Here’s the fun “thing” about working in a service industry, you get to play a lot around diverse technologies. In the previous blog, we explored Xamarin vs Ionic. In this blog post, we will try to understand the differences between React Native vs Ionic as competing platforms for building non-native apps.
Most of us often land in a dilemma – “What platform should I select for my enterprise app development?”. Though it is most of the time very specific, we can still layout (or at least try!) some general guidelines to decide better.
React Native vs. Iconic: An overview
React Native and Ionic are two popular cross-platform mobile development frameworks. Both offer different approaches to building mobile apps, each with strengths and weaknesses.
What is React Native?
React Native is an open-source framework created by Facebook based on the React library. It is used for building user interfaces and writing native iOS, Android, and web applications using a single codebase.
With React Native, you can build high-performance native applications with code reusability, reducing development time. It uses JavaScript at its core, with pre-built components and libraries for complex user interfaces.
Here are some incredible stats indicating the market usage of React Native:
- React Native has more than 23,440 forks and 110,290 stars on GitHub.
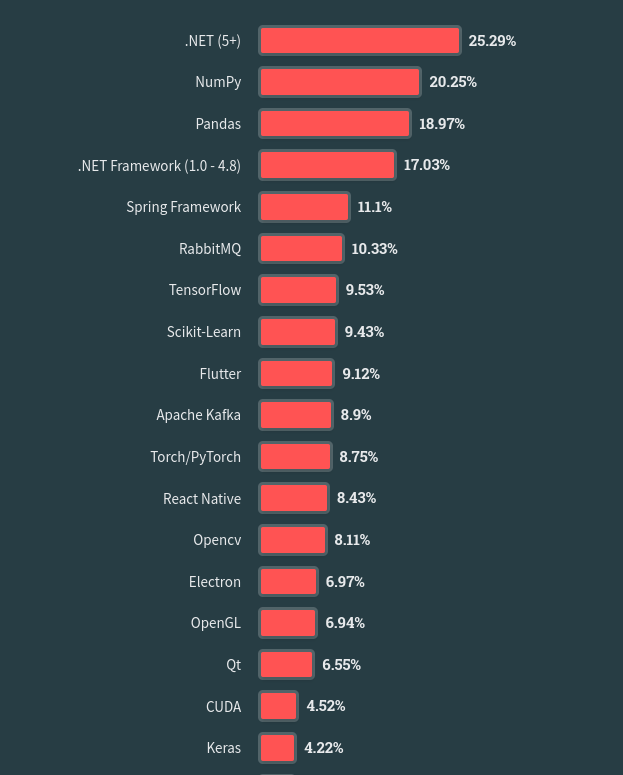
- React Native was one of the most popular frameworks, with 8.43% recognition among respondents in the Stack Overflow Developer’s Survey 2023.

- React Native is among developers’ most loved frameworks, with 98% of acceptance.

Use case of React Native,
- Social media applications with real-time notifications
- Travel applications with tracking features
- ECommerce apps
- Mobile games
- Data analytics platform
Popular apps that use React Native
- Oculus
- Coinbase
- Meta
- Microsoft
What is Ionic?
Ionic is a popular cross-platform framework built on Angular and Apache Cordova. The mobile development framework is designed to help create apps that run on multiple platforms with a single codebase.
It uses HTML, CSS, and JavaScript technologies to build cross-platform apps, providing UI components to customize the user experience and reuse code for deploying applications across environments.
