Last year, on a flight back to London, I traveled with a mobility industry practitioner. He has worked with big firms for the last 20 years, helping enterprises adopt technologies.
While we had a great 8 hours of flight together, he highlighted something I have been thinking about lately. Not only he thought mobile apps and performance were just about continuous delivery, he, in fact, couldn’t audit any mobile application that significantly improves performance.
When I landed in San Francisco, I reached out to more people and learned everyone had similar assumptions. Code quality and basic architecture were the only things that people were talking about.
I immediately thought of how we approach building mobile apps at Simform and saw some outstanding practices we follow to build benchmark-breaking apps that scale to billions.
The following would drastically impact the quality of a mobile application:
- Application size
- Application performance
- Platform-specific guidelines
- Architecture design
Here are some reasons to back up the importance of mobile app performance.
Reasons to monitor app performance
Monitoring app performance is crucial because it allows businesses to identify and resolve performance issues, optimize user experience, and ensure their applications’ smooth functioning and success.
Identification and resolution of issues: By closely monitoring response times, resource utilization, and error rates, you can quickly pinpoint bottlenecks, bugs, or other problems affecting performance.
Optimizing user experience: Monitoring app performance early on means you can take proactive measures to optimize your application, resulting in faster response times, reduced downtime, and improved user satisfaction.
Compliance with SLA: By monitoring performance metrics and comparing them against agreed-upon targets, you can meet SLA requirements and avoid penalties or customer dissatisfaction.
Track security issues: Monitoring performance metrics can also help detect unusual patterns or unexpected deviations from normal behavior and respond promptly and mitigate potential risks.
Top tips to supercharge your mobile app’s performance
1. Minimize the Application Size
Mobile phones aren’t powerful GPUs yet! This is particularly important because most Android market share comprises low-end configuration mobile phones. These devices may not be as powerful as GPUs, and some don’t even support 4G or 5G connectivity. Therefore, it becomes essential to ensure that even users with such devices can download and use the application easily.

2. Reduce the app loading time
The loading time of your app significantly impacts the user experience. If your app takes too long to load, there is a high likelihood that users will abandon it. Recent reports show that the number of abandoned mobile apps has increased by 6% from 1.76 million to 1.86 million in Q3 2022 due to high loading times.
To optimize your mobile app, you can do this:
- Monitor and improve resource-intensive setup processes
- Regularly delete outdated cache data to help the app start quickly
- Delay heavy activities until the first screen is rendered
- Load data when opening specific screens instead of at the start of the application
- Prioritize the loading of important elements and utilize placeholders for less critical content
- Using splash screens can create the perception of a fast and responsive app, prevent the app from appearing frozen during longer load times, and maintain brand integrity
3. Improve client-server interaction
Improving client-server interaction can significantly enhance the system’s performance by reducing latency and enhancing data transfer efficiency. This leads to faster response times and a more seamless user experience.
By enhancing this interaction, you can ensure faster data exchange, reduced latency, smoother communication between the client and server, and increased system productivity.
Here are the key recommendations for achieving optimal app performance through streamlined client-server interaction:
- Optimize the client-server API to enhance app loading speed by minimizing unnecessary data sent to users
- Organize content and objects based on purpose, requesting them only when necessary for improved efficiency
- Test your app’s performance on networks with poor connectivity to ensure seamless usage
- Decrease data load time using a content delivery network (CDN) that shortens the distance between users and data sources
- Increase data delivery time to end-users by minimizing redirects during app launch
- Implement pagination to efficiently handle large data volumes in the news feed, enhancing user experience
4. Optimize Networking
Optimizing networking improves performance, reduces latency, and enhances efficiency in data transmission, leading to faster communication, seamless connectivity, and smoother operations.
To optimize networking, try to load textual data first. Image-based content present in your application can then be loaded as the second preference, asynchronously.
Avoid duplicate network requests
Those who are familiar with Volley in Android will know a lot about this. When poorly implemented, an Android app using Volley can send two requests to the server at the same time. You might delete an item, and it will get deleted, but your app would say no such item exists.
Not only the functionality but duplicated requests increase system congestion and decrease the app’s performance, especially when you have a million app users. Imagine increasing the number of requests to your server increased by two folds when you are extremely desperate to optimize these costs.
Understand and adjust based on connection quality.
Think about an app that adjusts everything based on the network quality available. Your app can change the content quality delivered based on what network conditions a user is present in to ensure that the app’s usage doesn’t fall through.
