level developers.
Junior: These React Native developers have basic knowledge of of React native framework, components, libraries, and APIs. You expect them to develop basic functionalities with ease and have little knowledge of debugging and testing as well. However, these developers can’t tackle any complex scenarios as they don’t have a significant amount of knowledge and experience. The average React Native developer salary of a junior ranges somewhere between $52,000 – $125,000.
Mid-Level: These are the developers who have significant experience as they’re working in the industry for a few years. If you’re creating an app with importance given to performance optimization and database storage, you can opt for any middle-level developer. Furthermore, you also expect them to develop mobile-specific features, deal with storing and caching data issues, and integrate third-party services. The average salary of a mid-level developer would range somewhere between $102,000 – $126,149.
Senior: These are the supermen of the React Native development field. A senior React Native can be relied on completely and they could also mentor junior and mid-level developers. Suppose you want to develop an enterprise-level pproduct, meaning you need to start working with native libraries and frameworks, creating a CI/CD pipeline, or native development. In that case, senior-level developers are your perfect bet. Their average salary ranges somewhere between $127,000 – $162,000.
2. Based on geographical location
So far, we have focused on the skill and expertise of developers while calculating the cost of freelance React Native developers. However, geographical location also plays a critical role in deciding the cost to hire remote React Native Developers. You can hire skilled React Native developers all around from different countries and that’s why it becomes essential to pick the geographical region based on the estimated project budget and the location you’re living in.
Right from North America to Europe to Asia, you will be able to find highly skilled, experienced, and knowledgeable React Native developers. However, you need to pay nearly ten times more to developers in North America than developers in the Asian region. Here’s a quick breakdown of the cost as per the various geographical regions:
North America
The US has the highest-paid React Native developers followed by Canada. The reason is the United States is a global tech hub with world-class quality developers. Not just that, high cost of living and stiff competition adds to the overall higher cost in comparison to the other parts of the world.
| Hourly Rate of React Native Developers in North America | |
| Country | Hourly Rate |
| USA | $48-$78 |
| Canada | $60-$80 |
Europe
Europe is another continent that will provide you with the best-in-class React Native developers. The developer wages here are less compared to North America So, it can become a cost-effective solution for people who are far away from North America but closer to Europe. Western Europe and Eastern Europe are two major technology hubs on the continent.
