The market share of hybrid-built applications is growing exponentially. In a survey conducted by the Ionic community, 32.7% of developers are looking forward to completely abandoning native development in the next two years. Developers are going hybrid because of advantages such as – multi-platform support, development costs, code reusability, lower time-to-market, etc. In this blog, we will be comparing two of the popular hybrid frameworks namely Xamarin and Ionic.
Xamarin has been in the market for quite some time and is backed by Microsoft. On the other hand, Ionic is vastly popular in its community of 5M+ developers.
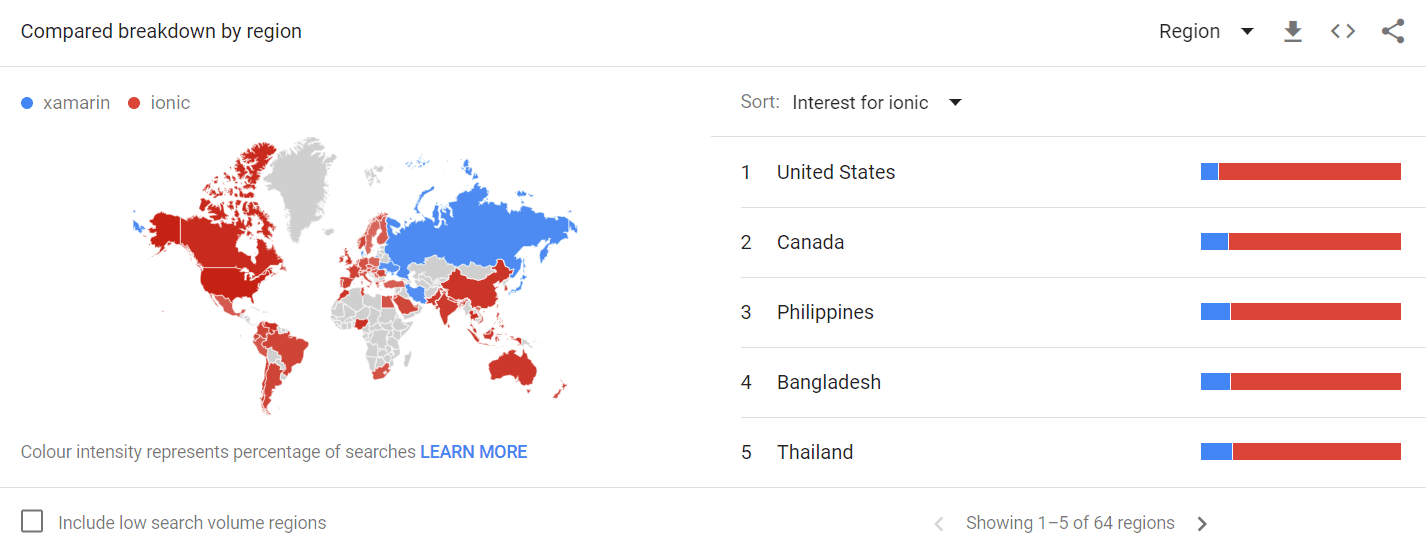
The geographical distribution showcases the vast popularity of the Ionic community in the American continent. On the other hand, Xamarin is loved by developers from Eurasia and the middle-east countries.

Selecting one from these two frameworks can be daunting. This comparison blog will both save your precious time and hopefully will end the application frameworks debate.
Introduction to Xamarin and Ionic
What is Xamarin?
Xamarin is a popular cross-platform development framework used by developers to build native-like and performant apps. It came into existence in 2011 and was later acquired by Microsoft in 2016. After the acquisition, Xamarin SDK was open-sourced and made available for free within Microsoft Virtual Studio. The framework is currently being used by more than 15,000 companies worldwide hailing from diverse industries such as energy, transport, and healthcare.
Xamarin leverages a single programming language, that is C#, along with the .NET framework, to create mobile apps for various platforms and needs. It also uses XAML which is a markup and data binding language for an app. Xamarin acts as an abstraction layer that facilitates the communication of shared code for the platforms. You can write the applications and then compile them into native application packages (.apk for Android and .ipa for iOS).
