Whether you’re engaged in building customized web apps as a project manager, a frontend developer, or a CTO, you’ve most likely employed Angular. And it’s also possible that your web-apps may be Angular-powered but may still need the Angular best practices for exceptional app performance and organized code.
Cost efficiency and stringent timelines have become performance metrics for the development team. And to bring that on a table, your team should be able to produce a business logic that is more transportable, reusable, and potential.
Angular applications can be super responsive and efficient if you follow standard approaches. And these best practices are exactly that!
This blog illustrates some of the Angular best practices that have been tried, tested, and have worked wonders for our team. Here you go!
10 Angular Best Practices:
The quest (to find) a suitable frontend framework can be solved by looking at some crucial points about user experience and understanding the project’s requirements.
But when you think of bringing the best out of any one of them, you will undoubtedly have to follow the best strategies and practices.
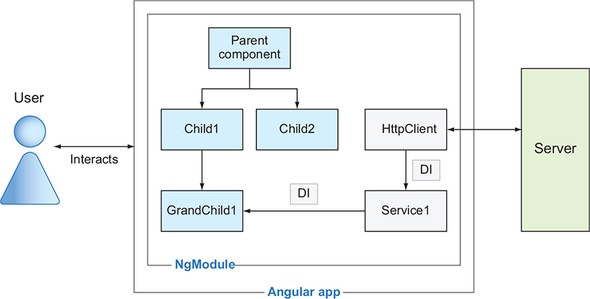
When you consider a generalized architecture of an Angular app, like the figure shown below, it conveys different elements in a hierarchy of grand, parent, and child components within a ngModule.
The whole process of communication between end-users and backend developers should be transparent and easily understood. It can be done with the proper understanding and management of approaches that are best suitable and arranged with past experiences.
And hence, I am sharing some approaches and what works best in Angular apps in the discussion below. Let’s get started!

Using Angular CLI for Structured Folder
Angular Command-Line Interface (CLI) helps you not only to create an application but also to test, scaffold, and deploy it. It creates a workspace folder and generates a structure for the application.
The purpose of this is to decrease Javascript fatigue and be able to customise application development environment.
You can use this interface to create an initial-level structure for the application. You can also locate multiple modules in one place while still adding n number of modules and features at any time using Angular CLI.
It helps you steer clear of the scattered way of programming the app and in adding new files, components, services, running end to end tests, and more– all in one place. With CLI, you are just one command away from building app structure without having to deal with the complexity of Javascript.
More importantly, the best benefit of using Angular CLI in your development environment is that you can add new developers to the team at any point without any setback.
It’d be much easier for them to understand the folder structure and app flow using Angular CLI. Ultimately, it saves your hours when it comes to explaining the project to your extended teams.
Angular Routing Best Practices
The idea behind routing is to hide or display components as and when the user might need them. It eliminates frequent trips to the server by making components available upon requirement.
Angular applications- especially while conceptualizing large-scale apps- are often disorganized at some parts of the app modules. It happens because of the lousy routing practices in programming.
Improving upon this – allows for a better pattern of displaying and hiding components and modules and results into an upvote for the user experience.
This concept of routing different paths in Angular application revolves around understanding the basics. Developers need to understand the core concept of adding components and templates into the app, followed by proper functioning of routes.
The best practices in routing are:
- Creating module wise routes
- Routing with lazy loading
- Lazy loading routes with Preload
- Organizing routes guards
Explore this blog post on Routing Fundamentals and Configurations in Angular for more details.
Modular Development for Clean Application Structure
Angular applications are meant to be super quick. An enterprise-grade app contains multiple modules with different functionalities. And the modularization of the application refers to dividing an application into several parts.
For example, large applications like social networking sites or bulky content sites only contain few essential routes in the app component ( root component.) While other modules are divided according to the functionalities.
It not only benefits in initial loading time but also organizes the entire coding structure module-wise, making it easier for developers to understand.
Most importantly, this practice makes lazy loading possible by allowing loadChildren property to be applicable to app modules that define the routes. It simplifies the concept of lazy loading in general and connects to the purpose of minimizing the load time and increasing user engagement.
Here’s an example:
"const routes: Routes = [
{
path: 'items',
loadChildren: () => import('./items/items.module').then(m => m.ItemsModule)
}
];"
Angular Coding Styles for Organized Coding Structure
Coding standards are a way of programming a software. Developers usually find it difficult to fix bugs and reflect on immediate issues when dealing with complex code structures.