Here are some incredible stats indicating the market usage of Ionic:
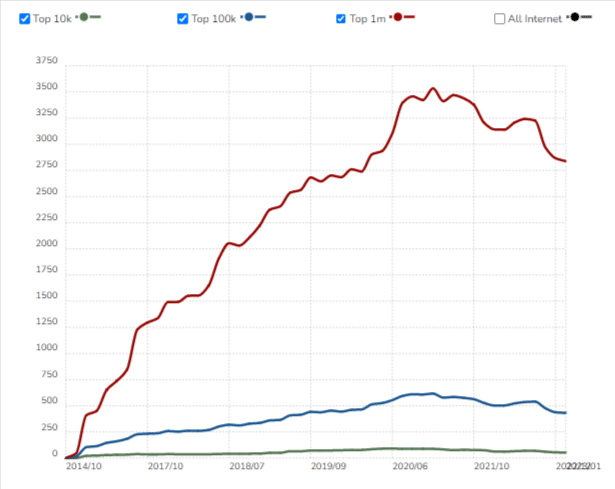
- 179,695 live websites worldwide use Ionic

- Ionic has more than 48K stars and 13.6ks forks on the GitHub
- Ionic powers more than 39,232 websites, attracting many users across the internet
Use case of Ionic,
- Progressive web apps
- Desktop apps
- Mobile apps
Popular apps that use Ionic
- MarketWatch
- Pacifica
- Sworkit
- JustWatch
- Joule: Sous Vide by ChefSteps
- McDonald’s Türkiye
Functionality of React Native vs Ionic
Before we dive deep into the details of “React Native VS Ionic” and actually point out the differences between the two, let’s first understand how these frameworks work under the hood.
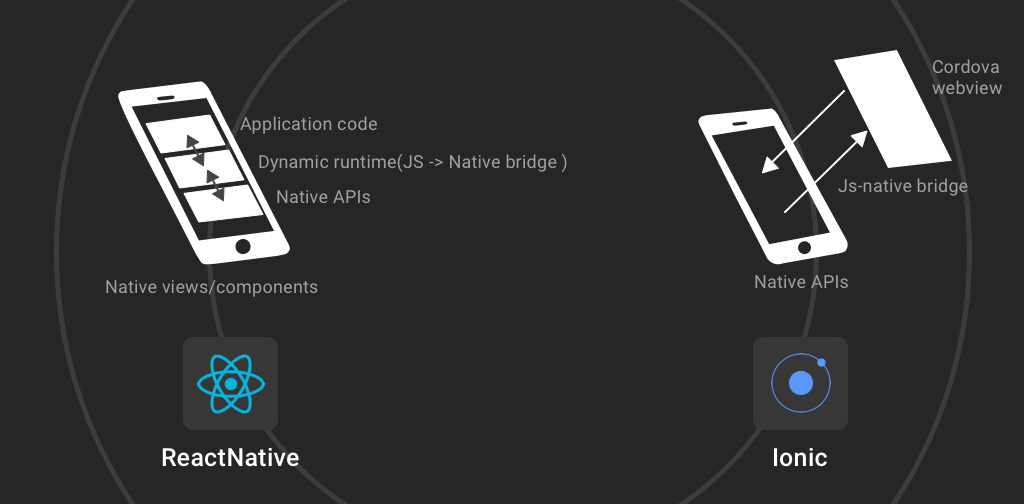
React Native: Functionality is based on a dynamic runtime approach
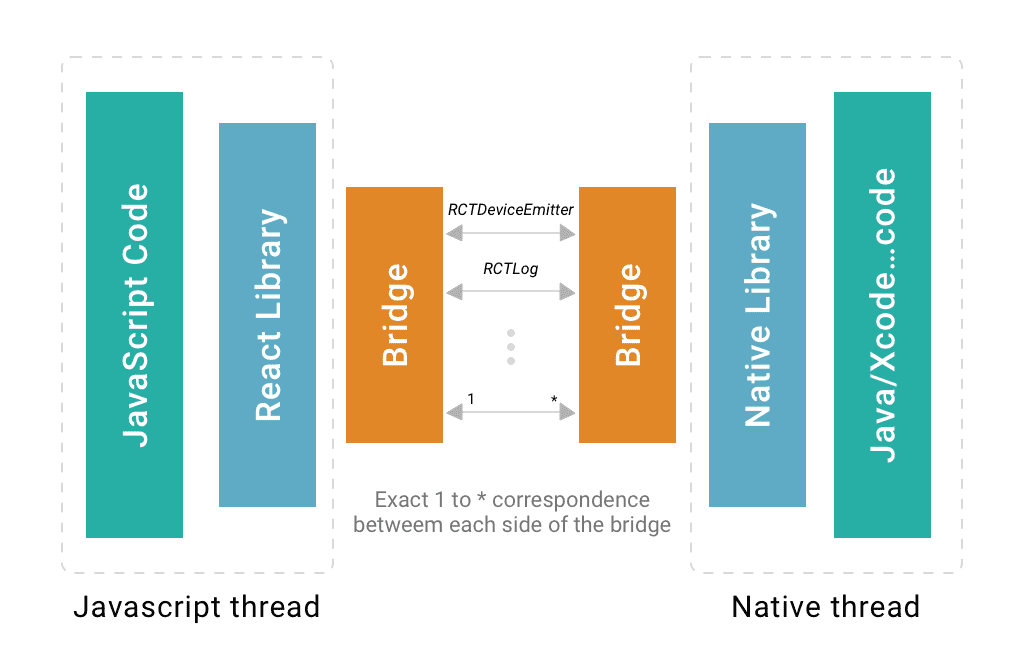
React Native apps are written using Javascript. This Javascript code communicates with the platforms (iOS, Android) with the help of a mobile Javascript API which relays necessary data calls and functions to the native platform API. Both of these APIs connect via a bridge.
