Express and React are different technologies from the same ecosystem! Both have Javascript at their core, with Express built on Node.Js, and React a JS library. Yet, comparing them is like outlining the differences between a Jumbo Jet and Jet Ski because both of them are different. One is a backend framework, and the other is a front-end library.
The popularity of these frameworks and the fact that they come from Javascript makes them privy to comparisons. Here we will have a detailed differentiation of both the Javascript-based technologies based on different aspects like performance, scalability, ease of testing, and others. It will help you decide whether to go with either of them based on suitability to your projects and if you’re having doubts and need professional assistance to do it for your project, consider browsing through Simform’s web app development offers.
Overview of Frameworks – Express vs. React
What is Express? – An Overview
Express.js or Express is an open-source server-side framework built for Node.js. Written in Javascript, it is part of MEAN, MEVN, and MERN stacks. Express provides plugins, template code, middleware packages, and routing functionality for faster and efficient web development. Additionally, the framework allows third-party integrations of libraries and features to make customization easier.
Market Usage Statistics
- A study by BuiltWith shows that Express is the 10th most popular framework in the Top 10k sites.
- SimilarTech reports around 243,247 websites are built with Express worldwide, out of which 47,805 are made exclusively in the US.
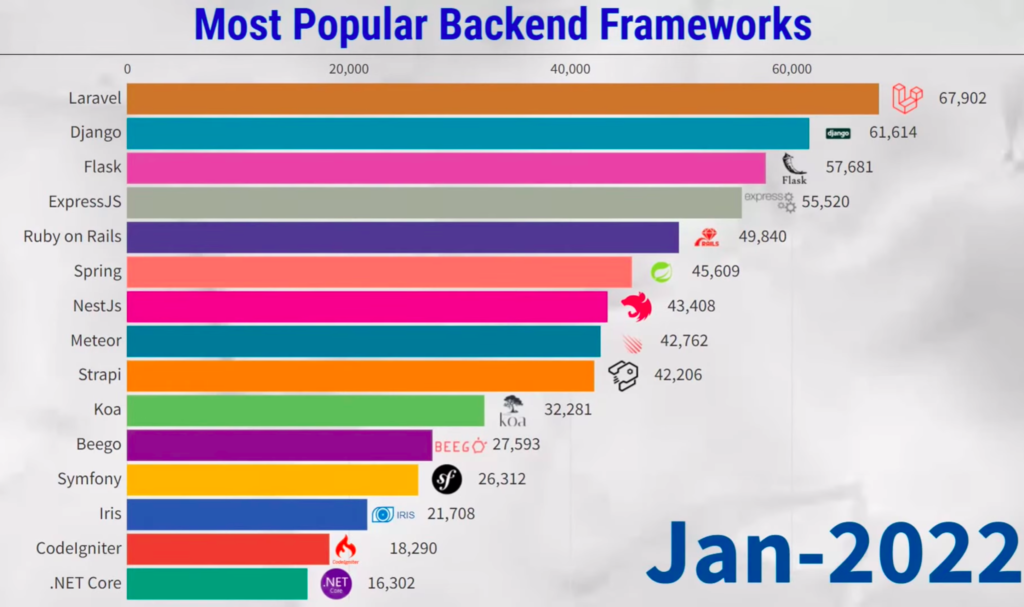
- According to a study by Statistics & Data, Express ranks 4th among the top 5 backend frameworks for 2022.

Use Cases
- Single-page apps
- Reusable apps
- Middleware Applications
- RESTful APIs
- Serve and access static files using a browser
- Enterprise web applications
- eCommerce web applications
Popular Apps
- Twitter moved to Node.js Express in 2017 to speed up its mobile web app Twitter Lite.
- Uber utilized Express to develop their base web server, Bedrock, and optimize the middleware to provide security, internationalization, and other integrations for its infrastructure.
- Accuweather leveraged Express to build APIs for integration into other apps
- IMDB also applied Express features to create APIs for developers to integrate them into their apps.
What is React?- An overview
Reactjs is an open-source Javascript library to build web apps with rich user interfaces. React offers developers the flexibility to create reusable custom components that encourage rapid development processes. Furthermore, its ability to allow quick rendering of a web page makes it more search engine friendly. All in all, it’s a great library that promotes the development of lightweight and complex business applications.