Effective API design
The way an API has been designed has a huge impact on how it impacts the app’s performance. An incomplete or lazily designed API can burden the mobile application.
Workarounds on APIs usually put too much pressure on the network limitations.When designing the API payloads of your mobile app ensure that you have:
- Consistency: The developer should know that expect, leaving no space for least astonishment.
- Completeness: Having reduced workarounds

Starting from UI and going all the way to data can be one great way to design a consistent and complete API payload that improves your app’s performance. Just because you can send, don’t send everything from mobile to your API. Only send what’s required.
5. Optimize Images for High Mobile App Performance
Optimizing images for high mobile app performance reduces the file size, allowing faster loading times and improved user experience. It also helps conserve bandwidth and storage space, leading to efficient app performance and smoother navigation.
To optimize images in your application, you can:
- Use vector images
- Serve dynamic image sizes
- Apply color filters as opposed to using different sets of colored images
- Use image caching
Use libraries like Picasso and Fresco
6. Add online payment security
Implementing robust online payment security measures increases user trust and reduces fraudulent activities.
With secure payment systems in place, users are more likely to engage with the app, leading to higher user retention and improved overall app performance.
To enhance online payment security in your mobile app, follow these steps:
- Ensure secure authentication: Implement robust authentication mechanisms to verify the identity of users during the payment process. Employ two-factor, biometric, or secure token-based authentication to enhance security.
- Adhere to compliance: Ensure your mobile app meets PCI DSS for secure payments. Stay updated on legal requirements like GDPR and local data protection laws to protect user data and comply with regulations.
- Use tokenization: Implement tokenization techniques to replace sensitive payment data with unique tokens. By doing so, even if the tokenized data is intercepted, it holds no value to potential attackers, mitigating the risk of data compromise.
- Establish secure network connections: Utilize secure network protocols, such as HTTPS, to establish encrypted connections between the mobile app and the server. This prevents eavesdropping and data interception, providing additional protection during payment.
- Conduct third-party security audits: Consider engaging a reputable security firm to conduct your mobile app’s regular audits and penetration testing. These assessments help identify potential security weaknesses or vulnerabilities that attackers could exploit, allowing you to address them proactively.
By implementing these measures, you can significantly bolster the online payment security of your mobile app, providing users with a safe and trustworthy payment experience.
7. Cache Data to Optimize for Offline Mode
Caching data to optimize offline mode enables the app to store and retrieve previously accessed information locally, allowing users to access content and functionality without an internet connection. This enhances the app’s usability, improves performance, and provides a seamless experience for users regardless of their online connectivity.
When your network is weak, display whatever data you have, while fetching required data. Doing so will:
- Reduce your server load
- Reduce the number of your mobile phone’s radio usage, improving your app’s battery life
If you don’t have a testing team at your disposal, try switching your phone into airplane mode and test your app for offline performance.
8. Optimizing Screen Size for High Mobile App Performance
A lot has been spoken about the screen sizes, Android raises some really big concerns here as there are literally thousands of devices, each with their own resolution and screen size.
Optimizing screen size for high mobile app performance is crucial because it allows developers to design and display content effectively, ensuring smooth user interactions and minimizing resource consumption.
By tailoring the app’s layout and functionalities to fit different screen sizes, users can have an optimal experience across various devices, enhancing performance and usability.
As a rule of thumb:
- Build for small and medium screens
- Optimize for MDPI and HDPI
- Implement adaptive UI flows

Don’t have a 100’s of devices to test the screen size and resolution? Test with emulator configurations.
9. Memory Usage in Android
In order to provide mobile users with the ability to multitask, Android sets limits to how much RAM is available to an application. These limits are not static and change as mobile usage increases or decreases.
Considering RAM limitations throughout app development, and apps that are running in the background can hog unnecessary resources.
But, you can optimize your app by:
- Limiting the lifespan of services, consider using intent service to limit the lifespan
- Release UI resources when users move to a different UI
- Utilize memory efficient code constructs
- Minimize the use of external libraries
10. Optimize your app launch
In 2023, the mobile app industry is thriving, with over 6.3 billion smartphone users worldwide. With increasing mobile app users, ensuring a quick app launch is vital for a seamless user experience. You need to understand the app development process and proven steps to improve launch speed.