What is Ionic?
Ionic is an open-source UI toolkit that enables you to create hybrid cross-platform mobile applications. It uses Webview for mobile instead of using native device elements. The framework leverages familiar JavaScript codebases like vanilla JavaScript, Angular, React, or Vue. Furthermore, Ionic has multiple components presets that provide native functionality. The framework is known for providing efficient performance with minimum DOM manipulation.
Market Usage Statistics – Xamarin vs. Ionic
Xamarin Statistics
Here are some cool stats for the market usage of Xamarin:
- 14% of developers worldwide used Xamarin for cross-platform app development.
- There are over 13,000 apps built using the Xamarin framework, amounting to more than 2 billion downloads.
- The average market share of Xamarin apps is 1.89%
Ionic Statistics
Here are some cool stats for the market usage of Ionic:
- 86% of developers prefer Ionic for mobile development
- Nearly 5 million apps are created using the Ionic framework
Pros and Cons of Xamarin and Ionic
Pros of Xamarin
- Faster development: Reduces the development time as it uses a single tech stack and shareable codebase. Developers need to make only slight changes to release apps across different platforms.
- Native user experience: Uses native APIs and toolkits that cater to native app design and performance. Since it leverages system and hardware-specific APIs, it’s nearly impossible to distinguish between a Xamarin and a native app.
- Single technological stack: Creates apps for multiple mobile platforms using a single language that doesn’t need switching between environments since everything can be done in Visual Studio.
- Convenient prototyping: Xamarin forms gives developers a UI toolkit to develop an interface for any device, resulting in code reusability.
- Easy on the pocket: Develop, test, and deploy apps for different mobile platforms without hiring multiple teams. Testing and deployment can also be handled by the same team, adding more flexibility to the budget.
- Simpler maintenance: Update changes in the source file and they reflect accordingly across the different apps.
Cons of Xamarin
- Larger app size: Adds 3-5 megabytes for the release and 20 megabytes for debug builds, increasing the app size.
- Not suited for heavy graphics: Xamarin isn’t very good at incorporating rich graphic elements and animations. It is therefore not the best choice for gaming and other apps involving advanced graphics.
- Delayed updates: Updates for the latest iOS and Android releases take 1-3 days to get integrated into the ecosystem.
Pros of Ionic
- Platform-independent Framework: Reduces the time, effort, and resources employed to build a cross-platform application while giving it a native look and feel.
- Uses Capacitor: Saves build time by providing a simplistic interface for accessing native SDK and native API on each platform.
- Developer-friendly: Creates a single codebase by using familiar Javascript frameworks and libraries, reducing code rewrites.
- Scalability: Scales efficiently as the number of active users doesn’t affect its performance.
Cons of Ionic
- Plugin Dependent System: Although Ionic offers a plethora of plugins, developers may need to create some highly-specific features.
- Absence of Hot Reloading: Refreshes the whole app whenever the developer makes some changes, affecting the development speed.
- Security threats: Using older versions won’t provide code uglification.
- Performance: Not suitable for memory-intensive or complex applications as Ionic uses WebView to render apps. Using it to build heavy applications will make the app crawl.
Xamarin vs Flutter- Comparing two Cross-Platforms for Native-like Experiences
Use cases – Xamarin vs. Ionic
Use cases of Xamarin
- Efficient cross-platform apps
- Apps with native-like performance
- Apps with access to native APIs
- Apps with reusable components
- App that leverage hardware acceleration
Use cases of Ionic
- Hybrid App Development
- Cross-Platform App Development
- Native Wrapper
- App with Hardware Functionality
- Developing high-performance UI/UX app
Popular applications built with Xamarin and Ionic
What popular apps are made with Xamarin?
- The World Bank: Released an app called Survey Solutions, which stems from their expertise in C#, to launch their survey tools across mobile platforms.