| Hourly Rate of React Native Developers in Europe | |
| Country | Hourly Rate |
| Spain | $17-$30 |
| UK | $30-$52 |
| Germany | $26-$40 |
| France | $50-$70 |
| Poland | $16-$24 |
Asia
You can get some of the most talented React Native developers in Asia at a very affordable price. This doesn’t mean that you will get an average quality product, you will get the best-in-class development but the developer rates are less due to the low cost of living.
Even tech giants like Facebook, Google, Amazon, etc. have their offices in Asia and they often hire local developers to get the job done.
| Hourly Rate of React Native Developers in Asia | |
| Country | Hourly Rate |
| India | $4-$11 |
| Singapore | $33-$44 |
| Malaysia | $5-$10 |
| Vietnam | $20-$30 |
3. Based on the hiring options
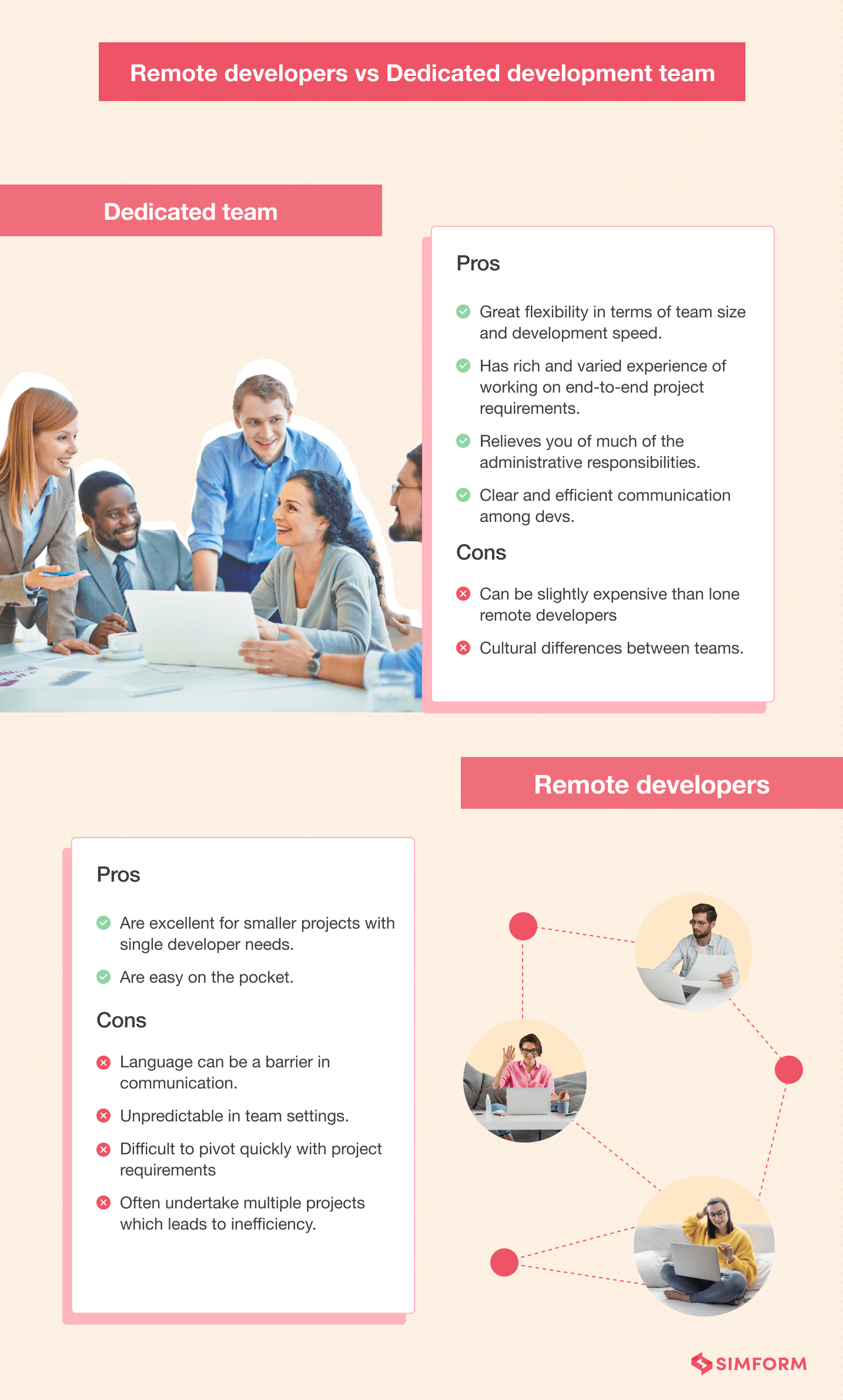
There are two types of hiring process options that you can choose from: freelancers and existing dedicated teams from development agencies. While freelancers work on an individual basis, dedicated teams consist of industry experts and skillful devs who channel all their attention on your project.

When it comes to flexibility and development speed, the dedicated development team can be a suitable option, because you have the option to increase the resources on-demand. Another major benefit in comparison to the freelancers is clear and excellent communication skills. The reason for this is dedicated teams have a dedicated member who talks with the end client and handles their queries throughout the length of the project. He also conveys those inputs internally and keeps everyone on the same page. While this isn’t the case with freelance remote developers, due to the lack of a defined role.
Simform is one of the finest software development companies across the globe that focuses on providing a world-class on-demand dedicated development team. We help you to expand your tech capabilities by providing the right talent that is needed. We would also recommend the development team that fits your development needs and deliver a high-quality product on time and within budget.
Conclusion
We hope our guide has helped you in fairly estimating the cost of hiring React Native app developers or has helped you in sorting out the possible options for you. We understand that the recruitment process for hiring a world-class React Native developer is challenging. This is especially true if you’re the only one sourcing, interviewing, and onboarding them while simultaneously managing the other aspects of your business.
Hence, it is always a wise option to hire dedicated developers from organizations like Simform. The best part is that you can choose flexible hiring models and always add or subtract resources based on your project requirement on demand. There are no hidden costs with transparency being our motto. While you focus on your business, Simform manages the sourcing, interviewing, onboarding, payroll, healthcare, etc. for you. To know more, connect with us today, and let’s discuss what we can do for you!