To optimize your mobile app performance (iOS) , you should consider the following for decreasing launch time:
- Embed fewer dylibs
- Consolidate Objective-C classes
- Eliminate static initializers
- Use more Swift, Apple recommends
- Measure your efforts using DYLD_PRINT_STATISTICS
- Discourage the usage of dlopen()
On Android, the following usually impacts the app launch time:
- Instantiation of many views
- Expensive content like decoding bitmaps
- Running layouts
To make your app launch faster on Android:
- Don’t inflate parts of the UI that you don’t require on the first launch. Use placeholder for hierarchies that can be optionally inflated later
- Avoid memory churns due to allocation and garbage collections whenever possible
- Use tools like Apteligent to monitor and optimize your app launch time
Avoid initialization code in your app’s object - Remember, an app that has been launched recently, and an app that is launching for the first time will behave differently
Device wakeups significantly impact mobile app performance
Waking up mobile too often drastically decreases system performance. It also drains system resources. You can restrict the intents to which your app will respond.
11. Consider low-end Android mobiles
Low-end Android mobiles often get overshadowed by their high-performance counterparts. Nevertheless, addressing the needs of the vast user base relying on these budget-friendly devices remains crucial.
Optimizing mobile performance for low-memory smartphones is not only inclusive but also essential for building a more equitable digital future.
When most developers develop and optimize their app for performance, they make this one big mistake. They optimize the app for the wrong device, often for the high-end devices available for them.
A good rule of thumb is that you should always have a variety of devices to optimize your app’s performance. That way you will be able to test across:
- Various Speeds
- Form factors and resolutions
- Small RAM sizes
12. Smooth frame rate
On both iOS and Android, when it comes to rendering animations and gestures, the maximum frame rate is 60fps.
Anything that goes below 60fps usually will appear as a hiccup to your app’s user.
In order to hit the 16ms frame rate (an equivalent of 60fps), everything within your app’s rendering code has to be executed within 16ms. This is where on Android you would start to notice how expensive a 5ms from a garbage collection becomes.