In Angular applications, certain coding styles can be followed for the best user experience, minimalist score on bugs, and complex real-time issues. If not followed, these may result in heavy setbacks on ROI.
Building Angular applications using the standard file-structure conventions helps you maintain the code files in a format that is easy to read and understand.
For that, developers need to practice the shortcuts for similarly named companion files. For example, hero.component.ts|html|css|spec to represent various files with similar names.
The guidelines also emphasize applying a single responsibility principle for components, services, and symbols since it helps in producing a cleaner and more readable app format.
Practicing it makes the app environment test friendly, ultimately benefiting from reduced testing hours and easier deployments.
Defining a Highly Scalable Folder Structure
Defining a highly scalable folder structure is recommended when you aim to build a scalable Angular app. I would suggest you practice a folder structure that is fit for all real-world examples with progressive addition of cases with time if not at the initial phase.
It involves creating the folder structure that sticks to designated folders for components and pages. You can do it by assigning specific services to the core module (root module) such as singleton services, which include one instance per application.
Hence, the root module contains single instance services, unlike the shared modules where components and services are shared between two different modules of the application.
Developers practice shared-module concepts to increase code reusability since it ultimately saves development time and cost.
Using Lazy Load Feature Module for Reducing Initial Load Time
The feature module for lazy loading tells your application to work on the user demand. It mainly works to decrease startup time, which results in easy loading of the application.
Since Angular applications are often involved with large-scale and enterprise-based projects, accelerating the initial load time translates into smooth user experience and higher user interaction with the application.

Here’s an example of the lazy-loading feature module using the loadChildren property:
"import { Routes } from '@angular/router';
// BoutiqueComponent is a normal, eager loaded component
import { BoutiqueComponent } from './boutique/boutique.component';
export const routes: Routes = [
{ path: '', component: BoutiqueComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: () => import('./shop/shop.module').then(m => m.ShopModule) };"
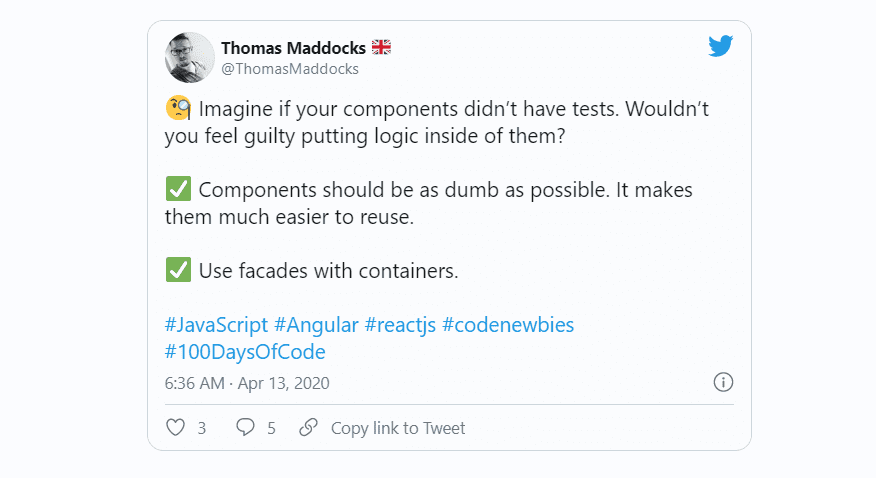
Understand the Difference: Smart vs Dumb Components
Smart components are used in manipulating data, calling the APIs, focussing more on functionalities, and managing states. While dumb components are all about cosmetics: they focus more on how they look.
Surely, You understand the importance of simple forms for the signup process. Smart components focus on how things work, whereas dumb components are UI focussed and more into reusability.
Dumb components help accept properties and to allow them to be dynamic and reusable as much as possible.
When you have a scalable Angular project, it is crucial to decide and structure these components and minor details behind them. Categorizing helps you create more intelligible Angular apps effortlessly and improves user experience.
Let’s take the example of a website with a simple registration process that contains an input form and sign-in process for the users– The registration form contains input boxes and buttons.
The look of the buttons and text boxes are handled by the dumb components and the functions of these buttons are handled by the smart components, i.e., clicking on a submit button stores the information entered by the user in the database.
Using Clean-Code Practice to Easily Locate Files & Code Structures
Angular has evolved to become one of the most demanding frameworks in the Javascript-based web applications. It has several out-of-the-box features that help in building web apps with clean-code architecture. And this is the reason/factor behind the framework’s compelling command over building highly scalable applications.