This bridge is the exact reason why React native apps almost work as if they were built natively!
Note: In most cases, the above statement stands true, but you should refer to this article on React native performance to get a better idea of when the problems could worsen.
Ionic: Functionality is based on WebView Wrapper
Unlike React Native which relies on Dynamic runtime approach, Ionic is based on Cordova which relies on a Webview component (UIWebView on iOS and WebView on Android) or a chromeless browser view. The WebView component uses a HTML layout engine (WebKit/ Blink) to render a HTML/ CSS user interface.
Cordova uses a Javascript-native bridge to communicate between the WebView application and Native platform. This approach allows the framework to access Native APIs and device features like the camera to be used by WebView.
React Native vs Ionic: Comparison of Popularity
Before getting into greater details, let us look at the popularity of React Native vs Ionic:
- As per the survey by AppBrain, there are over 32K apps built with React Native. Compared to that, there are 26K apps built with the Ionic framework. Furthermore, the market share of React Native is 4.67%, while Ionic has a market share of 3.72%. Lastly, if you analyze the top applications, 6.38% of those apps are built with React Native, while Ionic contributes only 0.21%.
- According to the Stack Overflow Developer Survey 2021, React Native is the sixth most popular technology in the world with a market share of 14.51%. On the other hand, Ionic has not reached the top technologies list during this survey.
- As per Statista, React Native is the second most popular cross-platform mobile framework with a market share of 38%. Compared to that, Ionic is the fourth most popular cross-platform mobile framework with a market share of 16%.
- According to Github, React Native has 102K stars and 22K forks, while Ionic has 47k stars and 13.7K forks.
Winner: React Native. It is clear that the popularity of React Native is far more than Ionic.
Learning Curve Feasibility
The core SDK of both frameworks comprises JS in common. However, they are not similar. Basic flex layout in React Native makes obtaining the necessary components style look like a cakewalk. The only limitation is first you need to be familiar with CSS. Some of the other prerequisites you might need to learn would include Axios for calling APIs, Redux with React, Flexbox, ES6, and so on.
On the other hand with Ionic, installation is easier through npm commands to install Cordova. The element ngcordova provides you with a powerful collection of all Angularjs extensions and services. Most importantly Ionic has its own Ionic Academy online school that provides step-by-step courses on different levels that make learning and building much more efficient and convenient.
Comparison of Stack Structure
Let’s look at these frameworks from a technology stack’s point of view.
The Stack structure of React Native

As mentioned before, the communication between Javascript components and native components involves interfacing via a bridge with a one-to-one correspondence between either side.
The best part about React native is that, if you can’t do something using the Javascript part, you can simply offload it to the native part of your app. In that case, you would be building some parts in React native and some into hardcore native components. Yet you can get the same level of the original native performance of the given platform.
So, is React Native hybrid or native? React Native is a native framework that allows the development of applications for the native platform. Though it can develop applications for cross-platforms, it cannot be considered hybrid because it does not share the ability to create a single codebase to run across multi-platforms. Hybrid applications use Cordova and HTML5 whereas React Native uses JavaScript Core and in some cases, it might be called a Core Native framework.