Let’s evaluate how this will impact the end user. When you miss the 16ms limit, you often get a slightly lower frame rate ~ 59fps. No big deal here, right?
Wrong!
What actually happens is that if your app misses the 16ms limit once, it is unable to use the window for one frame and now has to wait for the next one. Though your app only took 19ms to render, it actually missed the window, which will appear to the user that now it’s taking TWICE as long. You see! Right there, you just told a user that your app is super bad.
13. Restore user data on new devices
App users often spend a lot of time setting up the application and making it work as they intend to on their phones. When they reinstall an app, then most users expect their old settings to re-surface.
Preserving settings data can help enhance the quality of your application by:
- Any setting modified by the user
- Push notification settings
- Whether the user has seen the welcome screens and introductory onboarding screens
14. Find latency killers
It is very important to remove latency issues from your application. Latency is known to cause app errors and often crashes the entire application. Statistics have told us that if an app runs slowly, more than 50% of user churn happens during the first month itself.
To effectively deal with latency related issues:
- You can restrict third-party latency sources when your network quality is poor
- Reduce the need for latency killer APIs that you might be using on your mobile
15. Optimizing your iOS App for Multitasking
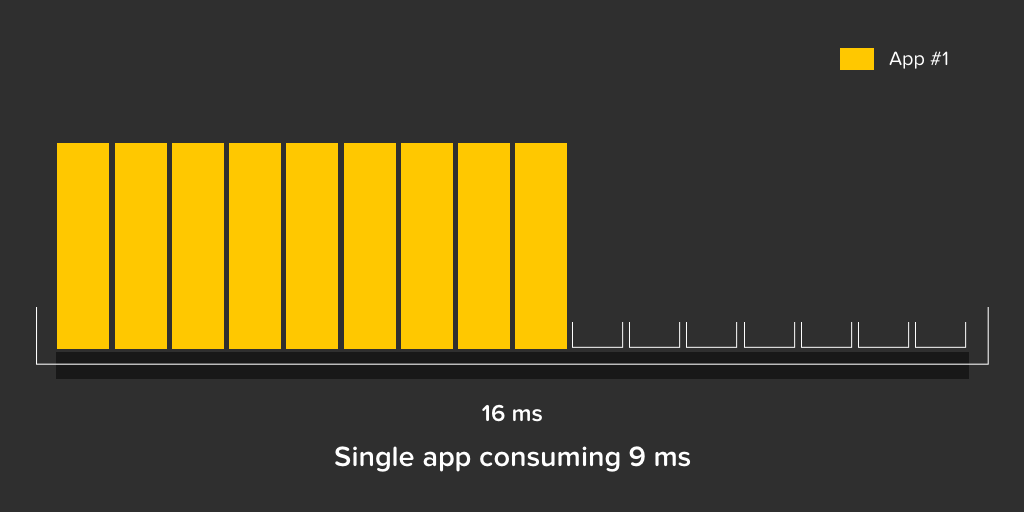
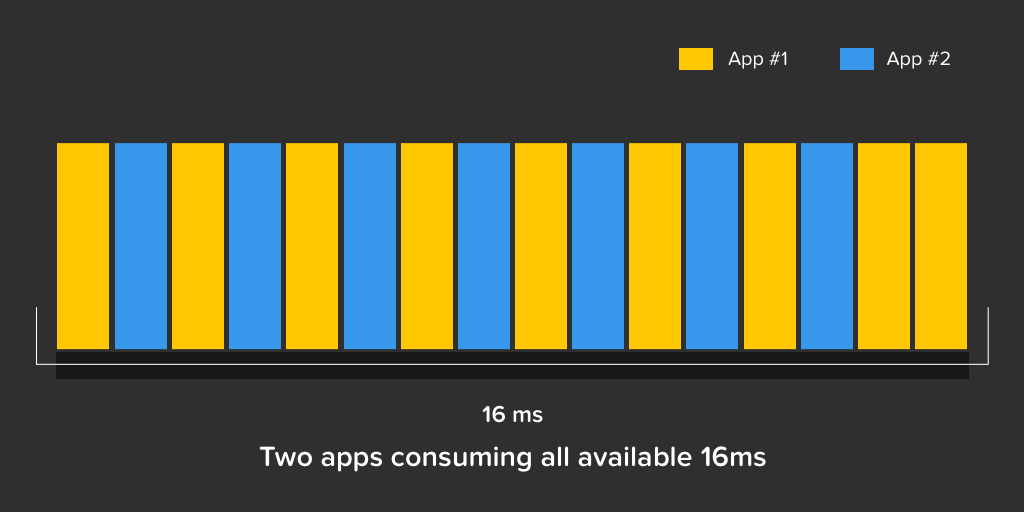
Let’s say you have a user who is using your app, and the app is doing a great job of rendering at 60fps and gets the work done only in 9ms. Look at the image below to see this:

Now, the user brings in a secondary app on his phone, which also takes around 7ms to get the work done. It now looks something like this:

Now both apps combined as we can see are using 16ms that we have in order to render at 60fps.
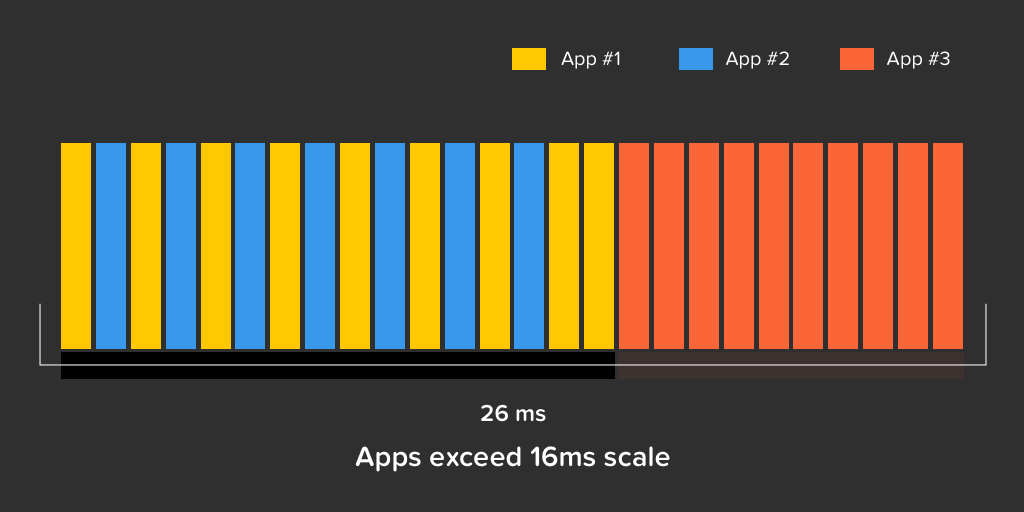
Let’s say now the user brings in another app rendering at 60fps, taking 10ms to get the work done. Now the combined total goes up to 9 + 7 + 10 = 26ms, which also means that the rendering of these apps are now as low as approx 40fps and not 60fps.