- UPS: Got rid of nearly half the code used for platform-specific versions by bringing Xamarin into the picture.
- Aggreko: Used Visual Studio for Aggreko Technician App that is used by more than 5000 field officers globally.
- Alaska Airlines: Developed mobile-centric customer experiences with C# that delivered the right information to the right person at the right time.
- HCL: Adopted Xamarin and Microsoft Visual Studio to synchronize their geographically dispersed teams.
- Academy of Motion Pictures Arts and Sciences: Xamarin played a key role in Academy’s migration from paper, DVDs, postal mail to digital means.
What popular apps are made with Ionic?
- TD Ameritrade Mobile: Built a user-friendly application for new and experienced traders that reinforced security by integrating facial and touch authentication to keep hackers at bay.
- Sworkit: Shortened the development time in half and saved over $200K per annum in additional manpower by writing a single codebase to develop its iOS and Android application.
- MarketWatch: Boosted user experience and leveraged features like code reusability, WebView, reusability of the existing library, and plugins in addition to familiarity with existing technologies.
- Diesel: Simplified the reporting and analysis of stores and product performances for merchandising teams and discovered new branding opportunities.
- Microsoft Flow: Developed a workflow automation engine by integrating Ionic with Azure and AAD authentication for enterprise-grade, lag-free performance.
Community around Xamarin and Ionic
How big is the community around Xamarin?
According to Statista, 14% of developers worldwide use Xamarin for cross-platform app development. The community consists of close to 1.4 million developers spread across 120 countries. These are some healthy numbers considering the stiff competition in the cross-development framework ecosystem. This open-source framework has more than 60,000 contributors that hail from 37,000 different companies. You can easily get in touch with active Xamarin community members on platforms like Xamarin Blog, Stack Overflow, Xamarin Q&A, Reddit, etc.
How big is the community around Ionic?
Since its launch in 2013, the Ionic developer community has exceeded 5 million developers. To date, nearly 5 million+ apps have been created by developers from over 200 countries by using the Ionic framework. The count of live projects being forked by the ionic community on GitHub is around 13.3K. Some popular platform for connecting with the global community of Ionic are:
Modularity support – Xamarin vs. Ionic
Modularization in development indicates the ability or the extent to which a particular framework allows different people with different technical skills and experiences to work under one project. For instance, a big application with an incoherent code structure may take longer to build.
Does Xamarin support modularity?
In a word, yes. You can use Prism as an effective tool to bring about modularity in your Xamarin applications. Then, there are a few libraries such as ReactorUI that let you follow a component-based approach. However, modularity isn’t an intrinsic property of Xamarin as it is for some other cross-platform development frameworks. But with the use of certain tools and libraries, you can simplify complex projects and enjoy the benefits of modularity.
Does Ionic support modularity?
Ionic supports modularity through the use of Angular’s @NgModule class. Developers can construct different components using modules and combine them together to form the structure of an application, which contains one root module for bootstrapping. Furthermore, additional feature modules created allow lazy loading of the components whenever required.
Xamarin vs Ionic performance comparison
How does Xamarin stand out?
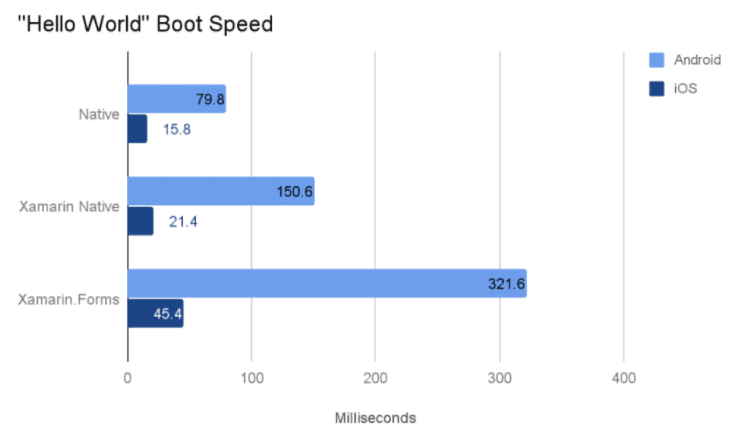
A series of tests conducted by a tech consultancy agency revealed the glaring differences in performance across two of Xamarin’s prevalent environments — Xamarin.Forms and Xamarin Native.