Here are some cool market usage statistics for React js:
- React js is used by 40.14 percent of the developers, according to the 2021 State of Developer worldwide.
- React is at 4th in the list of “Most loved frameworks of Stackflow 2021” for almost 69.28 percent and features “Topmost wanted frameworks” by StackOverflow at 25.12 percentage.
- The framework boasts over 187k Github stars along with the continuously progressive community.
Use cases of React
- Web apps (React.js)
- Video streaming platforms
- Media sites
- Software as a Service tools
- Mobile apps (React Native)
- Desktop Apps (React + Electron.js)
- Progressive Web Apps (React + Ionic)
- JAMstack sites (Gatsby.js)
What popular apps are built with React?
- PayPal- The renowned Finance organization used Reactjs to improve the navigational workflows, bookmarks, and initial rendering of their payment gateway application.
- BBC– The well-known British public service broadcaster BBC news channel used Reactjs in building their web more navigational towards a mobile-first page, offering super-fast user experience and making their website super accessible across all the devices.
- Facebook– The largest social media network website globally uses Reactjs currently in their Facebook Ads Manager; however, the Facebook web app is built with more than 20000 Reactjs components.
- Netflix- The famous video streaming website used React in fixing the performance issues and minimizing processing times for a blazing startup speed and seamless user experience.
- Twitter– The largest American microblogging and social networking service website uses React to update content, improve user experience, and create browser-based UI. They renovated their site front-end architecture with React and came up with the progressive web app version.
Express vs. React— Pros and Cons
Pros of Express
- Lesser Development Time: Express uses Javascript for both backend and frontend development. Thus, developers can generate codes faster without the need to learn a new language.
- Effective Error Handling: Express’s middleware is built to support catching errors in synchronous and asynchronous codes.
- Handling I/O Requests: Express is an excellent choice for businesses that receive thousands of requests and notifications from users daily.
- Unopinionated Framework: Express has no strict rules on dealing with specific tasks, and you can leverage middleware packages and components in any way convenient for you.
- Easy Installation: Being a minimalistic framework, Express is easy to install, set up, and has a steep learning curve. This characteristic makes it suitable for beginners with a basic understanding of backend development.
Cons of Express
- Lack of Standardization: While Express does not require a specific structure, it can be an issue as team members increases and developers work on different functionalities of the app. Therefore, it becomes essential for teams to stick to a structure for the entire project.
- Callback Hell: Callbacks are among the most discussed issues with the Express framework as developers fail to comprehend the complicated writing style. However, the Express team has looked into the recurring problem and introduced some relief.
- Philosophy of Middleware: For developers who have never worked with Express, understanding and executing the middleware functions can be tricky.
Pros of React
- Efficient web pages: React apps save a lot of time and increase web pages’ efficiency by refreshing the user interface to update the data, eliminating the need to reload the web pages.
- Better user experience: Organizes the code for future optimization and increases the readability of the code. Hence, easy dead code elimination results in a better user experience and loading speed.
- Reusability of Components: Separate logic and controls help build reusable components. Making application development faster and easier, more comfortable nesting of components to build complex functionalities.
- High Performance: It eliminates the need to update data in the real structure and uses a virtual structure to update the data. This mechanism produces high-performing React apps, no need to take the extra load while loading the web pages, faster response times, and a smooth client-side experience.
- Large Community: React js possess a robust community worldwide. From beginners to experienced developers, everyone enjoys building apps with maximum reusability of components that React offers.
Cons of React
- Continuous updates: React is frequently associated with the latest updates on all versions and contributions around the world. Hence, the Javascript library is less conventional and more evolving in coding practices.
- Increased complexity of code: JSX is an extension of the syntax used by React js that combines Javascript and HTML. It’s a little old school, an intricate pattern for developers. Also, it is a bit hard to learn as compared to learning plain Javascript.
- Only focuses on View: Building an application with Reactjs will only focus on the view layer from the model, view, and controller architecture. So you’ll have to use an additional platform for the other parts of the application. It means further integration of tools such as routing or APIs.