Clean-code practice involves using Angular CLI, coding style guide, writing readable code, and practicing organized folder structure (This list is not uniform. The first element is a noun phrase followed by verb phrases). You could direct your Angular development team to work more on the basics.
Let’s take the example of a video-streaming web application built with Angular:
When you start the app module, it contains modules only to a limited extent, like a few categories. But scaling the app module requires a thorough understanding of the state management between components, along with the know-how of finding correct routes and locating app modules. This is where clean-code practice comes into play.
This practice is about keeping the code readable at most places, having a consistent code structure for easy management and maintenance, writing small functions, and maintaining consistent and relevant naming to the file names.
Use of Service Workers for the Fastest Responsive Apps
We already know that user interactions are made easy with Angular. And it does so by converting traditional web apps into single-page applications, reducing file sizes, (a little too generic compared to others), adding responsiveness, and creating interactive web apps.
Service workers make it even easier for users to interact with web apps. They convert your single-page apps into progressive web apps by adding native features to it. You can use service workers with any version of the Angular framework above five.
They augment/enhance user experience by allowing users to access and interact with native features of a web app without having to wait for internet connectivity.
Adding these workers in your Angular Codebase would ensure that you are using the latest versions of Angular and Angular CLI. Moreover, it has certain benefits related to user experience and reliability. These small technical advancements help users better understand the purpose of the application.
So what are Service Workers for?
- Offers native app experience, completely caches the version on refreshing the web pages
- Loads latest cached code in the new tabs
- Downloads the resources only upon the changed contents
- Serves the previous version of application until the stable version is being served
Use Async Pipes for Saving the Memory Bytes
Angular comes equipped with multiple built-in pipes. These attributes are useful in fine-tuning the output of any number inputs provided to it. Basically, they back up the concept of any web application i.e., receiving inputs and processing and converting them into a desirable output.
Developers should use these attributes for reusability purposes and to simplify code architecture- thereby separating complex mathematical processes. .
Async Pipes are built-in attributes. They save you a boatload of memory bytes when you build a large-scale application frequented by thousands of users. They subscribe to the observables and return the value it has omitted.
Hence, they come in handy while marking the components for emitted values and automatically unsubscribing from the observables to limit the unnecessary memory leakages.
Like shown in the example below:
"alert( @Component({
selector: 'async-observable-pipe',
template: '
observable|async: Time: {{ time | async }}
' }) export class AsyncObservablePipeComponent { time = new Observable((observer: Observer) => { setInterval(() => observer.next(new Date().toString()), 1000); }); } )"
Get details on using async pipes here.
Security Best Practices in Angular apps
The most vulnerable part of your application could be the security .
Though it’s not about application-level security, but the built-in features that the framework offers. Let’s have a quick look into the security aspects in Angular:
So what kind of security threat can Angular shield your website from?
Well, cross-site scripting is one major reason your client-side platform needs protection. This type of scripting attacks can pass on to the controls on the client side and change the web pages that are viewed by the users.
On the other hand, these attacks can be prevented by some built-in provisions that the framework provides.
Since there’s no guarantee that attackers won’t enter malicious code through the property, attribute, or any provided value, Angular treats each value as untrustworthy by default.
Hence, while using this protective aspect of Angular, developers should be mindful about certain tasks that the framework performs:
- Regular Maintenance of Angular Libraries
- Prevention of XSS cross-site security threats
– Sanitization and security contexts
– DOM sanitization service
– Context security policy
– Offline template compiler
The measures listed above are necessary in keeping attackers from feeding in wrong data values to the client side and sanitizing DOMs, thus developing client-side Angular applications with stronger protection.
The core Angular team at Google, for example, keeps its libraries up to date with the latest security issues and bug fixes for a secured frontend connection. So the libraries need to be updated every time Google releases a new update.
Conclusion
Since Angular is a complete rework of Angularjs framework, many of its earlier version practices might not work.
The most significant power, however, is the developer’s expertise and exposure to the versatility of projects. These attributes would help augment the capability of developing web apps in dealing with issues using the best practices from their years of experience.
I hope this has been an insightful read into the best practices for Angular, and that it helps you define the process of complex and enterprise-grade application use cases.
You’re most welcome to share with us your thoughts and doubts on all things Angular apps.




Nitish
Very informative article. Thanks Hiren