Xamarin.Forms
While Xamarin.Forms present 90% code reusability, the app performance often falls behind its native counterparts. For common functions of mobile applications such as booting, processing API requests, serialization/deserialization, and image loading/saving, Xamarin.Forms’ apps showed weaker metrics compared to native apps. However, a lot of organizations and developers are ready to sacrifice a bit on performance for the operational feasibility and cost-effectiveness they get in return.

Xamarin Native
The apps created in this environment for Android turned out to be comparable with native apps in terms of performance. Surprisingly, there were a few instances like SQL BulkInsert operation where Xamarin.Android seemed to perform better than native apps. Consequently, it’s safe to say that Xamarin.Android is a great alternative to native apps.
Xamarin.iOS apps, however, were not able to keep up with the performance metrics of native iOS applications as did Xamarin.Android, but that’s a common occurrence for cross-platform app development. There are a plethora of factors that affect app performance including backend performance, and Xamarin Native lets you create apps that can’t be differentiated from natively developed ones.
How does Ionic stand out?
Ionic is known as the best cross-platform framework. It recently rose to popularity in 2019.

In terms of performance, Ionic apps offer 60FPS on both mobile and desktop. It uses pre-existing plugins and offers a hybrid approach to speed up the development process. The framework has an interactive time of fewer than 1.8 seconds. Despite being a non-native framework, Ionic excels in providing hardware accelerated transitions, touch-optimized gestures, and pre-rendering.
Application architecture – Xamarin vs Ionic
Choosing the right architectural framework will simplify the process of development and will aid your application with support during future updates.
What kind of architecture does Xamarin support?
The Xamarin environment supports a whole lot of architectural patterns and isn’t bound to a single architecture as it happens in many frameworks. However, there are a select few patterns that turn out to be more useful compared to others. Model-View-Presenter (MVP) is the way to go when designing native mobile applications with Xamarin. Similarly, you’d want to build Xamarin.Forms apps on the Model-View-View-Model (MVVM) pattern to make the most out of Xamarin’s offerings. Some other useful patterns for working in the Xamarin ecosystem are Command, Publish/Subscribe, and Singleton.
What kind of architecture does Ionic support?
Ionic uses AngularJS MVC architecture, a software design pattern comprising Model View Controller, to build sophisticated single-page, cross-platform applications optimized for mobile devices. This architecture lets multiple developers work simultaneously, which reduces the development turnaround time and increases productivity. What’s more, since the architecture allows the creation of multiple Views, the application stays immune to recurring iterations.
Code Maintainability – Xamarin vs Ionic
How convenient is it to maintain code in Xamarin apps?
One of the bigger headaches during cross-platform app development is code maintenance. The sheer number of iterations make it tricky to implement a simple change across the different platforms. However, that’s not the case when working with Xamarin. All you need to do is make changes in the source file, and it will automatically reflect across all the apps. This makes bug fixes, updates, and adding new features a cakewalk in Xamarin.
How convenient is it to maintain code in Ionic apps?
With Ionic, developers often find themselves rewriting codes to maintain stability in their applications, making code maintenance a substantial challenge. What makes it worse is that the backward compatibility breaks most of the time, which makes it a more frustrating experience.
Suitability for building complex apps– Xamarin vs Ionic
Is Xamarin suitable for building complex apps?
Xamarin is natively compiled, making it one of the better cross-platform development options to create performant apps that look and feel like native apps. The sound functioning is a result of the combination of C# and native libraries under the .NET framework-hood. Additionally, Xamarin utilizes the capabilities of native platforms through APIs, which further allows developers to add complex functions to apps. The fact that you can also create platform-specific UIs favors building complex apps on the framework. Xamarin also supports apps for wearable devices such as smartwatches.