Express vs. React — Performance Comparison
How does Express stand out in terms of performance?
Express is a big hit among developers for the speed it delivers to Node.js applications. In terms of speed, a simple ‘Hello, World’ benchmark performance shows that an Express program can handle 11,202 requests per second.

The developers at PayPal tested two of their apps built with the same functionality to determine their performances: one was developed in Java and the other was built with Express and additional open-source codes. In the end, Paypal found that the app built with Express achieved double requests per second as compared to the Java app, while the average response time for the same page decreased by 35%. Furthermore, the pages were served to the users 200ms faster than earlier.
How does React stand out in terms of performance?
More so, the library works on updating the necessary changes to the webpage without reloading the entire page. So, it eliminates the unnecessary loading of pages and instead refreshes the data. You could use the minimal approach to build React apps by setting some programming practices at hand. For example, the DRY (Don’t Repeat Yourself) principle helps developers to make minimal mistakes and enhance team productivity.
React app’s performance is faster, a lightweight performance in user experience with individual components working in a fine functional manner. The component-based architecture of React helps build more robust single-page apps, reusability removes the code clutter, and reduced DOM manipulation speeds up the page loading. All this adds to seamless app performance and a pleasing user experience.
Express vs. React— Application Architecture
What kinds of architecture does Express support?
Express does not require a specific architecture, and developers have the liberty to determine a structure for their web apps. However, MVC (Model-View-Controller) is the preferred and most common architecture type for Express apps.
What kinds of architecture does React js support?
Unlike other libraries and frameworks, React does not have a built-in architecture pattern. React caters to the view layer of application that is made up of components. Components in React work as functions that render the underlying user interface as the data changes. It’s a constant interaction between the users’ actions and the state of the application components that makes up the internal architecture of React js. The state of the React components is excellent when you want to build apps with limited functionality and scope. But for building real-world applications, React is dependent on external libraries like Redux, Flux, MobX, Reflux, and more to implement an architecture pattern.
Express vs. React— Testing
How easier is it to test an Express app?
Similar to Node.js, there are many defined best practices for conducting tests on Express apps. With testing frameworks like Mocha, Jest, Ava, and Postman combined with libraries like Sinon, Chai, and Supertest, you can automate APIs and middleware tests of an Express app.
How easier is it to test a React js app?
Reactjs offers important test runners, and with the help of these tools, the development process becomes easy to follow. For example, test runners such as Jest, Mocha, and others help practice a standard pattern of executing test suites that help testers identify problems in real browser environments, unnecessary functions, and the spot where expensive manipulation of functions execute. It reduces the time-to-market, speeds up the deployment of apps, and gives a push to a more productive environment.
Express vs. React— Hiring Developers
How convenient is it to hire Express developers?
Owing to its immense popularity in the backend community, hiring Express developers with extensive knowledge is no challenge. The average hourly cost of hiring Express developers is $35 but it largely depends on the years of experience a developer has gained over the years. Moreover, Express developers are skilled Node.js developers. They have a good understanding of Node.js and find it much easier to work with Express.js.
How convenient is it to hire React developers?
Hiring React developers is easier than ever as javascript developers are more likely to be interested in building web applications. The average cost of hiring a React developer is $34 per hour. However, It goes up to $100 based on the skills and experience, and sometimes the rate also varies from country to country.
Conclusion
React is known for excellent pre-built components and UI codes that make the user experience rich for web applications. At the same time, Express enables connection with the frontend through a minimalistic approach. So, when choosing the proper framework for your project, it depends on the need rather than just features.
You can go with Express if,
- You want to scale up your app and handle multiple user requests on the app
- You want to build a real-time application that leverages the non-blocking Express servers.
- You want to make a website where millions of users share and export images similar to Unsplash.
- You want to create an app like GoDaddy for registering domains and offering web hosting services.
- You want to develop a web app like Coursera that provides open online courses.
You can go with React if,
- You want to develop responsive web applications.
- You need to create a video streaming platform for your business.
- You want an interactive multimedia platform for your organization.
- You need to build a SaaS-based application with better UX.
- You want to create a desktop application for ERP or CRM.


El Dorado
I love this, and this has cleared my doubts. Thank you so much