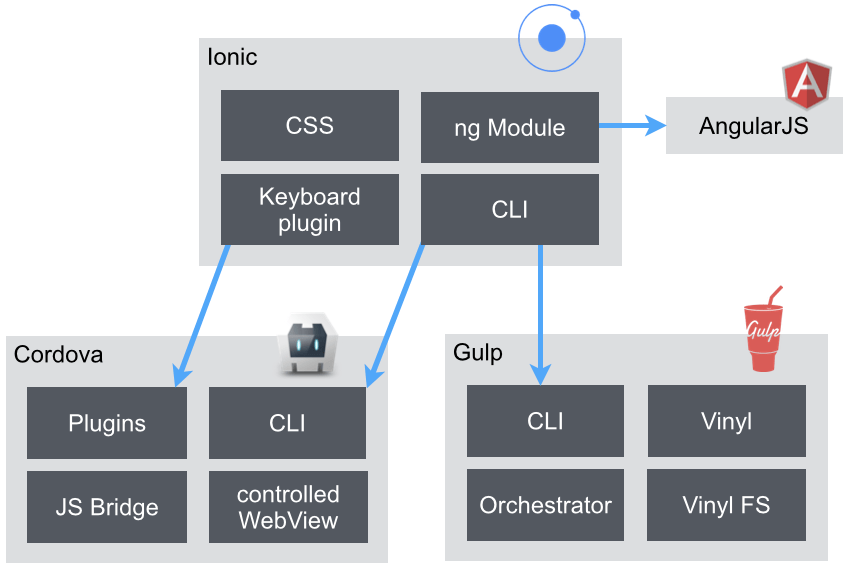
The Stack structure of Ionic

Unlike the older versions that were tightly coupled with Angular, Ionic V6 was re-engineered to work as a standalone Web Component library. That’s why today Ionic is compatible with most front-end frameworks including Angular, Vue, and React. You can use it to build highly performant mobile and desktop applications using HTML, CSS, and JavaScript.
Let’s now analyze components that make up the tech stack of Ionic V6:
- Ionic – One major function of the Ionic is to provide user interface components that are not existing in the ecosystem of web application development. It also consists of a CLI tool that makes creating, building, and deploying Ionic applications much easier.
- JavaScript – In the version of Ionic (V6), engineers have moved Ionic to web components. The reason behind this move was to remove the requirement of a single framework hosting all the components. It allowed developers to use Ionic as a standalone library on a single page even in a context like WordPress.
- Angular – Angular has been one of the central figures of the Ionic tech stack. Ionic relies on Angular JS to create its custom UI components. With Ionic being used as a standalone web component, @ionic/angular package makes easy integration with Angular libraries. It includes all functionalities that Angular developers ask for.
- React – Ionic V6 has official support for React and with Ionic React, React developers can use their existing skills to build apps that target iOS, Android, Web, and Desktop. With Ionic React, you can use all core Ionic components but it feels like native React.
- Vue – Ionic V6 has official support for Vue 3 library. Ionic Vue lets Vue developers use their existing skills to build apps that target iOS, Android, Web, and Desktop. Therefore, with Ionic Vue, you can use all core Ionic components but build an app that feels like native Vue.
- Cordova – It provides a web interface between the device’s native API and WebView API. That being said, the main functionality of Cordova is to deal with bridging the gap between the two technology stacks (WebView HTML and Native API)/li>
Since Ionic uses native wrappers like Cordova or PhoneGap, you might wonder: Is ionic native or hybrid? Ionic is a hybrid framework. Let’s take a step back for a better understanding. Ionic is a development framework that targets the development of hybrid applications. Ionic reaches more towards the hybrid end to attain accessibility to a native platform layer. In other words, Ionic is a hybrid framework that makes applications run in a native app shell.
React Native vs Swift – A Side-by-Side Comparison for iOS Application Development
React Native vs Ionic: Performance Benchmarking
When it comes to evaluating cross-platform solutions like React Native and Ionic React (Ionic V6), performance becomes a lot more important as ultimately the desired product you are building using these frameworks should meet the industry standards. We will evaluate the performance of both the cross-platform frameworks based on various parameters.
Web vs Native Performance
The first thing we will look at is during performance evaluation is whether the framework is more aligned toward web or native apps. The reason is that it impacts the performance of your mobile application. When it comes to Ionic React or Ionic V6, the approach is web-first and that means it implements native iOS and Android UI patterns using cross-platform, standards-based web technology. On the other hand, React Native mostly uses standard iOS and Android UI controls and provides an abstraction through React to enforce direct control.