Your app’s users will now notice stuttering. The situation is pretty much the same for GPU and system memory.
Remember that time when your app kept crashing?
Well, let’s have a look at a scenario where you have one single app that’s running on the device.
Now, let’s introduce another app into this scenario, we are still doing good and have some tiny memory left.
Now, when we introduce another app into the picture, the system doesn’t have any other memory to allocate. It now will kill a process to free up resources.
This is what makes application development so challenging (for those who actually care about it!).
Fixing these challenges requires a little understanding of the iOS ecosystem. Let’s see how you can optimize your app for multitasking:
- You can use instruments to identify and fix bugs
- Prioritize your work appropriately and don’t block the main thread
- Identify and manage your working set
- Use caches and respond to memory warnings
- Leveraging the virtual memory system to increase reclaimable memory
- Make tradeoffs
If someone can even follow 50% of these, they will observe a tremendous amount of difference in how their app will perform.
App performance metrics to measure
When discussing the enhancement of mobile app performance, most businesses tend to focus solely on the quality of the codebase and the fundamental architecture of an app as the primary performance indicators.
However, this results in overlooking other important performance metrics. Sharing these metrics with your team is essential for optimizing app performance and conducting effective tests.
Below are some key app performance metrics to consider:
1. Device performance
Identify bottlenecks and issues, allowing for timely optimization and maintenance.
You can utilize performance metrics, system monitoring tools, and regular performance testing to accurately monitor your device’s performance.
Here are the questions you should address:
- How quickly does your app launch?
- Is your mobile app’s user interface and user experience consistent across all devices?
- What is the average battery usage of your app?
- Does your app run smoothly in the background?
- How well does your app integrate with other services, such as GPS?
2. Crash reports
Monitoring app crashes provide valuable insights into the user experience and help identify the underlying causes, enabling effective improvements to enhance overall app performance.
App crashes can occur due to various factors, such as unexpected user actions or incompatibility with firmware features. By monitoring crash reports, you can identify and address these issues, improving mobile app performance.
3. Network performance
Given that most apps interact with networks, examining their functionality on various networks is essential as a crucial aspect of optimizing app performance.
Your app should strive to deliver optimal performance regardless of the network to which your users’ devices are connected.
4. Retention rate
Retention helps measure the percentage of users who remain engaged with your app over a specific period.
Retention rates can be tracked at intervals such as 1 day, 7 days, 21 days, or 30 days. According to the latest data from Adjust, the average retention rates over 30 days are 6% for Android and 7% for iOS.
Retaining users is tough in a crowded app market with shorter attention spans. Still, it’s crucial for app success and user loyalty.
5. Apdex score
The Apdex score measures an application’s speed and user satisfaction. It considers how quickly the app responds to users and their happiness with the response time.
The score ranges from 0 to 1, with 0 being poor performance and 1 being excellent. It calculates the percentage of user interactions meeting a set response time.
A higher score means the app performs well and users are satisfied. A lower score indicates slower performance and potential user dissatisfaction. Monitoring and improving the Apdex Score ensures a positive user experience.
6. Crash report analysis
Crash reports track application failures, providing insights into causes, frequency, and impacted users. They help developers identify and fix software errors, ensuring stability and reliability.
Analyzing crash reports identifies problems, patterns, and trends associated with crashes. This helps developers fix root causes, ensuring a smooth and reliable application.
By resolving software errors and instability issues identified through crash reports, one can improve the application’s overall performance and user experience. It helps deliver a stable, robust application with minimal disruptions for satisfactory and uninterrupted usage.
Take Away!
Coming to the end, it is worth considering that the world has become mobile first and the number of the connected device is growing at an exponential rate. At the same time, the user attention span is getting shorter. The only way to retain them is a high mobile app performance.
Make sure you follow these best practices while working on your app development services. This can be a key to pave a way for user retention and user acquisition which eventually will lead to benchmarking breaking apps. Seems like we are missing something? Please comment or get in touch.
Sunil Rawat
The blog is absolutely fantastic! Lot of great information which can be helpful about benefits of developing website. Keep updating the blogs.