Is Ionic suitable for building complex apps?
The latest Ionic v5 is not suitable for building complex applications. When you try to add intricate functionalities to the application, you may encounter challenges while integrating features like location-based services, image processing, and animated UI. However, it’s an optimal solution for building small-sized, simple applications.
User experience— Xamarin vs Ionic
Xamarin’s ability to give the best user experience
In Xamarin, you can create platform-specific UIs and access all the native APIs such as Bluetooth, SDKs, etc. to bring apps to life. Since Xamarin uses native UI controls to bring hardware acceleration into the picture, the apps do far better than solutions doing code interpretation during runtime. Developers can also add elegant themes, charts, UI controls, and graphics from Xamarin’s component store. What’s more, you can also leverage material design components to build custom applications.
Ionic’s ability to give the best user experience
Ionic offers a rich, seamless in-app experience for both iOS and Android applications to create a native-like persistent, and transient UI navigation. Its hybrid approach eliminates the need to submit a newer version to the app stores. This allows for the rapid development of features within a native mobile app container that further sends live updates to users’ devices. Moreover, users don’t have to download the app apk time to time for new updates.
Ionic vs Nativescript: 13 Differences Between the two Frameworks
Testing – Xamarin vs Ionic
How easier is it to test a Xamarin app?
With Xamarin, you can easily test all the features of the app across thousands of devices to get rid of bugs before the release and shorten the development cycle. It also facilitates automated and stern UI testing that filters out all the anomalies in the app by replicating user-behaviour. Be it taps, swipes, rotations, or even waiting for UI elements to load, it’s all possible while testing with Xamarin. Apart from being convenient, testing with Xamarin is quick as you get results from comprehensive tests in a matter of minutes before application deployment.
How easier is it to test an Ionic app?
Testing an Ionic app is relatively simple and is built with web-based technologies. You won’t need additional testing devices or an emulator as the app is tried in multiple browsers via WebView. Browsers offer built-in testing and debugging tools to make the whole testing process convenient. Furthermore, Ionic CLI has all the functionalities for web component testing.
Xamarin vs Ionic – Application size
Size of the application in Xamarin
The Hello World app can be as large as 15.6Mb for Xamarin.Forms and as low as 3.6Mb for Xamarin.iOS. Whereas the Xamarin environment adds a considerable overhead leading to larger app size, the smaller file size for native apps is a result of Xamarin Libraries, Mono runtime, and Base class library assemblies used in Xamarin.
Size of the application in Ionic
With the advent of Ionic v5, the size of the hello world app created in Ionic is reduced to 3.2MB from the previous versions that ranged between 5 and 6 MBs. Moreover, the usage of special tags during production build –prod –release further reduces the app size.
Learning Curve – Xamarin vs Ionic
Is Xamarin easy to learn?
To be proficient in Xamarin, one needs to have the knowledge of C#, mobile development, and architecture. Since C# is quite a popular programming language, most developers don’t take long to adapt to this environment. This is not to say that developers with limited experience in the Microsoft ecosystem wouldn’t take a tad more time to get a grip on the framework. Thankfully, Microsoft offers learning resources for developers to get familiar with the various components in Xamarin.
Is Ionic easy to learn?
Ionic could be a piece of cake for developers with solid hands-on experience with Angular. All they need is to simply explore the framework, especially Cordova plug-ins or CLI. Additionally, JavaScript coders with experience in styling applications with HTML/CSS have a head start on learning this framework. Unlike a novice, who’d take a good amount of time understanding Ionic, chances are, they’d get a hang of Ionic in about 2 weeks.
Hiring developers – Xamarin vs Ionic
How convenient is it to hire Xamarin developers?
Most stats suggest that there are more Xamarin openings than developers available in the job market. It is why finding the right Xamarin developer might be tricky for you. Although the cost of hiring a Xamarin developer varies based on the region and nature of projects, you can expect to pay anywhere between $20 and $50 per hour. In the US, the salary for a Xamarin developer ranges from $7,700 to $10,000.