Due to this direct control, the performance of React Native is higher compared to Ionic in some cases. However, it should be noted that customization could be difficult in React Native due to native controls, and therefore, React Native apps can be challenging to design for developers Compared to that, Ionic React provides developers with a faster developer environment in any browser. So, as far as development experience is concerned, Ionic React leads the way.
Winner: There is no clear-cut winner here. If you’re into web development and want to continue having that experience to build a mobile app, you may opt for Ionic React. But, if you want to build an app that provides a fully native experience, you can opt for React Native.
Future Performance Prospects
While comparing the performance of Ionic React and React Native, you should also consider its future prospects and whether the framework will give optimal performance in the upcoming years or not. When you think about investing in technology, it is mostly for the long term and so, having that assurance is vital. Now, there are two most popular rendering libraries for React – React DOM and React Native. Out of these two, React DOM is installed 25M times per month compared to React Native’s 1.4M, which is an 18x difference, showing which is the popular one.
This comparison is important because React libraries must explicitly support specific rendering libraries. Now, React DOM has a wide usage and therefore, most library authors would target it. Thus, it will have broader compatibility with React ecosystem. Ionic React is a framework that utilizes all core React libraries and so, it could easily use React DOM for rendering. Compared to that, React Native developers need to find a specific library that explicitly supports its rendering library. It may be difficult in the future with most people developing libraries that support React DOM first instead of React Native.
Winner: Ionic React as it can work well with most React libraries and thus, could utilize React DOM for rendering. So, performance is likely to remain intact in the future as well, which is not the case with React Native.
Progressive Web App Performance
Progressive Web App (PWA) is the new-age standard for building rich, native-quality mobile apps and then, distributing them through web browsers. PWAs have many benefits such as user engagement, search engine optimization, and shareability. Now, when it comes to Ionic React, it has all the support for PWA, while React Native does not support PWA officially. So, when it comes to evaluating the performance of PWA apps made with Ionic React and React Native, Ionic React would be way ahead.
Winner: Ionic React since it supports PWA and enables developers to build and distribute an app to the Play Store, App Store to the web at the same time and with the same code.
Enterprise App Performance
When it comes to enterprise app performance, Ionic React has an upper hand as it’s backed by a business that is focused on helping teams build and scale enterprise-level, mission-critical apps. On the other hand, React Native is primarily built to improve Facebook’s app development process. So, the major focus is not on enterprise app development. Although you can build enterprise apps with React Native, it doesn’t offer a wide array of functionalities like Ionic React.
The functionalities comprise secure authentication, identity management, offline encryption of data storage, a lot of libraries supporting native functionality, etc. Furthermore, Ionic React also provides support for Mobile DevOps through Appflow to help developers deploy and update the application in real-time. The community is also working on a feature that would enable engineering teams to submit apps to app stores automatically as a part of its workflow.
Winner: Ionic React as it provides more support and features that allow you to enhance the performance of enterprise applications.
Continuous Integration & Continuous Deployment (CI/CD)
When it comes to Ionic React, CI/CD can be implemented by generic services like Jenkins CI, Travis CI, Semaphore CI & CircleCI. However, if you want to use a tool specifically designed for implementing CI/CD in Ionic React, then opt for Appflow.
The difference between generic services and Appflow is that it provides additional features like app store submission, automated workflows, real-time updates, native app binary build, app versioning, managed mobile environments, etc.
Subsequently, CI-CD in React Native can be done using: Bitrise, Travis CI, CircleCI & Jenkins CI
Winner: Both React Native and Ionic. CI/CD is possible with both Ionic as well as React Native.
Testing
Testing in React Native can be done from the level of unit testing to the Automation testing using some bunch of frameworks such as: ReactTestUtils, Jest, and Jasmine for Unit testing, Mocha for Integration testing, XC Test for test automating iOS applications & iOS UI Automation using EarlGrey.
On the other hand, in Ionic React when an app gest generated using Ionic CLI, it is automatically set up for unit testing and integration testing with Jest and React Testing Library.
Winner: Both React Native and Ionic. React Native testing ranges from unit testing to automated testing and Ionic React ranges between unit testing and integration testing.
Securing Application Data
Encryption in Ionic React When you store data in its encrypted at-rest on iOS and Android using 256-bit AES. If you can pair the encrypted data with Identity Vault–Ionic’s mobile biometrics solution–you can securely manage encryption keys and lock data access.
For the applications using a single code base, you can integrate it with Ionic Storage, a Key/Value library that provides a consistent API across platforms. All of these solutions together will help you secure app data in Ionic React.
Encryption in React Native: Developers can rely on different 3rd party libraries to store sensitive data locally such as:
Winner: Both Ionic React as well as React Native provides a good level of security against application vulnerabilities.
UX/UI Performance Comparison
Cross-platform and hybrid frameworks just like any other framework quite often could face UX/UI performance issues. Here’s a video of Tal Kol speaking about some of these challenges in his Wix Engineering tech talk. Rendering your UI closer to 60fps is considered another big challenge while working with Ionic. Libraries like React Native Interactable and Lottie by Airbnb have significantly reduced the difficulties in reaching 60fps with React native though.
Now, when it comes to Ionic, the new version (V6) has added some more capabilities that will allow developers to construct a high-end UI for your application. The framework makes use of high-level building blocks known as components that ease the job of developers in building a smart UI. The components comprise cards, lists, tabs, etc. All you need is to get familiar with it to create an awesome UI.
Furthermore, Ionic also provides developers with options to build complex animations in a simpler manner. For this purpose, the framework offers Ionic Animations utility through which developers can easily build and run animations. They don’t need to use a particular framework like React or Angular. Building animation is always a tricky part and to solve that issue, Ionic Animations utilizes Web Animations API. By using that, Ionic offloads all work required to compute and run animations in the browser. It ensures a smooth transition of animations.
“Ionic allows you to very rapidly develop features and functionality within a native mobile app container and push those out on a user’s device very, very quickly. We’re doing daily builds and could get versions out in an hour or less. That is a real win.”
– Josh Rachner, Digital Practice Lead, Sense Corp
Winner: React Native. It provides better capabilities in maximizing user experience.
React Native Performance: Major issues and insights on improving your app’s performance
Developer Convinience
Developers are required to have some prior knowledge and experience with React.js in order to work efficiently with React Native. Apart from knowing Javascript, some basic knowledge of native (iOS/ Android) development is also required when developing hybrid react native apps.
Considering that Ionic follows the traditional WebView based hybrid development approach, the developer convenience is somewhat similar to what one would experience in Web development.
Winner: Ionic. Developing apps using Ionic frameworks is fairly convenient and feasible.
3rd party libraries
In the case of Ionic, developers are fortunate for their convenience to search for any type of plugin from a bunch of libraries such as Apache/Cordova plugins, Ionic plugins from the marketplace, and Angular modules. Furthermore, with Ionic version 6, you have an option of Native APIs through which you can build powerful app experiences by using open source and premium plugins and integrations. It works well when you use them in any Ionic app with Cordova or Capacitor. With exceptional support from its community, React Native is also rich in its availability of 3rd party libraries or plugins.
Winner: Ionic. Building customized modules are easy with Ionic with the possibility to be integrated easily with multiple 3rd party libraries.
Maintainability
With React native, any 3rd party library that you might use could get outdated or become incompatible with your updated codebase. Hence, maintainability remains a big issue.
As opposed to React native, in Ionic you only need to maintain a single code (In React Native you must maintain both iOS and Android builds). However, the biggest challenge with the maintainability of Ionic apps is that the framework itself is undergoing continuous changes with frequent release cycles on Ionic and Cordova.
If you rely heavily on the maintainability and stability of your app, perhaps nothing can be better than a native application. You may have to maintain two code bases instead of a single code base in Ionic React, but in long run, putting that extra effort proves worthwhile.
Winner: Both React and Ionic may not be considered winners in this category. Maintenance of libraries in React Native and Ionic is inconvenient due to outdated updates or constant updates respectively.
OTA updates
In React Native, developers can deploy their application and push direct over-the-air updates on the end user’s device with the help of Microsoft CodePush library. With Ionic version 6, there is a service called Appflow that builds, deploys, and manages Ionic apps throughout their lifecycle. This is different from the open-source framework and helps developers compile native app builds and deploy live code updates to Ionic apps from a centralized system. The service also comes with a paid version that provides you facilities like automation, single-sign-on (SSO), publishing apps directly to app stores, etc.