However, if you already have a team of skilled C# developers, then introducing them to the Xamarin might not be a bad idea after all. A lot of organizations have already adopted Xamarin for this reason and so could you.
How convenient is it to hire Ionic developers?
The average cost of hiring an Ionic expert ranges from $10/hr to $150/hr based on the skill set and years of experience. However, if your application has a complex structure, it is advisable to hire a dedicated team of Ionic developers to handle the development process. Although there is an abundance of Ionic developers, the training cost of the framework is economical. A novice developer having intermediate knowledge of web frameworks can be trained easily.
Conclusion
While Xamarin is a good framework that provides users close to native-like experience, Ionic excels at providing a cross-platform WebApp experience. If you’re comparing Xamarin vs Ionic for a specific mobile-app development project, your choice will be determined by the characteristics of each framework.
Choose Xamarin if:
- You are proficient with C# and .net framework
- You want to integrate modern backend services and maximum access to native APIs in your application.
- You want to build efficient cross-platform apps.
- You are not overly conscious about the app size
Choose Ionic if:
- Your application idea is new, and you are planning to launch a startup.
- Your application is simple, doesn’t require high-end customizations, and needs a native-like experience.
- You are good with web-based technologies
- You prefer smaller bundle size applications


Ilia Malchenko
A very comprehensive overview, thank you! I'm wondering if you have any thoughts about React Native and how it stacks up against the two.
Jignesh Solanki
Hey @iliamalchenko:disqus, I am shortly going to release a blog post on React Native vs other frameworks and compare it to native as well. Glad you asked about it. I will share it with you once I publish it. Anything in specific that you wish to see in the blog post? Also, do you have an email where I can send it over?
Ilia Malchenko
Hi @jignesh_simform:disqus! My basic understanding is that Xamarin compiles down from C# into native code, as does React Native, just from JavaScript. I think that's what separates these two from Ionic, in that even though you code in a non-native language, the frameworks essentially "translate" your code into native code base, which makes the apps work smoother and have a native feel to them. I was very surprised to read that Xamarin apps are much larger in size - do you see the same with React Native apps compared to Ionic? And is that a fair comparison, since Ionic is a web application(I think) wrapped up in a native "app"? Both Xamarin and RN claim that quite a bit of code is "reusable" between Android and iOS. I'm wondering to what degree this is true. Also, what are the disadvantages of using Xamarin.Forms vs Xamarin.iOS and Xamarin.Android? In other words, why would you write the application twice in Xamarin.iOS and Xamarin.Android, if you can kill two birds with one stone by writing with Xamarin.Forms? My impression is that the whole idea behind these frameworks is to "write the application once" and distribute it across iOS and Android, rather than writing 2 applications, one for each platform. Thank you!
Jignesh Solanki
Hey Ilia, Let's take these questions one step at a time. 1. Xamarin Forms vs others: Xamarin Forms have a sloppy performance as opposed to Xamarin.Android and iOS. 2. Xamarin has a much larger size than React Native. Mainly because React native can be integrated to an existing native app in a hybrid manner, adding very small part of cross platform code, and not bloating the size as Xamarin would. 3. Comparing Xamarin to Ionic, people often compare the two, some often end up making the wrong choice and that's why I shared my thoughts. I hope I was able to address your concerns. Regards, Jignesh
1antares1
Wow! Impressive the level of detail you have had to go deeper. However, I expected you to compare with the current version of Ionic 3: / Can I be alert to wait for him? Thank you for your effort, dear Jignesh.
Jignesh Solanki
Hey @koaltares:disqus I am glad that you liked my article. I will soon include an article update covering Ionic 3. If you wish to be notified of the blog update or more awesome mobility articles, feel free to subscribe!
Rupinder
Thanks for sharing, this article is extremely great and helpful it is very useful for developers. Thanks and keep Sharing.