Winner: Ionic. It is possible to go back and forth between newer and older versions of an application with Ionic.
IoT Integration
React Native offers 3rd party libraries to integrate IoT within your native app.
React-native-aws-native-device-shadows – This library is the component wrapper for React Native for connecting AWS IoT from a device using Javascript SDK Bundle.
IoT Developers can easily rely on Ionic for building the next generation IoT based frameworks and applications as Ionic can be seamlessly interfaced with BLE devices, ibeacons and wireless sensors.
Winner: Ionic. It can be easily interfaced with IoT devices compared to React Native.
Cost of development
Considering the business perspective, both frameworks prove to be money and time savers. However, comparing both frameworks, Ionic is far cheaper than React Native. This is because with Ionic you can build hybrid applications that can function across multiple platforms by developing the application just once with a single codebase. React Native comes free of cost, however, hiring an expert React native developer may cost you a hefty amount of money. On other hand, you can opt for the open-source or paid version of Ionic as per the functionality. There are three pricing plans for Ionic – Basic ($499/month), Standard ($2499/month), and Enterprise (custom pricing).
Winner: React Native. Ultimately, both Ionic and React Native require you to invest a hefty amount to build a world-class app. However, when you think about a framework that can help you create an app closest to native experience, React Native is a clear winner.
Bottom Line (Conclusion)
So, how do you decide between React Native or Ionic to be the right framework to start your app development project? Here is a bottom line that will help you choose the best framework that aligns with your requirements.
Choose React Native, if:
- Your website or application is already running with React Native.
- Your development team are experts in React.
- Native platform dependency is important and critical to your project.
- You are willing to invest and have enough time to develop your project.
- You already have sufficient funds or flexible budget that can meet the extensive development expenses.
Chose Ionic React, if:
- Progressive Web Apps (PWA) are part of your future development plans
- You want to use the web development capabilities to provide a web and mobile experience
- You’re looking for a framework that gives your assurance of high performance in future
- You want to build and scale enterprise-level and mission-critical applications
- You want to build an app for startups with a web development background
If your application revolves around the idea of Progressive Web Apps, Enterprise-Level Apps, Mission-Critical Apps, etc. then the Ionic React framework is the best choice for you.
If you want to create native app experiences targeting Android and iOS only, React Native is your best bet. If you also want to build a consumer app, you can choose React Native.

Vykimo
Interesting... Is it possible to download both test apps to see them by ourself?
Kingsley Michael
Thank you for this very detailed comparison. But how can i determine that my app would require decent or high performance before development? (Not a game app i mean) What metric do you use to evaluate this, so i can use to make a decision between opting for Ionic which is much simpler or just going head on with React?
Rakshit Soral
Hi Kingsley, That would really depend on the features of the app. For instance, an app that has lots of Animations would require great performance. In this case, you would want to use React Native as it has great support for animations. On the other hand, a simple todo app would be okay to build with Ionic (or say a photo viewing app). Hope this helps!
Peter
"Ionic relies on Angular JS to create its custom UI components" ??? There is no date on the article so it is misleading. Ionic now uses Stencil components and works with Angular 9. The mobile bridge uses Capacitor with some support for Cordova. Ionic 5 is released so the article should be updated to reflect reality or point out the date/versions of comparison
Hiren
Hi Peter, Thanks for reading the article and your feedback. We have updated the blog with latest updates.
Jairo Acosta
I appreciate your comparison. in case of doing an ecommerce with more than 10 thousand products which you recommend me to use. thanks for your answer ..
Kumar
My application needs 1000s of cards loaded in a list. So which framework is best for me?
João Vitor Veronese Vieira
Where can I see the date this article was published? Thanks for the content, Rakshit!
Frank
Thank You
Rajesh K
Great breakdown! In your experience, has Ionic 5 upgraded its way to be a better platform overall in comparison to React Native? Looking to see if the experience for the end user would be better with the latest upgrades in the ionic platform. We want to build a music streaming app and based on our resources, Ionic makes more sense but just scared if it can handle the performance or not.
anon
good review but at this time severely outdated. ionic is now at version 5 and capacitor (as briefly mentioned) is now used instead of cordova. would love to see this comparison adjusted for ionic 5 and recent react native versions
Hardik Shah
Thank you for reading the blog and sharing your feedback. We have updated the post.